Привет, ребята! Чувствую, обстановка накаляется, в комментариях начал прорываться мат, оскорбления в мой адрес. Что ж, а то я уже заскучал по этим временам. 🙂 Самое худшое — это игнорирование. А когда ругают — это же хорошо, значит кого-то задеваю. Радует. 🙂 Эге-ге-гей, товарищ комментатор, привет!!! 🙂 Но из-за мата мне, твой комментарий пришлось удалить, я не раз говорил, что ругательства подобного плана терпеть не стану.
Многие обвиняют меня в продажных статьях. Да, было время, но я же обещал, что их количество будет уменьшаться. Но некоторые до сих пор думают, что если я делаю обзор какого-то сервиса — этот пост продажный. Думайте, что хотите, такие господа. Моя совесть чиста и улыбаюсь я во все кривые свои 32 зуба. Настроение у меня прекрасное, да и моих преданных читателей оно будет таким, по крайней мере я буду стараться. 🙂
В прошлом уроке я рассказывал, про SEO расширение для браузеров RDS bar. Я не просто так решил поднять давно изъезженную тему. Я решил поставить точки над И. Многи читатели у меня спрашивают, как правильно использовать заголовки h1, h2, h3 и т.п.? Я уже когда-то отвечал на этот вопрос в далеком 2012 году. Делая аудиты многих сайтов я вижу одни и те же ошибки, которых я не признаю. Значит, пришло время немного дополнить тот урок.
Возможно, какие-то оптимизаторы, посчитают теги h1 и подобные бесполезными, но все же большинство поддерживает их. Если Вы до сих пор не поняли, SEO — очень хитрая наука, у каждого свое мнение.
Правила использования заголовков h1, h2, h3, h4 на странице с точки зрения SEO
Правило №1: на странице должен быть только 1 тег h1.
Запомните, только 1, а не 2, тем более не 3. Многих интересует, как же узнать количество данных тегов на странице и очень часто вебмастера начинают лезть в исходный код страницы и в ручную искать эти теги. Я тоже так делал до тех пор, пока мой «братан по интернету» Виталий (http://mojwp.ru/) не подсказал мне очень хитрую вещь, которая, оказывается, встроена в мой любимый SEO bar.
Что вам требуется?
- Устанавливаем RDS bar на Firefox (к сожалению, в версии Google Chrome нет подобного функционала).
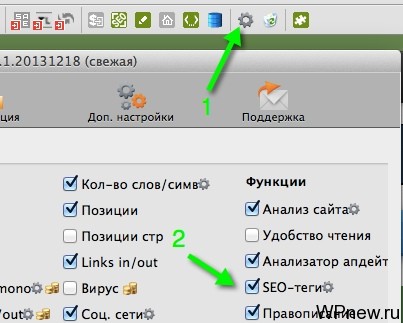
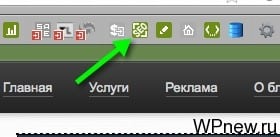
- Нажимаем на кнопку «Настроить панели инструментов RDS bar»:
- Уже там ставим галочку напротив «SEO-теги» (см. картинку выше).
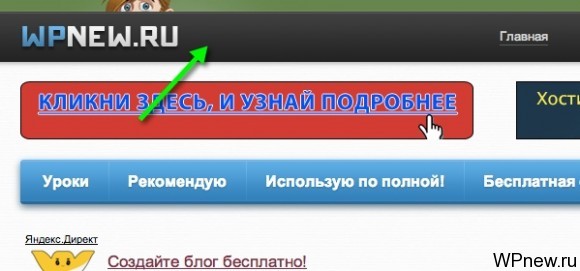
- Заходим на любой сайт в Mozilla Firefox (в моем случае мы находимся в любой статье WPnew.ru, начнем с внутренних страниц).
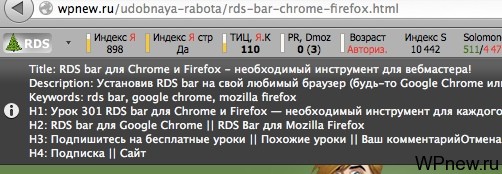
- На панели RDS бар нажимаем на кнопку SEO:
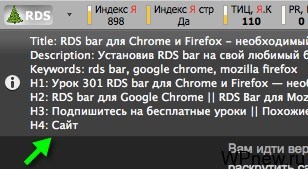
- Здесь мы видим title страницы, ее description, keywords, но главное, что нас интересует сейчас — это заголовки сайтов! Такой вид сайта — далеко не идеал в плане SEO, как я считаю. Как говорится, сапожник без сапог. 🙂
Огромный плюс — это 1 тег в h1 на транице, что очень хорошо. Если у Вас его нету или их больше одного, ниже я расскажу, как избавиться от лишних, либо добавить.
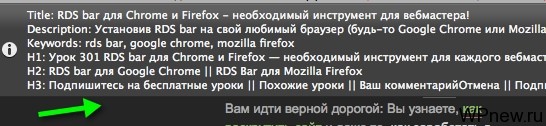
Правило №2: заголовки h2, h3, h4 должны быть только в самой статье.
