Сегодня мы будем добавлять на свой блог “красивые кнопки”, при нажатии на которых одним кликом можно будет отправить статьи в твиттер, вконтакт и др. социальные сервисы. Эта кнопка будет привлекать к Вам новых других посетителей, так что я рекомендую ставить их всем! О том, как добавить социальные кнопки без сторонних сервисов и лишнего мусора я тоже писал.
Вот так будут выглядеть кнопки (возможны и другие варианты, я выбрал наиболее симпатичные, как мне кажется):
Регистрация в сервисе AddThis
- Заходите на addthis.com.
- Нажимаете на кнопку Join Now (правый верхний угол):
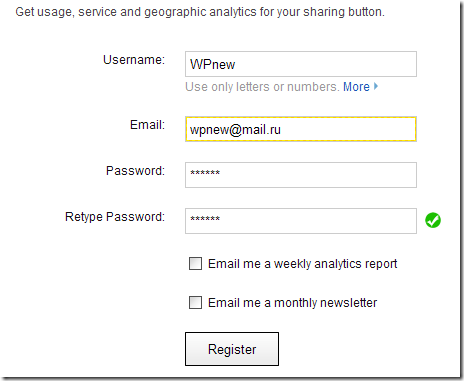
- Заполняете данные в регистрации (в принципе, как обычно):
- Нажимаете на Register, в принципе вот и все, Вы зарегистрированы 🙂
Установка социальных кнопок в статьях
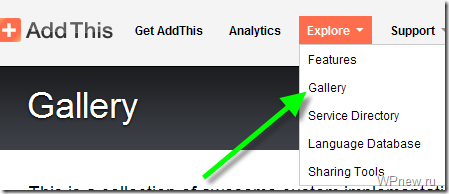
- Сервис предоставляет большой выбор кнопок на вкус и цвет. Я покажу Вам на примере одного типа кнопок, который я буду ставить себе на блог. Заходите в пункт Explore –> Gallery:
- Я выбрал кнопки размером 32х32 (третья слева):
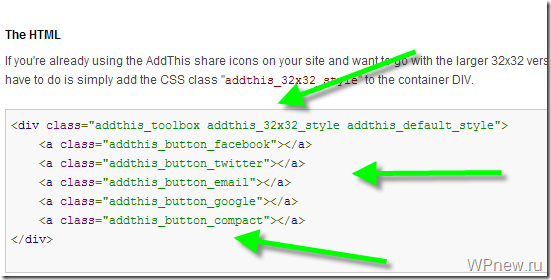
- Нажимаете по этой картинке, в следующем окно копируете HTML код, который предлагает сервис:
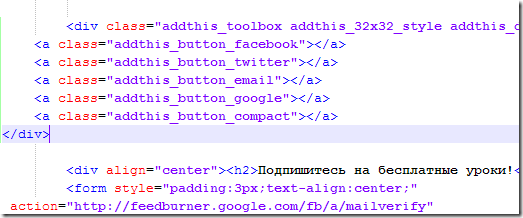
Вставляете скопированный код в single.php (где находится файл single.php?), после вывода статьи. Например я вставил этот код у себя на блоге в это место (желательно в конце статьи, перед выводом комментариев, комментарии обычно выводятся следующим кодом
<?php comments_template(); ?>
, просто в моем случае перед комментариями выводится текст о подписке.
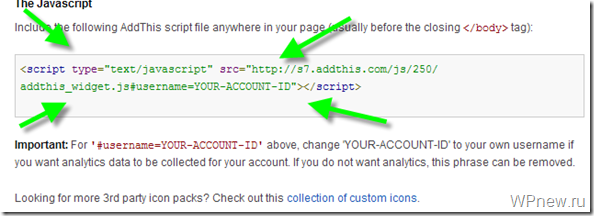
- Следующий код, который дает нам сервис:
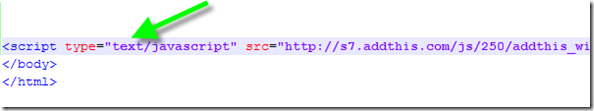
Копируете этот код и вставляете в footer.php перед закрывающим тегом </body>, заменив слово “YOUR-ACCOUNT-ID” на имя, на которое Вы зарегистрировали, в моем случае это WPnew:
Теперь зайдя на любую статью своего блога, Вы можете увидеть примерно следующие кнопки:
В принципе кнопки уже работают. Осталось выбрать какие кнопки поставить, о чем я поговорю ниже.
