CSS (Cascading Style Sheets, каскадные таблицы стилей) – язык, позволяющий управлять внешним видом блога. Язык не так сложен для изучения, но мне хватает мизерных знаний по CSS. Изучение основы CSS позволит Вам вполне уверенно “владеть” дизайном Вашего блога.
За внешний вид блога на WordPress отвечает файл style.css, находящийся в папке темы. И, как Вы, наверное, поняли, если захотите поменять шрифт или, к примеру, цвет фона нужно открыть style.css текстовым редактором Notepad++, найти нужную строку, изменить данные и сохранить. Результатом будет изменение внешнего вида блога.
Данный урок по CSS разделен на 2 части: на теорию и на практику (она находится после теории). Так как по языку CSS интернете немало информации, я решил сделать этот урок более подробным и не останавливаться на этом языке, а в следующих уроках продолжать дорабатывать блог, начинать его раскручивать и наконец-то попробовать заработать на нем.
Если новичкам покажется, что ничего не понятно, рекомендую перейти сразу к практике, чтобы «войти» в суть дела.
Теория по CSS
Как я считаю, основу языка CSS должен знать каждый блоггер (по крайней мере, ниже перечислю то, что я часто использую при изменении внешнего вида блога).
Шрифт
font-size — размер шрифта (font-size: размер шрифта в пикселях (px), в процентах (%) и т. д.)
font-size: 14 px;
font-family – шрифт для элемента (font-family: имя_шрифта)
font-family: Tahoma;
font-weight – толщина шрифта (font-weight: bold или normal и т. п.)
font-weight: bold;
font-style – стиль шрифта (font-style: normal (нормальный) или italic (курсив) и т. п.)
font-style: normal;
font – объединение всех свойств для шрифта (font: стиль_шрифта (необязательно) размер семейство)
p { font: bold italic 12px verdana; }
Размер
width – ширина элемента (width: значение в пикселях, процентах и т.п.)
width: 333px;
height – высота элемента (аналогично width)
height: 333px;
max-width – максимальная ширина элемента (по аналогии)
max-width: 333px;
min-width – минимальная ширина элемента (так же как и width)
min-width: 333px;
max-height – максимальная высота элемента;
max-height: 333px;
min-height – минимальная высота;
min-height : 333px;
Свойства текста
text-align – горизонтальное выравнивание (text-align: по центру (center) или по ширине (justify) или по левому краю (left) и т. д.)
text-align: center;
vertical-align – вертикальное выравнивание;
vertical-align: justify;
line-height – высота строки (line-height: в пикселях (px), в процентах (%) и т.д.) Также можете использовать множитель: например, значение 1.5 означает полуторный интервал между строками:
line-height: 1.5;
color – цвет текста (color: цвет). Цвета могут задавать по-разному:
- используя название (red, green, white и т.д.);
- по шестнадцатеричному значению, перед кодом не забудьте ставить символ решетки – #
color: #000000;
Тут я задал цвет черного цвета. Узнать какой код соответствует цвету, Вы можете скачав программу HTMLCol. Она очень удобна, я давно ею пользуюсь и Вам советую ее скачать, так как в будущем она нам еще пригодится.
letter-spacing – увеличение / уменьшение расстояния между буквами (letter-spacing: значение (в пикселях и т.п.) | normal – нормальный интервал):
letter-spacing: 7px; 
text-transform – выбор написания слова заглавными/строчными буквами (text-transform: lowercase (все буквы будут строчными) | uppercase (все символы будут заглавными)
text-transform: uppercase; 
Фон
background – фон страницы (background: [background-attachment || background-color || background-image || background-position || background-repeat], ни одно свойство не обязательное, поэтому можно использовать лишь то, что необходимо):
background: #000 url('images/wpnew.png') repeat-y;
Выше приведен пример, где задан цвет фона, затем идет путь к фоновому изображению и по вертикали.
background-position – стартовая позиция фона страницы (background-position: [left | center | right | проценты | значение] || [top | center | bottom | проценты | значение]):
background-position: left top;
background-color – цвет фона (background-color: цвет);
background-color: #333333;
background-attachment – фон страницы фиксированное или прокручивается вместе с “ползунком” (background-attachment: fixed | scroll)
background-attachment: scroll;
background-image – изображение фона (background-image: url(путь к файлу)):
background-image: url('images/wpnew.gif');
background-repeat – повторение фонового изображения (background-repeat: no-repeat | repeat | repeat-x | repeat-y )
background-repeat: repeat-y;
Позиции
float — определение выравнивания объекта (float: left | right)
float: left;
Выше приведен пример обтекания по правому краю.
