Здравствуйте, сегодня наступило время очередного, но долгожданного урока. По стечению обстоятельств, он оказался 33-им по порядку, а цифра 3 — мое любимое число.
Надеюсь «тройка» Вам тоже понравится хотя бы тем, что выполнив урок под номером 3, Ваш блог будет в интернете, на реальном сервере, чего Вы так давно ждали… Наконец-то Вы сможете раздавать адрес своего блога всем своим знакомым и друзьям, начнете улучшать собственный блог, будете стремиться сделать его своим превосходным «детищем», которого не стыдно было бы показать другим.
Итак, давайте же начнем. Сегодняшний урок будет про перенос блога на реальный сервер и его настройки после переноса.
Перенос блога на WordPress
- Все файлы, которые находятся в папке d:\Server\home\localhost\www\web\ (у Вас возможно называется по-другому) скопируйте в отдельную папку, где у Вас будут хранится все файлы блога (об этом я рассказывал в предыдущем уроке WordPress).
Например на локальном диске D я создаю папку, аналогично названию выбранного домена. В нем создаю папку web и копирую туда все файлы с d:\Server\home\localhost\www\web\ . Это я делаю для того, чтобы у нас оставался работать нормально блог на локальном компьютере для экспериментов и т.п. (так как мы будем менять настройки конфигурационных файлов для переноса).Теперь все файлы блога у меня находятся тут:
В дальнейшем мы будем работать только с этой папкой, а не с d:\Server\home\localhost\www\web\
- Открываем файл wp-config.php в файле темы. Нам нужно будет поменять имя базы данных. Эти данные можно найти в Cpanel (там, где мы создавали базу данных, имя пользователя, заходили в phpmyadmin и т.п. в прошлом уроке) хостера (как туда попасть рассказывал в этом уроке).
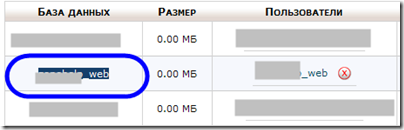
- Копируете название базы данных:
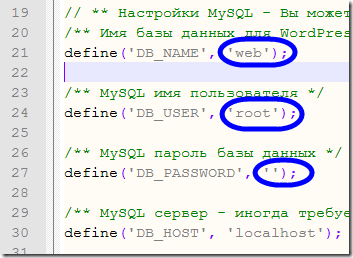
- Обратите внимание на подчеркнутые «вещи» в файле wp-config.php
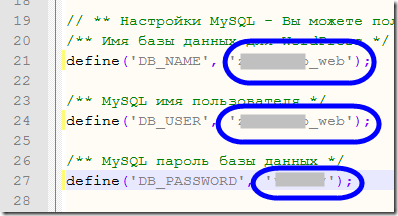
- Их нам нужно заменить на те, которые мы создали и указали в предыдущем уроке в процессе создания базы данных:
- Сохраняем wp-config.php и в том же месте находите файл .htaccess. Открываете его через Notepad++ и удаляете все, что там есть, то есть файл .htaccess сохраняете пустым.
- Далее нужно будет выполнить процесс создания robots.txt
Файл robots.txt нужен для правильной индексации поисковых системам (Яндекс, Google и т.п.). Если Вы не понимаете что-то — не беда, просто выполните то, что я написал ниже. Более подробно об этом файле я расскажу Вам в следующих уроках. Так что, обязательно подпишитесь на RSS, чтобы не пропускать новые уроки блога Новичка (что такое RSS?)