Выбор кнопок социальных сетей и их вставка
- Переходите по адресу http://www.addthis.com/services/list.
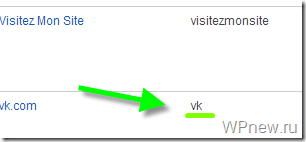
- Там Вы сможете выбрать кнопку какой социальной сети желаете вставить на свой блог. Это делается следующим образом: например Вы хотите вставить кнопку от Вконтакте. Для этого в списке (адрес я дал выше) ищите интересующий социальный сервис, я его нашел, он выглядит так:
И со второго столбца копируете “короткую ссылку” (показано стрелкой на картинке выше).
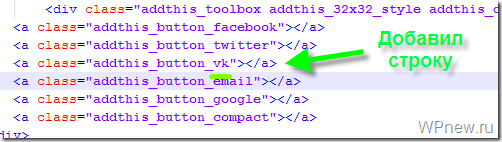
- Теперь открываем single.php и там же, где находятся наши кнопки (куда мы вставляли код выше), копируем и вставляем такой же код, как и другие, но слово facebook (например) изменяем на vk (на ту самую короткую ссылку, о которой говорилось выше):
- Таким образом добавляем все нужные кнопки социальных сервисов. Я добавил несколько штук, Вы их можете видеть в конце этой статьи, приведу код этих кнопок, может кому-то пригодится:
<div class='addthis_toolbox addthis_32x32_style addthis_default_style'> <a class='addthis_button_facebook'></a> <a class='addthis_button_vk'></a> <a class='addthis_button_twitter'></a> <a class='addthis_button_livejournal'></a> <a class='addthis_button_google'></a> <a class='addthis_button_googlebuzz'></a> <a class='addthis_button_friendfeed'></a> <a class='addthis_button_blogger'></a> <a class='addthis_button_compact'></a> </div>
Напомню, чтобы эти кнопки поставить по середине, просто необходимо перед кодом кнопок прописать <div style=”text-align:center”>, а после кода просто добавить </div> (об и других полезных вещах функциях форматирования можете почитать тут).
Повторюсь, если вы не хотите выводить социальные кнопки с помощью стороннего сервиса, можете изучить этот урок.
На сегодня, думаю, все. Будут вопросы – задавайте в комментариях. До встречи на следующих уроках!
___________________________
Следующий урок: Урок 58 Ставим кнопку «Оставить отзыв».















Пётр.
Сделала всё, как описано в Вашей статье. Однако на моём блоге выводится на главной странице несколько постов один за другим и комментарии сразу не видны. Социальные кнопки соответственно тоже прячутся вместе с комментариями.
В какое место нужно вставлять код,, чтобы они выводились сразу?
вы хотите кнопки вывести на главную страницу?
Да, хочу вывести на главную страницу. Всю запись вывожу исходя из того, чтобы людям меньше кликать было
И лучше не нужно всю запись на главной выводить. Смысла не вижу, это и нагрузка лишняя на сервер и т. п.
На сервер — это вряд ли.
А вот с точки зрения раскрутки и вообще удобства пользования — весьма и весьма неудобно.
Не планируете обновить статью с googleplus? А то гугл вашу статью достаточно высоко держит ))
Надо будет поставить. прикольные кнопки. только livejournal не очень выглядит…
насчёт ЖЖ согласен, да и вообще мне кажется не в любой дизайн это впишется)
А я сервисом odnaknopka пользуюсь, мне нравится, там самые основные сервисы есть)
Вот этот сервис очень простой! Мне очень понравился! Спасибо!
Классные кнопки получились, спасибо!
Я одновременно показал про установку красивых и полезных кнопок. Почту еще не разбирал, сейчас начну…
Чем по Вашему мнению отличаются эти социальные кнопки отличаются от социальных кнопок ?
а смысл самые красивые выбирать? это же не для красоты, а для раскрутки.. выбирать надо самые популярные имхо..
Я вам на почту писал насчёт обмена постовыми?? если интересует — напишите мне на почту.
Смысл есть в том, что пользователь с большей доли вероятности нажмёт именно на красивую кнопку. Но, в любом случае — всё на ваше усмотрение.
Да пользователь конечно нажмет если кнопки будут выглядеть красиво и привлекательно.