В моем случае Вы видите, что h2 используется очень даже правильно, а вот в теге h3, h4 у меня — «мусор». То есть данные словосочетания не несут никаких полезностей в плане SEO. Более того, используя теги h в ненужных местах мы снижаем значимость этих тегов для поисковых систем, так как их «вес» раскидывается на ненужные словосочетания. Поэтому, теги h должны быть только внутри статьи. Да, бывают исключения, когда ключевые слова очень грамотно вписывают в отдельные блоки по сайту, но туда впихивают никак не фразу «Подпишитесь на сайт» и т.п.
Как исправить эти ошибки?
Для исправления подобных ошибок нам снова понадобится очередное дополнение, о котором я уже рассказывал — это Firebug для Firefox (для Chrome он тоже есть).
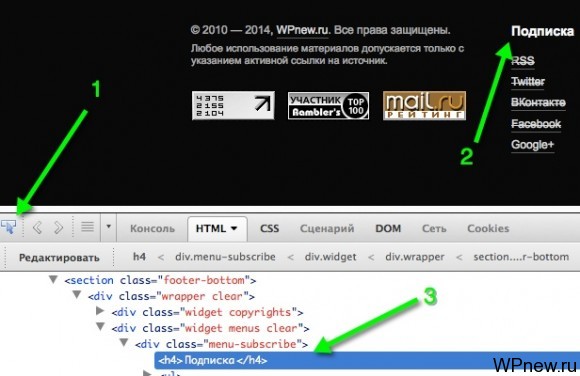
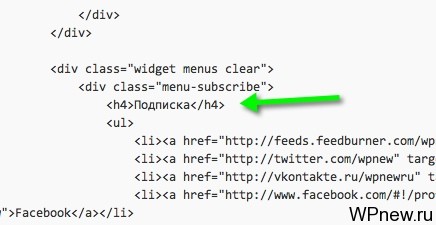
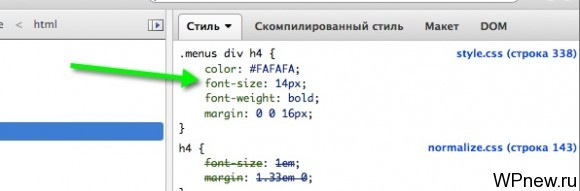
Мы находим элемент в ненужном нам теге h на странице, например, для примера возьму выражение «Подписка» и «Сайт», про которые мне подсказал RDS bar (они в h4, см. картинку выше). Нашел я эти 2 элемента на сайте (можете воспользоваться поиском в браузере Ctrl+F, вбив необходимую фразу для поиска), «инспектируем» с помощью Firebug один из них:

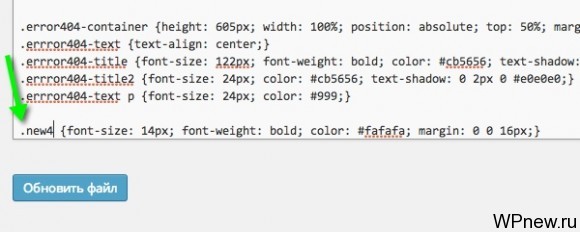
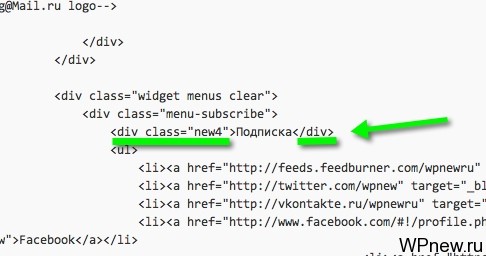
Они сейчас нам пригодятся. Открываем файл style.css нашей темы и прямо в конце дописываем характеристики данного стиля (см. на стрелку картинки выше), просто назвав его как-то по-другому (я решил назвать new4, не забываем в начале точку):





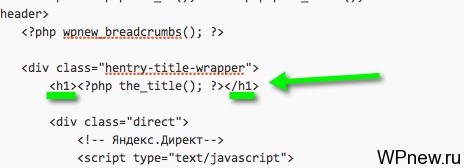
Если же у Вас вдруг статья не в h1, просто откройте файл темы single.php, найдите там вывод заголовка статьи (ищите в поиске через выражение «the_title») и обрамите его в h1:
Правило №3: на главной странице крайне желательно использовать тег h1.
На данный момент на моем сайте на главной странице нет h1, что, как я считаю, нарушают структуру.
Я считаю, что на странице не может быть тега h3, если выше него нет h2, также не может быть использован h2, если нет h1. Аналогично, использование h1 и h3, например, без h2 — тоже неправильно. Причем все четко должно идти по структуре: h2 не может стоять выше h1 на странице, h3 не должен стоять выше первого тега h2 и т.д.
Что же запихнуть в h1 для главной страницы? Это может быть текст, куда грамотно включены наиболее запрашиваемые ключевые слова, по которым вы продвигаетесь. Повторюсь, ГРАМОТНО вписанные, а не тупое перечисление.