Создание ROBOTS.txt
Скачиваете этот архив себе на компьютер. Распаковываете его, там должен быть файл robots.txt
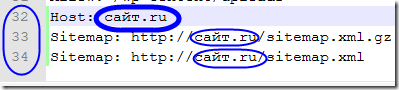
- Файл robots.txt открываете через текстовой редактор Notepad++ и измените следующие строчки (32ую, 33ую и 34ую) на доменное имя Вашего блога:
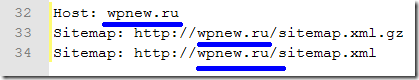
- То есть, если бы мой блог имел адрес wpnew.ru, то файл robots.txt выглядел бы следующим образом:
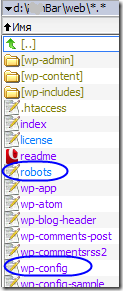
- Сохраните данный файл в той же папке, где у Вас находится файл wp-config.php:
Перенос файлов
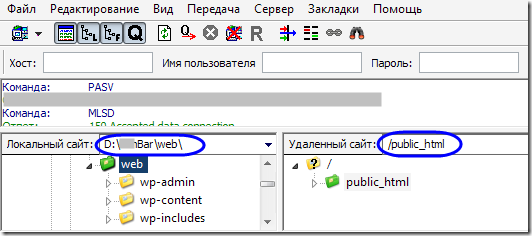
- Теперь открываете FileZilla или другой фтп-клиент (об установке FileZilla и о его работе читайте тут). Слева переходите в окно с Вашим блогом, а справа заходите на FTP-сервер и открываете папку public_html (на примере хостинг-провайдера Yutex):
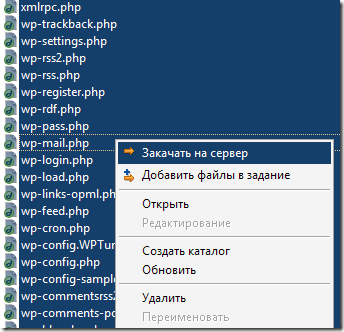
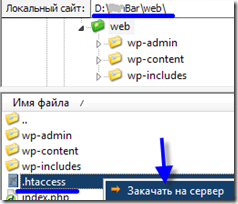
- Слева выделяете все файлы и нажимаете Закачать на сервер:
- Запустится процесс копирования файлов. Если Вас спросят, «Перезаписать файл?», подтвердите. Также может вылезти сообщение, что невозможно подключиться к серверу, просто немного подождите, копирование файлов само восстановиться.
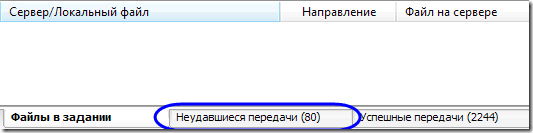
- Процесс копирования файлов у меня занял 30 минут. Но некоторые файлы (80 штук) у меня не передались, это можно увидеть в нижнем левом углу (если у Вас передались все файлы, пропускаете следующие 2 шага):
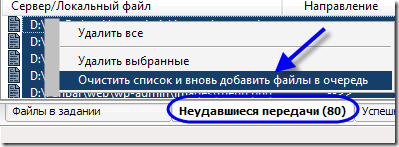
- Чтобы докачать их нажимаете на «Неудавшиеся передачи» (выделено синим маркером), выделяете все файлы (можно CTRL+A), нажимаете на правую кнопку мыши и выбираете «Очистить список и вновь добавить файлы в очередь»:
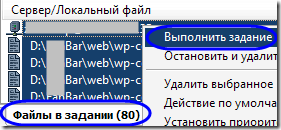
- Теперь Вас перебросит на вкладку «Файлы в задании«, снова выделяете все файлы, правая кнопка мыши и выбираете пункт «Выполнить задание«:
В результате докачаются все файлы, если останутся недокаченные, повторите 4-6 шаги. С закачкой на этом все.
Настройка блога после переноса
- Заходим в админку, но уже на реальном сервере, по адресу ваш_сайт.ru/wp-admin.
