Всем доброго времени суток, сегодня я буду Вам рассказывать об очередном полезном сервисе. Скоро я на технической части по созданию блога завершу, буду рассказывать о раскрутке, заработке и т.п., поэтому обязательно подпишитесь на RSS.
Итак, сервис носит название Reformal. С помощью Reformal Вы сможете поставить на своем блоге полезную кнопку “Оставить отзыв”. Вы, наверняка, замечали на моем блоге эту самую кнопку, она выглядит так:

В свою очередь, я хочу попросить Вас “Оставить отзыв”, добавить какие-то идеи, улучшения, темы для будущих уроков. Поверьте, ни одно мнение без внимания не останется.
Регистрация в Reformal.ru
- Заходите на сайт reformal.ru.
- Нажмите на кнопку “Регистрация” (она находится в верхнем правом углу).
- Проходите стандартный процесс регистрации (заполняете Логин, Email и придумываете пароль. В принципе, у Вас проблем не должно возникнуть.).
- Проверяете почту и подтверждаете свой email, путем нажатия на ссылку, которая пришла в письме от Reformal.ru.
Установки кнопки “Оставить отзыв”
- После регистрации на reformal входите в свой профиль (вводите логин и пароль) и в первом же появившемся окне нажимаете “Создать”:
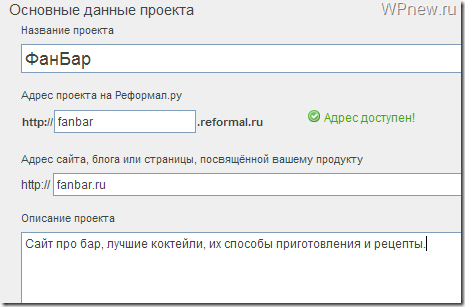
- Заполняете данные для проекта. Тут важно задать правильно “Адрес сайта, блога или страницы, посвящённой вашему продукту”, просто вписываете туда адрес своего блога. Остальные данные заполняете по желанию, как хотите:
- В принципе в сервисе итак все подробно расписано, там все понятно, пошагово объяснено, но “пробегусь” по шагам. Сразу же нажимаете “Начать настройку”:
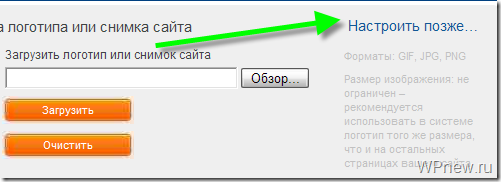
- В первом шаге нас просят загрузить логотип, мне (наверное, и Вам) это не к чему, поэтому можно нажать на “Настроить позже…”:
- Во втором шаге есть возможность добавить официальных лиц, нам это тоже не к чему (если, конечно, блог ведут не несколько авторов) и поэтому снова нажимаем “Настроить позже…”.
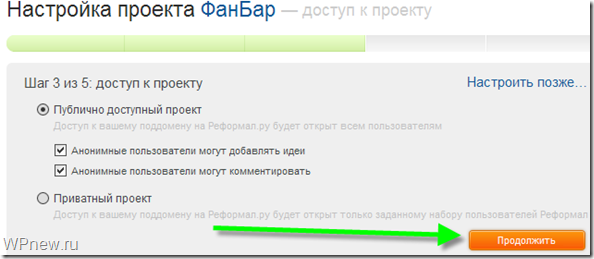
- В третьем шаге выбираем “Публично-доступный проект”, ну Вы можете изменить настройки по желанию, я ничего не меняю, просто нажимаю на “Продолжить”:
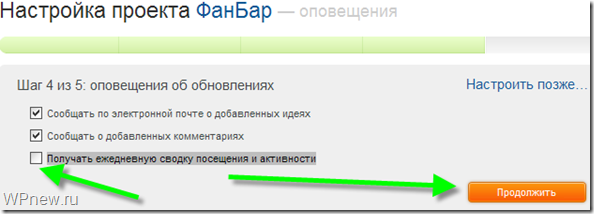
- В четвертом шаге, Вы сами выбираете, нужно ли Вам присылать на email уведомления о новых идеях и т.п. Я галочку убираю с “Получать ежедневную сводку посещения и активности” и нажимаю “Продолжить”:
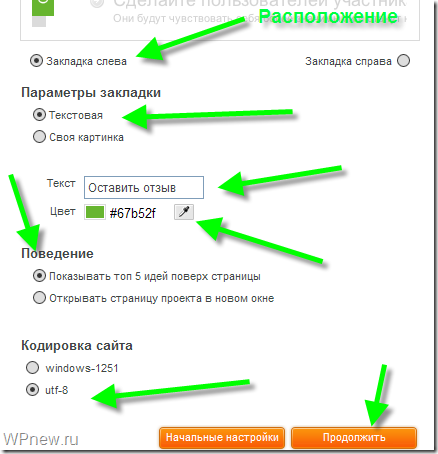
- В последнем, в пятом шаге регулируете внешний вид Вашей кнопки, надписей и т.п. Тут, в принципе, тоже проблем не должно возникнуть. После настроек нажимаете “Сохранить”.
