Мы установили тему для своего блога (Урок 11 Как установить шаблон на блог), теперь нам нужно её переделать «под себя», то есть сделать так, как мы хотим, чтобы она выглядела. Шаблон на WordPress состоит из файлов, отвечающих за тот или иной участок блога.
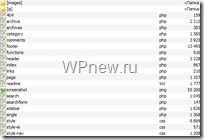
Например, моя тема RoyaleBlue состоит из следующих файлов:
Напоминаю, что файлы темы находятся по адресу — d:\Server\home\localhost\www\web\wp-content\themes\RoyaleBlue\ (у Вас конечно этот адрес зависит от начальных установок, названия темы и т.п., но адрес, по образцу, думаю, догадаетесь).
Состав шаблона WordPress:
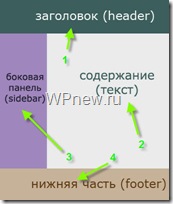
- header.php. Этот файл отвечает за шапку сайта. Шапка сайта на моем будущем блоге находится в следующем участке (отмечен зеленым цветом):
Шапка сайта на всех страницах неизменна, она составляет верхнюю часть вашего блога. В header.php также задаются другие функции вашего блога: записывается заголовок страницы, русская кодировка и т.д. (если вам что-то не понятно, не волнуйтесь, о них мы поговорим позже).
- Центральная часть вашего блога формируют разные файлы: single.php (отвечает за отдельный конкретный пост), page.php (вывод той или иной страницы, например: «Об авторе»), index.php (содержимое главной страницы), archive.php (отвечает за архивы постов (статей), которые распределены по времени), search.php (результаты поиска). Также есть и другие файлы (comments.php и т.п.), но мы с ними разберемся по ходу действий.
- Боковая панель или, по-другому, сайдбар. Она расположена слева или справа вашего блога. Она также неизменима на всех страницах.
- Нижняя часть (названия: подвал, футер). За эту часть отвечает файл footer.php.
Жду Вас на следующих уроках!
________________________________
Следущий урок: Урок 13 Что такое плагин на WordPress.









А не знаете, куда забить текст чтобы он вышел на главной странице. Когда делаю Добавить страницу, то добавляются второстепенные, а как главную сделать?
И все заголовки на страницах выходят под тегом h2, а как изменить на h1?
А не знает ли кто-нибудь, где можно найти темы для оформления шпки сайта?
Если вы имеете ввиду изменить только изображение для шапки, то сделать это можно в любом графическом редакторе. Photoshop вам в помощь.
У меня такой вопрос. Глупый конечно, но гугл не хочет ничего путного выдавать:) Короче, вот у вас под хэдером типа менюшка: Главная, Уроки, о блоге и т.д.
А можно как-то сделать, чтобы каждый пункт этого меню вел на посты, то есть НЕ на одну страницу, а на записи. Типа рубрики в хэдере.
Надеюсь, понятно изложил))
Откройте файл header.php и замените там фразу wp_list_pages на wp_list_categories Попробуйте, вроде бы должно помочь.
P.s. Глупых вопросов на этом блоге не бывает, так как он рассчитан в первую очередь для новичков, поэтому, будут вопросы — задавайте 🙂
Я тоже, до сих пор толком PHP не знаю, потому что мне сильно это не нужно, а так азы, которые нужны для работы, я изучал методом проб и ошибок 🙂
Практически тоже и со мной методом проб и ошибок делаю. php использую если что-то нужно исправить на блоге. Но все равно потихоньку изучаю.
Помню свое первое знакомство с php, как раз в шаблоне блога и увидел. Ни фига не понял, но начал упорно методом тыка изучать 🙂
Да да да =) помню еще делал так, открывал одну и ту же страницу для редактирования в двух вкладках, в одной менял, а если все полетит, в другой сохранялся прошлый вариант, и его можно было легко восстановить =)
Я тоже начал изучать php только после того как сделал сайт, а раньше так просто читал для интереса.
После строготипизированных объектно-ориентированных языков программирования (C#, Java) вид кода на PHP вводит в ступор 🙂
А там ведь ещё и MySQL со своими особенностями 🙂