Карта сайта для людей уже нами создана с помощью плагина Dagon Design Sitemap Generator. Сегодня же мы будем делать тоже карту сайта, но только для поисковых роботов. Это нужно для правильной индексации блога (кому термины пока не понятны, не расстраивайтесь, скоро будет страница FAQ, где я расскажу Вам об основных понятиях при блоговедении).
Плагин, который я разберу ниже, ставьте обязательно, если Вы даже не понимаете для чего он нужен.
Карта сайта для поисковых систем имеет название sitemap.xml. Чтобы создать данный файл нам пригодится плагин Google XML Sitemaps.
Создание карты сайта sitemap.xml
- Зайдите в админку блога и активируете там плагин Google XML Sitemaps (он уже входит в сборку WordPress от lecactus)
- Скачайте этот файл, разархивируйте его, в результате у Вас должны появиться 2 файла: sitemap.xml и sitemap.xml.gz
- Теперь эти 2 файла закачиваете в корень блога (если Вы покупали хостинг у компании Yutex, то файлы sitemap.xml и sitemap.xml.gz нужно закачать через фтп-клиент в папку public_html)
- И обязательно ставьте права доступа на эти 2 файла 777. Не сделав этого, плагин работать не будет. Для того, чтобы поставить права 777 нужно (покажу на примере двух FTP клиентов):
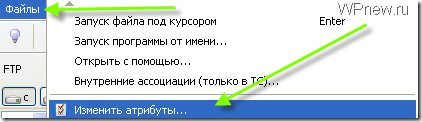
— в Total Commander выбрать файлы, которые Вы только что закачали на хостинг – это sitemap.xml и sitemap.xml.gz (выделите их), зайти в “Файлы” (левый верхний угол) и выбрать “Изменить атрибуты…”:
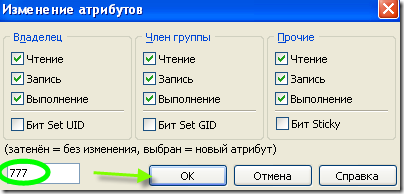
В открывшемся окне поставить права 777 и нажать Ок:
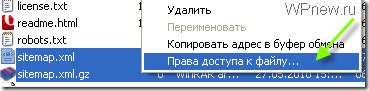
— в FileZilla (в этом уроке при переносе показано как работать с этим фтп-клиентом) нужно также выбрать вышеупомянутые 2 файла (выделить их), нажать на правую кнопку мыши и выбрать “Права доступа”:
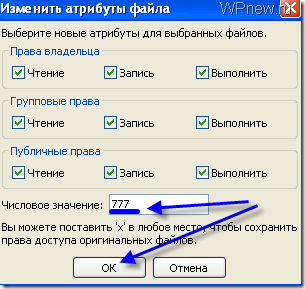
В открывшемся окне, поставить “Числовое значение” 777 и нажать Ок:
- Затем идете в админку блога, заходите в пункт XML-Sitemap:
- Нажимаете “Нажмите здесь” (извините за каламбур 🙂 ):
- Все, карта сайта sitemap.xml создана! Теперь Вам не нужно постоянно самому создавать/обновлять ее. Плагин Google XML Sitemaps будет делать это автоматически каждый раз, когда происходят изменения на блоге.
Плагин очень полезный, ставить ее обязательно! На сегодня все, встретимся на следующих уроках по созданию блога! Удачи Вам!
_________________________________
Следующий урок: Урок 41 Как сделать постраничную навигацию в WordPress.










все разобрался. а можно попдробней почитать где-нибудб про RSS или можно к вам обратиться (админу)
вот мой сайт http://kronshtain.ru/ у меня там весит в верху справа RSS Feed
Спасайте пол дня сижу ничего не пойму. делал все что можно выручайте. Вот что пишет.
There was a problem writing your sitemap file. Make sure the file exists and is writable. Learn more
There was a problem writing your zipped sitemap file. Make sure the file exists and is writable. Learn more
Я имею ввиду убираю физически, чтобы глаза не мозолили.
А я вам про это как раз и говорю. Файлики эти, берете и перемешаети в нужную папочку, а чтобы они отдавались, как из корня, делаете скрытое(его не видят не пользователи ни поисковики) перенаправление вызова средствами файла .htaccess.
Скачайте этот файл, разархивируйте его, в результате у Вас должны появиться 2 файла: sitemap.xml и sitemap.xml.gz
Зачем, нужен файл sitemap.xml понятно, он как раз и является картой сайта, которую читают поисковые системы. А вот зачем нужен sitemap.xml.gz ?
Это сжатая карта сайта, ее воспринимают некоторые поисковики.
Спасибо за ответ. Просветите пожалуйста какие именно? Насколько я знаю и Яндекс и Google используют несжатый формат.
А я обычно его удаляю. Вообще не люблю когда коренная папка забита лишними файлами.
Вообще не люблю когда коренная папка забита лишними файлами.
Ну чтобы убрать кучу файлов из корня можно прописать ридеректы в файле .htaccess
А почему именно гугл, что только для гугла эта карта сайта, а как же другие поисковые системы, например, яндекс.
Отличный плагин, кстати. Из всех подобных (а их и немного) — этот лучший, на всех WP блогах ставлю его в обязательном порядке
Я тоже поставлю, но не могу понять, а что без этого плагина поисковые системы не смогут индексировать сайт?