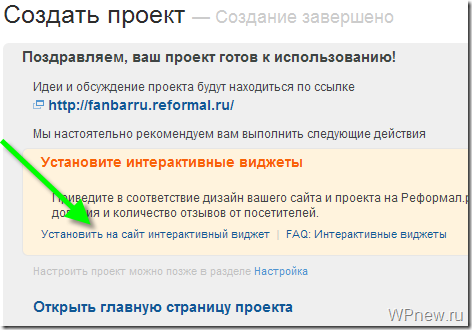
- Далее нажимаете на “Установить на сайт интерактивный виджет”:
- Настраиваете “ту самую заветную кнопку”. Выбираете ее положение (слева или справа), это будет текст или картинка, непосредственно сам текст (я написал “Оставить отзыв”), цвет (выбирается путем нажатия на пипетку), поведение и кодировка сайта (лучше utf-8). Я покажу Вам свои настройки:
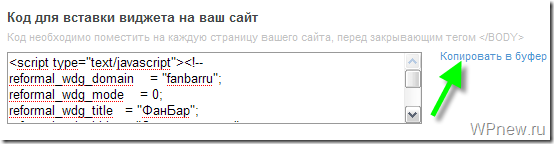
- Далее сервис Реформал дает нам код, который нужно вставить в шаблон блога. Нажимаете “Копировать в буфер”:
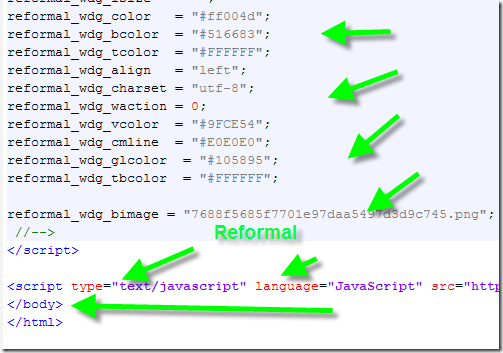
- Открываете файл footer.php и вставляете в него скопированный код с реформала перед закрывающим тегом </body>:
Вот и все! Теперь кнопка “Оставить отзыв” и на Вашем блоге. Желаю, чтобы у Вас было огромное количество идей для будущих статей, улучшениях блога и благодарностей!
До встречи на следующих уроках!
_________________
Следующий урок: Урок 59 Блоггер, прочти это!













Давно искал это фишку. Спасибо. Завтра попробую поставить
Спасибо, установила кнопку. Но не могу пройти модерацию. В какую папку нужно установить файл, который нам дает система?
Все здорово. Отличный сервис. Лишь бы пользовались.
Вот за этот урок спасибо огромное! Полезно очень, да и процесс установки расписал грамотно с подробностями.
Еще раз благодарю.
Прямо щас поставлю, спасибо, Всегда хотел это реализовать, да руки не доходили.
979365 Renuar, спасибо друг за помощь, без тебя бы незнал что даже делать.
Эта полезная функция позволит пользователям , которые посещают сайт оставлять отзывы, а автору блога, что нужно совершенствовать на блоге.