Привет! Наконец-то в этот понедельник Россия вышла из запоя. По крайней мере я так думаю :). Пока многие отдыхали работа у меня идет в самом разгаре, даже про блог немного подзабыл. Сайт студии почти готов, про который я уже говорил когда-то, готов на 90% и продемонстрирую я его уже совсем скоро.
А пока будет очередной урок. Наверное, эта тема уже изъезжена, наверняка, многие из Вас уже знают про данный SEO инструмент, но все же, возможно кто-то не знает. Сегодня я хочу поговорить про дополнение для браузеров — RDS bar. Данное дополнение я рекомендую ставить всем вебмастерам. Также RDS Bar пригодиться в следующем уроке, который выйдет ориентировочно послезавтра.
Данное дополнение у меня стоит как в Google Chrome, так и в Mozilla Firefox. Как уже когда говорил, в основном я использую Google Chrome, но иногда из-за любимого дополнения Firebug, мне приходиться запускать Firefox, да и RDS bar в «Лисе» более функциональный. Разберу обе версии.
RDS bar для Google Chrome
Для начала вам, конечно, нужно будет скачать RDS bar для Chrome. После устновки Вы увидите вот такую кнопочку в своем любимом Хроме:
Кстати, цифра «110» — это тИЦ сайта.
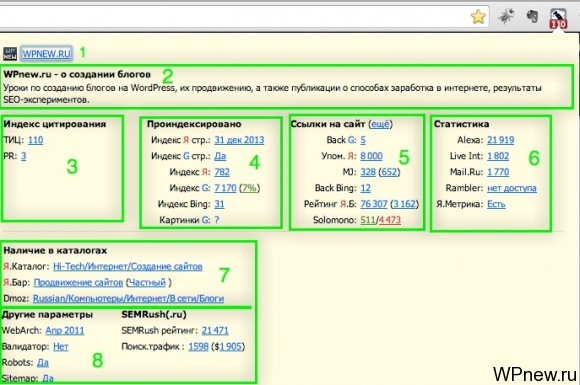
Нажимаем на эту кнопку и видим следующую картину:
- Отображение фавиконки и URL сайта.
- Если сайт присутствует в Яндекс Каталоге (помните, я платно добавлял WPnew в Яндекс Каталог?), то тут будет отображаться заголовок и описание сайта в Яндекс Каталоге.
- Тут отображается тИЦ сайта и его PR.
- В первой строчке отображается дата, когда данная страница попала в индекс Яндекс. Также можно увидеть сколько страниц в индексе Яндекса и Google. Кстати, обратите внимание на цифру в скобках (в моем случае 7%), это процент основного индекса от всех проиндексированных. То есть только 7% от 7170 страниц у меня в основном индексе Google, остальное — так называемые «сопли» — мусор, который находится в дополнительном индексе. После установки плагина WordPress SEO by Yoast количество мусорных страниц стало заметно меньшим и «сопли» продолжают «вылетать» из индекса (у меня они возникли из-за древовидных комментариев).
- Раздел «Ссылки на сайт» тоже не менее интересен. Тут можно увидеть так называемые «бэклинки», то есть обратные ссылки на Ваш сайт. Кликните на цифру напротив «Упоминание в Яндексе» и вы увидите много хороших слов о себе :). MJ — это результаты сервиса MajesticSeo. Цифра 328 — количество входящих ссылок на страницу по данному сервису, а 652 — количество ссылок на весь сайт. На статистику в Bing я никогда не обращал и не обращаю внимания. Тут также можно глянуть рейтинг в «Яндекс Блоги». Первая цифра — это авторитетность, а вторая — количество подписчиков. Мой блог «гордо» занимает 1998 строчку :). Скатился я. Solomono — количество входящих/исходящих ссылок по версии сервиса Solomono.
- В разделе «Статистика» можно увидеть наш рейтинг в Alexa, количество уникальных посетителей по версии Liveinternet за последние 24 часа, аналогичная статистика по версии Mail.ru, Rambler, а также наличие сайта в Яндекс Метрике.
- В седьмом блоге мы видим категории, которые присвоены сайту в Яндекс Каталоге, Яндекс Баре и в DMOZ. Кстати, недавно заметил, что у Вконтакте категория DMOZ — «Russian/Искусство/Музыка/Группы и исполнители/К/Король и Шут» (у меня этот факт вызвал улыбку 🙂 ).
- В заключительном блоке можно увидеть увидеть, как выглядел сайт в далеком прошлом (WebArch). Пройти тест валидатора, глянуть очень быстро на robots.txt и sitemap.xml сайта. Удобно. Также можно посмотреть на рейтинг в SEMRush? Тут есть такая интересная цифра — $1 905 — это некая расчетная стоимость трафика по мнению SEMrush.
Также, при желании, вы можете включить отображение панели наверху.
Для этого:
- Нажимаете правой кнопкой мыши на пиктограммку RDS Bar в правом верхнем углу.
- Кликаем на кнопку «Настройки».
