Доброго времени суток! Вот и прошло мое День рождения, и я немного оклемался :). До комментариев доберусь очень скоро, а так всем спасибо огромное за поздравления! Честно, столько людей в интернете, на работе, в жизни меня еще ни разу не поздравляло. Очень приятно.
Главное, чего я хотел сделать после Дня рождения – это полностью отказаться от алкоголя. Как говорится, за рубежом в 21 год только начинают пить, а у нас в России к этому времени уже “бросают” :). Нет, я не хочу сказать, что я пил много. Но алкоголь очень часто срывал мои планы, важные встречи и т.п. Порою даже именно алкоголь заставлял делать довольно глупые и необдуманные вещи. Да, была иллюзия, что мне было тогда очень хорошо, но неужели сложно расслабляться без алкоголя?
Я полностью перестал зависеть от сигарет, теперь время дошло до спиртного. По-моему, это сложнее. Новый год – без шампанского, с девушкой в кафе или ресторане – без вина, с друзьями – без пива и т.д. Я просто хочу попробовать прожить без этой плохой привычки. Я не буду думать про неудачу, посмотрю, сколько продержусь…
Зачем я все это написал? Да, чтобы у меня появилась некая ответственность перед Вами, уважаемые читатели. Надеюсь, это немного подбодрит меня. В общем, пусть будет то, что будет. Я постараюсь сделать все, чтобы алкоголь больше не разрушал мои мечты, некоторые цели.
Вот такое вот получилось вступление, довольно-таки необычное. Прошу меня за это извинить, а сейчас приступим к уроку.
Как красиво расположить элементы в WordPress
Как я обещал в этом уроке про кнопку Google +1, я покажу Вам, как располагать элементы в одну строку, к примеру. Вот подобие этого:

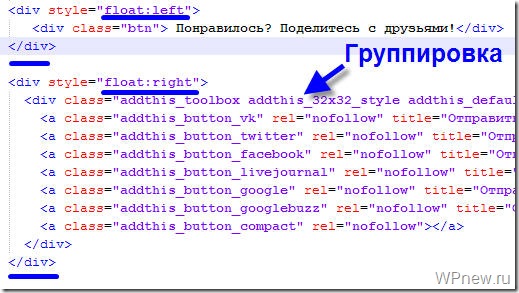
Чтобы расположить элементы данным способом, используйте float:left и float:right. Вот как выглядит код примера, который выше:
Через свойства отступа margin можно подвинуть элементы вправо или влево на определенное количество пикселей. Как использовать margin, padding и др. читайте тут.
На самом деле способов много: как и что расположить. Так как в языках php, css я не силен (ну не программист я, что поделаешь), возможно, я привожу не самые простые способы и многие программисты поспорят со мною, скажут, что есть варианты намного проще, а может даже и покажут их в комментариях (я и читатели были бы очень рады этому).
Когда мне нужно было вывести кнопки “Мне нравится”, “+1 от Google» и “Твитнуть” в одну строку, я испытал сложности. Решение же было найдено мною через таблицы.
Для начала покажу, как поставить кнопку “Твитнуть” на свой блог (как у меня в конце уроков):
Как поставить кнопку “Твитнуть”
- Идем на эту страницу http://twitter.com/goodies/tweetbutton.
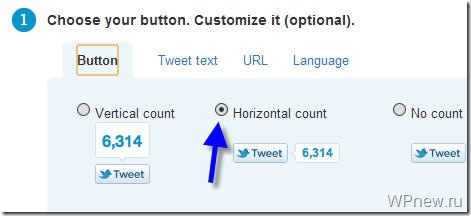
- Во вкладке “Button” выбираете “Horizontal count” (мы будем ставить горизонтальные кнопки):
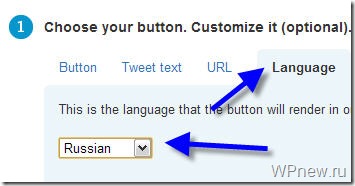
- Затем переходим во вкладку “Language” и выбираем там русский язык:
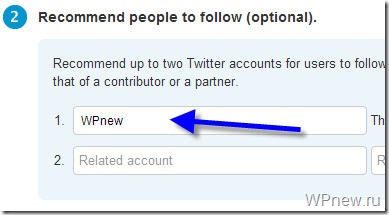
- Чуть ниже “вбиваете” свой аккаунт:
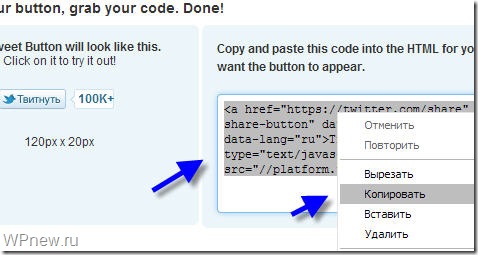
- Далее копируете полученный код, и вставляете его в single.php рядом с другими социальными кнопками. Вот и все, кнопка работает!
Вывод нескольких кнопок в один ряд
Как уже сказал выше, данные 4 социальные кнопки после уроков, я вывел с помощью таблицы, вот так вот выглядит схематично расположение элементов:
|
“Твитнуть” |
“Мне нравится” ВК |
“Мне нравится” fb |
+1 от Google |
То есть мы видим, что в данном случае нам потребуется таблица с количеством строк = 1, а количество столбцов будет равно 4.