visibility – возможность сделать любой объект видимым или невидимым (visibility: visible | hidden):
visibility: hidden
Границы
border – рамка (граница) элемента (толщина стиль цвет_рамки):
border: 1px solid black;
- solid – сплошная рамка
- dotted – точечная
- dashed – пунктирная
Остальные виды рамок, которые перечислены ниже, работают аналогичным способом.
border-top – верхняя рамка
border-right – правая рамка
border-bottom – нижняя рамка
border-left – левая рамка
Отступы
margin – величина отступа (сверху, справа, снизу и слева соответственно);
margin: 3px 3px 3px 3px;
margin-top – верхний отступ;
margin-top: 3px;
margin-right – правый отступ;
margin-bottom – нижний отступ;
margin-left – левый отступ;
Поля
padding – свойства поля (сверху, справа, снизу и слева соответственно);
padding: 3px 3px 3px 3px;
padding-top – верхнее поле
padding-top: 3px;
padding-right – правое поле
padding-bottom – нижнее поле
padding-left – левое поле
Псевдоклассы
:hover – стиль объекта при наведении мышкой (элемент:hover { … })
a:hover { background: #333333; color: #333333;}
:visited – стиль посещенной ссылки (A:visited { … })
a:visited {color: #333333;}
Более подробно изучить язык CSS Вы можете на htmlbook.ru
Практика по CSS
Итак, что же делать, если Вы вдруг решили поработать со шрифтом блога? Я предпочитаю делать следующее:
- Открываю блог, используя Mozilla Firefox и внутри нее подгружаю FireBug
- Нажимаю на стрелочку и выбираю объект на блоге (подробнее как это делать я рассказывал в предыдущем уроке)
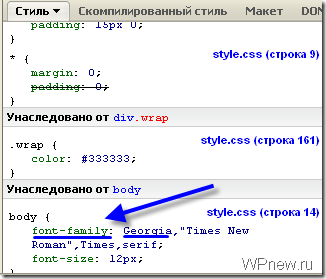
- В правой части FireBug ищу код, который отвечает за шрифт (напомню это font-family):
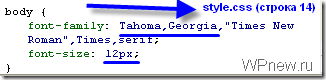
- Как видите, в моем случае по умолчанию стоит шрифт Georgia. Честно, мне он не нравится. Пожалуй, я поставлю Tahoma. Для этого я просто дописываю слово Tahoma как первое слово после font-family:
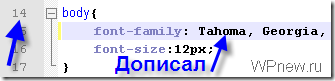
- Размера шрифта я оставил 12px. Изменения в Firefox видны сразу, если меня все это устраивает, я просто открываю файл style.css нахожу там 14ую строку (в каком файле искать ее и в какой строке я указал стрелкой на рисунке выше). И в этой 14ой строке (вернее до куда она протягивается) дописал шрифт, который мне нужен (т. е. Tahoma):
- Сохранил файл и обновил на сервере. В результате теперь в статьях у меня стоит шрифт Tahoma.
Аналогичным образом Вы можете изменить, что угодно на блоге. Использование дополнения FireBug для Firefox делает редактирование CSS очень удобной. Не нужно 50 раз редактировать style.css, обновлять на сервере и смотреть нравится ли так.
Поэтому для редактирования CSS, сначала смотрите изменения в Firebug, только потом изменяете в style.css и обновляете на сервере. Таким образом, Вы сэкономите кучу времени.
Мелкие изменения, которые я совершил на демонстрируемом блоге (если Вы активный читатель уроков WordPress, Вы знаете адрес того блога):
- Поменял шрифт в статьях с Georgia на Tahoma (как это сделать показал выше);
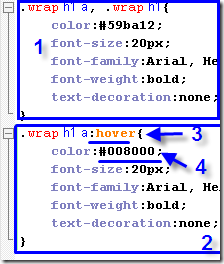
- Изменил цвет наведения на ссылки:
1 прямоугольник был, и отвечает за цвет ссылки h1..
2 прямоугольник я добавил: просто скопировал с первого и изменил следующее:
3 – добавил двоеточие и слово hover, т.е. означает, что поменял стиль ссылки при наведении на него;
4 – изменил цвет ссылки.
