Привет всем! Я отучался на довольно долгое время, причины – сессия и другие неотложные дела. Заранее прощу прощения, что начал писать редко, в скором времени собираюсь восстановится и начать писать посты регулярно.
В сегодняшнем уроке я буду рассказывать о том, как ставить счетчик посещаемости от LiveInternet. Может кто-то спросит, а зачем нужно ставить счетчики на свой блог?
Так вот, счетчики посещаемости позволяют узнать о Вашем блоге очень много информации: сколько человек посетило сегодня Ваше “творение”, за неделю, месяц и т.д.; сколько минут были на блоге, каково количество просмотренных разных страниц и т.п.
Счетчик ставим обязательно. Их выбор большой, но я предпочитаю в основном только 2 сервиса: один от LiveInternet, а про другой я буду рассказывать в следующий раз.
Как установить счетчик посещаемости от LiveInternet:
- Заходим на http://www.liveinternet.ru/add ;
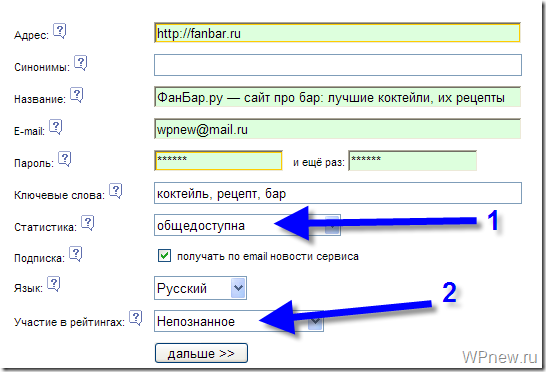
- Заполняем данные:
Думаю, тут все понятно. Единственно, что хотелось бы добавить:
1 – можете выбрать, что Ваш счетчик будет доступен всем или только по паролю.
2 – выберите наиболее подходящую категорию по тематике блога. - Нажимаем “Дальше”. Дальше будет проверка правильности заполнения данных, если все правильно, нажимаете “Зарегистрировать”.
- Далее выбираете “Получить html-счетчика”.
- На следующей странице Вам нужно выбрать вид счетчика. Если Вы не хотите его видеть на своем блоге, я в конце урока покажу как его скрыть. На первое время, если Вы планируете, счетчик не скрывать, я советую Вам выбрать рисунок счетчика без цифр.
Такое я рекомендую, чтобы посетителей Вашего блога не пугались при виде маленьких цифр на блоге. Это происходит потому, что Ваш блог пока молодой, народу “тусуется” немного.
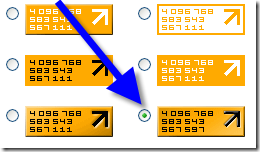
Например, я бы порекомендовал один из этих счетчиков:
- Тут, конечно, кто как хочет. Например я выбрал вот этот счетчик:
- Чтобы выбрать другой цвет счетчика, достаточно кликнуть по его изображению (нажать левой кнопкой мыши).
- После того, как Вы определились с цветом, перейдите вниз и выберете пункт “в виде двух картинок”:
Мы выбрали этот пункт для того, чтобы подсчет статистики блога был более точным. Ставя галочку на этот пункт, у нас одна картинка будет стоять в шапке (будет считать для статистики), а второе изображение будет стоять в футере (подвале).
- Нажимаете “получить html код счетчика”.
- Теперь нам нужно поставить в нужное место эти два полученных кода:
- Копируем верхний код:
- И вставляем его в файл шаблона блога header.php после тега <body>:
- Теперь копируете второй код:
- Вставляете в любое место блога, где отображение картинки будет на всех страницах. Обычно ставят в footer.php. В футере полученный код вставляете перед закрывающим тегом </body>. То есть, куда Вы поставите второе изображение, там и будет находится счетчик.
- У меня получилось так:
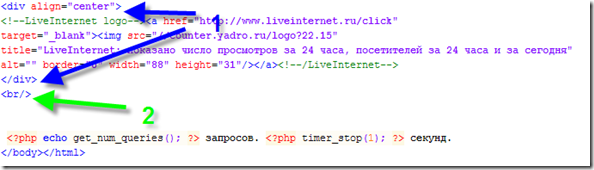
- Как видите, счетчик посещаемости расположен не совсем красиво. Поэтому я вношу некие поправления код:
1 – выравнивание счетчика по центру
2 – перенос на следующую строку (аналогично Enter в MS Word). - Ну вот и все, счетчик работает нормально, кликнув на картинке счетчика, Вас перебросит на подробную статистику блога, где Вы можете более подробно просмотреть действия Ваших посетителей блога.
Как скрыть картинку счетчика посещаемости.
Иногда бывает такое, что счетчик «не подходит» к дизайну блога. В таких случаях разумнее скрыть саму картинку.
Для этого:
- Открываете файл style.css
- Добавляете в конец файла следующие строки:
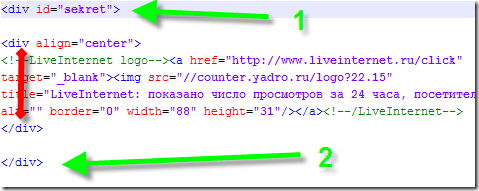
#sekret {display:none;} - Перед вторым кодом счетчика посещаемости (который в подвале) вставляете <div id=»sekret»> (на рисунке ниже показано цифрой 1):
- А после кода от LiveInternet вставляете закрывающий тег </div> (показано выше цифрой 2).
- Вот и все! Вашего счетчика теперь не видно.
В скором времени я расскажу Вам про еще один счетчик, который тоже почти в обязательном порядке нужно ставить…
До встречи!
_________________________
Следующий урок: Урок 48 Вставка аудио на блог.













Спасибо, все понятно!
а скажи пожалуйста, что за плагин слева висит табличка «оставьте свой отзыв»?
Это не плагин, а «фишечка» от одного сервиса. Вот его адрес http://reformal.ru/
Вот спасибо. Натолкнули на очень позитивную мысль. А идея, заложенная в сервис, действительно работает или нет?
В популярных сайтах работает, к сожалению у меня пока не так много отзывов…
Мне нравится за то этот счетчик потому, что часть посетителей с него тоже приходит, если зарегистрироваться в рейтинге.
Очень интересная методика! Спасибо!
очень просто ьам даж обяснять ниче не надо было… просто display:none ставим для элемента в котором находится счетчик и все, все кнопки так скрывать можно
И попадаем в бан Яндекса за это.
Ну что ж, очень подробно и наглядно. Если бы я не знал, то теперь бы точно научился 🙂
Да очень подробно расписано, что любой новичок сможет сделать счетчик для сайта.