<table> <tbody> <tr> <!--Начало строки--> <td><!--Начало столбца--> <!--Тут код кнопки "Твитнуть"--> </td> <!--Конец столбца--> <td> <!--Сюда вставить код кнопки "Мне нравится" от В Контакте--> </td> <td> <!--Тут код кнопки +1 от Google--> </td> <td> <!--Тут код кнопки "Мне нравится" от Facebook. </td> </tr> <!--Конец строки--> </tbody> </table>
И еще одно: чтобы было все на самом деле красиво, кнопки должны быть однотипными и одной высоты. Так как кнопка “Твитнуть” в нашем случае имеет высоту 20 пикселей, “подгоним” под него и другие кнопки:
- На этой странице http://www.google.com/webmasters/+1/button/index.html в размерах кнопки Вам нужно выбрать 20 px (Средняя). Вот урок про то, как установить кнопку +1 от Google.
- Для кнопки “Мне нравится” от В Контакте на этой странице http://vkontakte.ru/developers.php?o=-1&p=Like нужно выбрать вариант кнопки “Кнопка с миниатюрным счётчиком“. Если же у вас уже стоит кнопка “Мне нравится”, то в коде поставьте type: «button» вместо type: «full» (если у Вас стояла кнопка с текстовым счетчиком). Вот урок про то, как поставить кнопку “Мне нравится” от В Контакте.
- В коде кнопки “Мне нравится” от facebook нужно поставить layout=button_count (вместо layout=standart). Вот урок про то, как добавить кнопку “Мне нравится” от facebook.
Вот так вот у меня окончательно выглядит код вывода этих четырех кнопок:
<table>
<tbody>
<tr>
<td>
<a href="https://twitter.com/share" rel="nofollow" class="twitter-share-button" data-count="horizontal" data-via="WPnew" data-lang="ru">Tweet</a><script type="text/javascript" src="//platform.twitter.com/widgets.js"></script> </td>
<td>
<div id="vk_like"></div>
<script type="text/javascript">
VK.Widgets.Like("vk_like", {type: "button"});
</script>
</td>
<td>
<!-- Разместите этот тег в том месте, где должна отображаться кнопка +1 -->
<g:plusone size="medium"></g:plusone>
</td>
<td>
<iframe src="http://www.facebook.com/plugins/like.php?href=<?php the_permalink()?>&amp;layout=button_count&amp;show_faces=false&amp;width=550&amp;action=like&amp;font=verdana&amp;colorscheme=light&amp;height=80" scrolling="no" frameborder="0" style="border:none; overflow:hidden; width:140px; height:20px;" allowTransparency="true"></iframe>
</td>
</tr>
</tbody>
</table>
Вот и все. Надеюсь, данный метод расположения элементов Вам пригодится в будущем.










Петр, у вас выделена надпись «Понравилось? Поделиться с друзьями». Как ее выделить?
Про кнопки, каждому самому в праве выбирать, что для него красиво или нет, не которые блогеры вообще считают, что кнопки соц сетей бесполезны.
Про алкоголь)))
«Что-то, воля ваша, недоброе таится в мужчинах, избегающих вина, игр, общества прелестных женщин, застольной беседы. Такие люди или тяжко больны, или втайне ненавидят окружающих «.
Воланд
М. М. Булгаков «Мастер и Маргарита»
Про алкоголь. Думаю, что Воланд не тот персонаж, на которого нужно ровняться. И ещё, пить и дурак сможет. А вот ты смоги не пить. Вот где силушка-то нужна!!! Молодец, Петр! Одобряю и желаю успеха в этом решении. Слышали пословицу? «Начал с рюмки за столиком — закончил хроническим алкоголиком». Тема водки у нас в России всегда актуальная. А в последние годы сколько молодежи погибло от нее, проклятой! Я двоих детей похоронила через водку. Сына убили, а дочь спилась и умерла от сердечной недостаточности. Да и я, как женщина вам, молодые люди скажу — не любят женщины пьющих мужиков. А если говорят, что плохо, мол, когда не пьёт, значит, тайный умысел имеет — пьющему мужу всегда можно рот заткнуть.
Ну что — успехов в жизни без алкоголя. Если друзья не будут тоже пить, то жить без него будет легко. А если нет, то будет не уютно себя чувствовать в кругу друзей, когда все пьют, а ты нет. Придется тогда как-то тоже приравниваться к окружающим и играть хотя роль пьющего:) Успехов!
Петр, а кнопки соц. сетей у вас тема создает? Или вы какой-то плагин используете?
Вот урок: https://wpnew.ru/udobnaya-rabota/servis-addthis-socialnye-knopki-na-blog.html
В гугл хроме при наведении мышки кнопки «ездят». Тем более расстояние между кнопками неодинаковое. Получилось плохо…
Я бы советовал назначить каждой кнопке класс и прописать для них параметры в стилях. Например вот так, как сделал автор тут. http://pozitiv-news.ru/smeshnoe-foto/oshelomitelnyie-detskie-fotografii-ot-super-fotografa-elenyi-karneevoy.html
я вот так вывожу кнопки
http://sidash.ru/kak-ustanovit-knopki-sotsialnyh-setey-gorizontalno-v-ryad/