_____________________
Пожалуй, все. Будет еще пару уроков по изменению дизайна, по доработке, потом пойдут очень интересные уроки по дальнейшей жизни блога. Извиняюсь за то, что долго не писал, просто, являясь студентом, не находил времени на блог (сами понимаете – запара 🙂 ).
Планирую с 1 июня улучшить качество уроков, да и всего блога в целом. Будут интересные конкурсы, также хочу попробовать записать видеоуроки. Еще в планах разработать собственный уникальный шаблон для WPnew.ru, чтобы он был более быстрым и по дизайну характеризовал меня.
В общем, летом я активно буду заниматься своими блогами, так что, обязательно подпишитесь на RSS или на электронный ящик в форме, который расположен ниже. Вы же не хотите пропустить ничего интересного? 🙂
___________________________________
Следующий урок: Урок 40 Карта сайта sitemap.xml.
Советчик по заработку в интернете.







Я вот тоже думаю, может на Linux пересесть? Один раз в кабинете информатике видел оболочку. Хотелось бы узнать, стоит ли? Посоветуйте, пожалуйста.
Для удобства работы самая лучшая система, по моему, это windows xp! Линукс не советую, т.к. многие программы нужные там не работают. Надо искать аналоги, а не все аналоги так же хороши, как оригинал. Как пример могу привести программу plagiatus — самая лучшая прога для проверки текста на уникальность, в Линуксе не работает 🙁
Тоже раньше был консерватором, только XP, только хардкор. Но в году 2011 увидев вса преимущества Windows 7 не долго думая перешёл на неё. Сейчас уже Windows 10 повсюду на подходе.
Если вы не используете компьютер для игр то Линукс замечательный вариант. Да придется найти альтернативы привычным программам, да придется изучать как с ними работать, но в замен вы получите гораздо больше:
1. Станете законопослушным гражданином
2. Сэкономите приличную сумму денег
3. Приобретете новые знания
Наверно не зря считается что высококлассным может быть только тот программист который изучает по одному новому для себя языку программирования в год. Ведь все новое это возможность взглянуть на старое с другой стороны. Это позволяет вам развиваться самому, а не стоять на месте.
Всем вышесказанным, я хотел сказать, что как минимум стоит попробовать.
Островитянин, первые два пункта вообще не в счёт, как ни крути все мы пираты, но если говорить про обычного пользователя, то это никак не наказывается, да и Microsoft беднее не становится 🙂
Последний пункт может быть полезным разве что тогда, когда вы матёрый программист. Если вы обычный человек, то линукс вас не к чему, имхо 🙂
О, а я даже не знал, что такая штука там есть!
Ну так выбирайте что то одно и планомерно используйте, а то из ваших комментариев у меня складывается впечатления что вы прыгаете с одного браузера на другой, и даже между операционными системами.
Мне по работе нужно бывает разными браузерами пользоваться, а Линукс мне навязали, по мне лучше чем XP, нет ничего!
а в FireBug такого вроде нет
есть, в правой области на вкладке стиль, подводите мышку на название файла нужного элемента и там высвечивается полный путь до файла. А если надо то, щелкнув левой кнопкой мыши по нему можно скопировать в буфер обмена.
Для тех кто не очень разбирается в css советую поставить себе браузер от google — chrome. С помощью него можно быстро найти нужное место в стилях, чтобы отредактировать. Выделяешь нужный участок и нажимешь просмотр кода (или что-то типа этого) и выдается место в стилях где этот участок можно редатировать. Причем можно сразу же изменить и посмотреть что получится.
в Google Chrome не пробовал, просто дополнение для Firefox под названием FireBug всем меня устраивает… А по описаниям, как я понял, похож на рекомендуемую Вами функцию… 🙂
В принципе тоже самое, только в Google Chrome показывается путь до файла со стилями, а в FireBug такого вроде нет, а мне это бывало нужно.
В Mozilla Firefox тоже можно и мне нравится там лучше делать различные изменения над своим сайтом.
Странно как то свойства перечислены, а вот как их использовать не говориться. Может в начало добавить информацию про селекторы?
Этот урок очень сложен был для меня… Я не знал с чего начать… Если бы все подробно расписать на постов 15-20 растянулось бы.. Думаю, читателям не интересно было бы читателям.
И еще: про CSS написано немало книг и создано немало сайтов….
Простота данной статьи дает основы для редактирования темы сайта(шаблона).