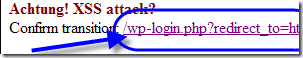
- Если у Вас вышло что-то похожее на это (картинка ниже), просто кликните по ссылке, просто, сработал плагин от XSS-атак, ничего страшного:
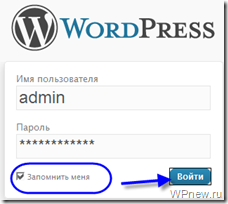
- Вводите admin, Ваш пароль (он тот же самый, который был на локальном компьютере) и ставите галочку «Запомнить меня»:
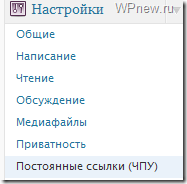
- Вы находитесь в «родной» админке (с которой мы часто работали на локальном сервере), поздравляю Вас с великолепным прохождением уроков! Теперь идем в Настройки —> Постоянные ссылки (ЧПУ):
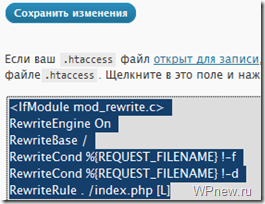
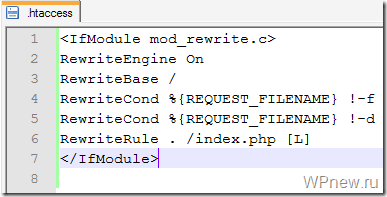
- Спускаемся ниже и копируем всю информацию в окошке для .htaccess:
- Вставляем его в наш файл .htaccess, который находится у меня в Локальном диске D/***Bar/web/.htaccess, вставляете то, что скопировали в 5ом шаге, сохраняете файл. У меня он выглядит так:
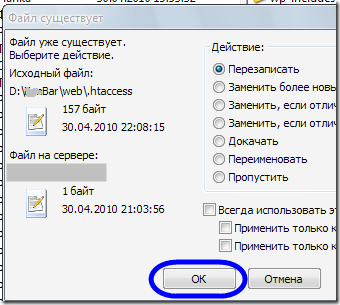
- Теперь нам нужно обновить данный файл на сервере: для этого выделяем .htaccess нажимаем правой кнопкой и выбираем пункт Закачать на сервер:
- Нажимаете Ок:
- Теперь файл .htaccess обновился на сервере.
- Также я сейчас переименовал название и краткое описание блога. Для этого зашел в админку блога —> Настройки —> Общие:
Теперь зайдите в папку wp-content и дайте папке uploads права доступа 777 (как это сделать, показано тут (просто прочтите, как ставить права 777 и все)).
На этом перенос блога на реальный сервер закончен. Также мы совершили небольшую настройку после переноса, результат — наш блог в интернете, чтобы попасть в него достаточно набрать ваш_блог.ru в браузере и все.
Скажу честно, урок писался довольно долго, так как много всяких картинок и старался этот урок сделать как всегда подробным.
Теперь я начал подумывать, может попробовать иногда делать видеоуроки (особенно тогда, когда материал для изучения объемный)? Думаю, они значительно упростят жизнь и мне, и Вам. В общем, я еще подумаю на эту тему.
I-ая цель достигнута. Мы создали блог. Он доступен всем.
Теперь, до раскрутки и заработка, будут уроки по доработке дизайна, перевод шаблонов, добавлении новых функций на блог и всего-всего очень много интересного! С радостью буду ждать Вас, уважаемый читатель, на блоге WPnew.ru, и буду прыгать от радости.
До скорых встреч на новых уроках!
P.s. Скоро я скажу Вам адрес моего блога, который делали вместе. Пока не решусь, подожду недельку, две.
_______________________________________________________
Следующий урок: Урок 34 Как поменять шаблон максимально безболезненно.






















А будет какой нибудь обзор по поводу кеширования ВП?
Ато у меня сайты на джумле (с включенным кешированием) летают в разы быстрее, чем блог.
Вот реальные цифры:
джумла — 0,28 сек.
вордпресс — 1,8 сек.
вес страниц примерно одинаков (~20-30 кб)
Конечно, будут обязательно, скоро дойдем и до кэша 🙂
Насчет ссылки: я старался, ставил как есть (никакого обмана) 😉
Я слишком мало знаю о правилах ссылок, потому и засомневалась. А вообще ссылка отличная получилась, завлекательная. 😉
Теперь понял. Взаимные ссылки можно, но не много, не больше 50, думаю. Ретвит будет.
Ну если Вы не хотите ссылку, пожалуйста, я могу убрать. Ваше право 🙂
Я что-то не видел при переносе нужно вроде какие-то урлы сайта заменять на урлы сайта, имя которого купили зарегистрировав доменное имя. Я правильно считаю?
Никак не ждала ссылки. Я имела ввиду сделать ретвит. Сегодня только кнопочку поставила. Петр, насколько я уразумела, взаимные ссылки не приветствуются. Разве не так?
Очень полезно если делаешь сайт на вордпрессе на своем домашнем компьютере использую денвер.