- Отмечаем галочкой «Показать панель информации», выбираем позицию и нажимаем на кнопку «Сохранить»:
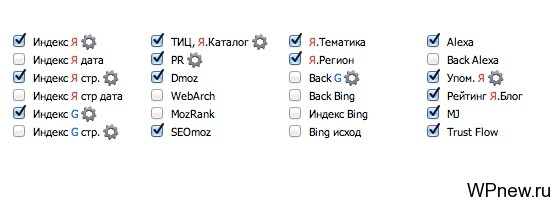
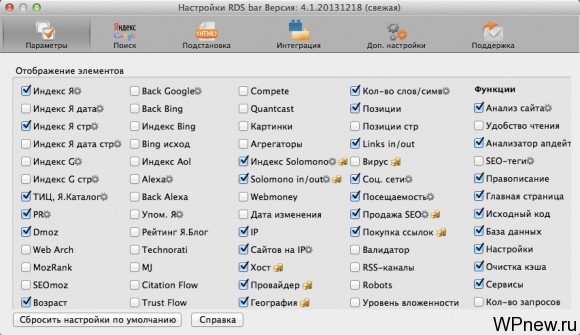
- В правой части Вы можете отметить галочкой, что требуется отобразить, а что нет:
RDS Bar для Mozilla Firefox
Сразу скажу, версия для Мозиллы и Хрома практически не отличаются. Но в версии для Firefox есть некоторые «фишки», которых нет в RDS Bar для Chrome. Для начала Вам нужно скачать RDS Bar для Firefox.
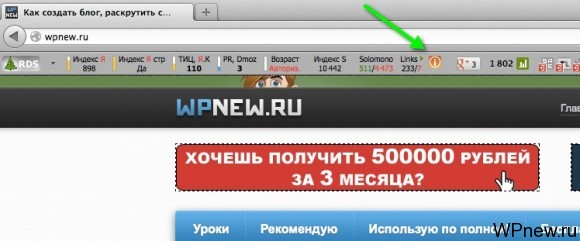
По умолчанию выводится дополнительная панель:
Стрелочкой отмечена та же самая панель, которая появляется при клике, как в Google Chrome.
Все то же самое, но тут более широкий функционал, вот смотрите в настройках, сколько всего можно вывести:
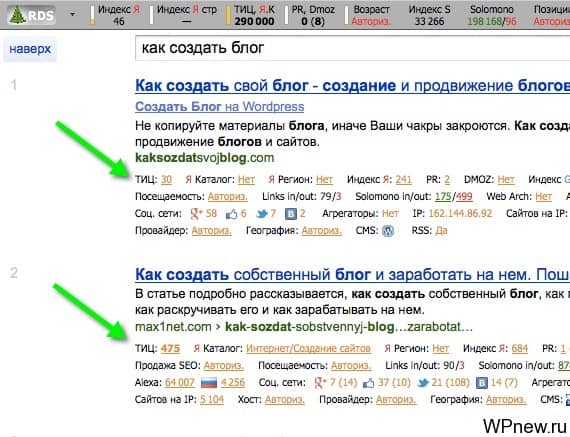
Также очень полезная штука для анализа конкурентов, например, перейдите в Яндекс и вбейте интересующую Вас фразу:
Как видите, отображается куча параметров. Ими также легко можно управлять с настроек дополнения. Вы можете убрать неинтересующие показатели или вообще отключить.
В RDS bar для Firefox — прям необходимый инструмент для ярого SEOшника. В нем есть еще одна очень полезная «фишка» про использование которой я расскажу в следующем уроке. Оставайтесь на связи, друзья.









Очень хорошее расширение, давно им пользуюсь.
Я тоже хромой пользуюсь, 500 закладок удобней всего использовать именно в нём =)
Хрень это рдс бар =) От него почти на всех сайтах и блогах некоторые элементы коричневыми становятся =)
У меня установлено расширение: Анализ сайта от PR-CY.ru
Клик по нему и анализ любого сайта в отдельной вкладке через секунду =)
[quote comment=»38468″]
Хрень это рдс бар =) От него почти на всех сайтах и блогах некоторые элементы коричневыми становятся =)
[/quote]
Ну отображение noindex и т.п. можно очень легко отключить.
Для закладок, поиска и всего остального использую Google, а вот для работы с wordpress только Firefox — есть несколько вещей, делающих там работу удобней. А вообще считаю, что вебмастеру нужно несколько браузеров устанавливать на компьютер. Как Вы, Петр, думаете?
Да, считаю Firefox обязателен, а остальное на вкус. Я люблю, лично, Хром, но не всегда он во всем может помочь.
У меня установлен рдс и постоянно выбивает капчу почему такое происходит??
С Вашего IP идут частые запросы в поисковые системы, может Вы работаете в разных SEO плагинах, типа Кейколлектора?
Чаще сижу в Опере, а Firefox использую для всяких seo плагинов, в том числе и RDS bar.