Также у многих описание в шапке сайте выводит как раз нужную информацию. Там обычно «вкусные» ключевые слова, а также шапка считается «сладким местом», где хорошо «кормить» поисковые системы нужными фразами. Грех это не использовать.
Запомните: заголовок h1 должен быть отличен от title страницы. Это будет полезно для поискового продвижения.
Обычно, где-то в этом месте встречается описание сайта (в моем случае его нет):
То есть, нам требуется прописать некую функцию, которая выполняет следующее: если мы находимся на главной странице, то тексту в шапке присваивается тег h1, если же мы на странице отличной от главной, то отображается тот же текст, в таком же стиле, но уже без тега h1. Это делается для того, чтобы на внутренних страницах не было 2 тега h1 (описание сайта + заголовок статьи).
И мой еще один «братан по интернету», на этот раз уже с Казани, которого зовут Рамиль (жаль у него нет блога, поставил бы сейчас ссылку), любезно поделился этой PHP функцией (вы же знаете, в PHP я не «шарю»), вот она:
<?php if( is_front_page() ) {?><h1 id="description">Описание сайта</h1> <? }
else{ ?><strong id="description">Описание сайта</strong> <?}?>
Тут вы заранее должны задать в style.css одинаковые стили для h1 и для стиля «description», чтобы визуально посетители не видели отличий.
А что касается h2: заголовки статей на главной странице Вы можете оставить в h2 или убрать, все на Ваше усмотрение. Если же у Вас выводится на главной какая-то статичная страница (допустим, у Вас коммерческий сайт), то естественно, h2 используется только в тексте. Более подробно про то, как использовать теги h1, h2, h3, h4 в статьях, я уже рассказывал в статье про SEO копирайтинг.
Так же существует мнение,что во избежании санкций со стороны поисковых систем за «переспам» заголовки h2, h3 и h4 лучше заменять стилями, например <div class=”zagolovok”> или <p class=”zagolovok”>.
По-моему, все. Если будут вопросы — пишите, по-любому отвечу. И да, продолжайте писать веселые комментарии, они вызывают у меня улыбку и поднимают настроение. 🙂








[quote comment=»38520″]HTML это не язык программирования, а язык разметки.
> считаю что для поисковых систем должен быть только 1 на странице.
Вы ошибаетесь.[/quote]
Это SEO. Тут нельзя точно утверждать, думаю.
Интересная фича с подменой тега h1 в шапке сайта =)
Многие в шапке выводят описание сайта, поэтому решил сделать мини-шпаргалочку, для себя тоже 🙂
Люблю практический опыт и личное мнение.
Сам стараюсь писать нынче в таком ключе 🙂
И комменты — да, местами улыбают.
По тегам. Вроде и прописные истины, но все структурировано, четко.
В общем, полезно.
Зачетная статья, все разжевано. Получается процентов 95 тем которые выкладывают на том же http://www.wordpress.org/themes/ сео не оптимизированы, и их нужно в ручную переделывать в плане заголовков, хотя большинство блогеров по этому поводу и не заморачивается. Петр, вопрос про сайдбар в них как правило заголовки виджитов заключают в тег Н3, стоит ли их тоже править, где то я читал что стоит тоже от туда убрать теги ?
Да, все темы я переделываю вручную.
Про сайдбар: да, теги ненужные нужно убирать ото всюду на странице: в подвале, в сайдбаре, в шапке, в комментариях и т.п. Ведь понятие «страница» — это все вместе взятое.
Спасибо за ответ. Кстати посмотрел статью файрбугом , Петр у вас тоже теги прыгают хаотично после Н3 идут Н2 и тд. Или в статье это не критично?
Читайте внимательно:
h3 не должен стоять выше первого тега h2
Петр а Вы немогли бы посмотреть у меня правильно все теги сделаны???
Неужели так сложно посмотреть все с помощью RDS bar. Представьте, что будет, если каждый будет просить проверить его сайт?
Ладно извините!!!
> Правило №1: на странице должен быть только 1 тег h1.
В HTML5 можно использовать несколько H1 на странице.
Причем здесь HTML5? Я рассматривал тег h1 с точки зрения SEO.
Притом, что страницы верстаются в HTML5, как ваш текущий дизайн.
И значит в нем это правило не работает.
Так в моем дизайне используется только 1 тег h1. Я Вас не совсем понимаю, разъясните, пожалуйста.
«В HTML 4 единственным путем формирования схемы документа было использование –. Если вы хотели иметь лишь один корневой узел в схеме, то должны были ограничиться одним . Но спецификация HTML5 устанавливает алгоритм генерации схемы документа, включающий в себя новые семантические элементы. Этот алгоритм говорит, что создает новый раздел, иными словами, новый узел в схеме документа. А в HTML5 каждый раздел может содержать собственный тег .
http://htmlbook.ru/html5/semantics«
Просто Вы мне часть из программирования даете, а я Вам SEO. Мне не интересно, сколько физически может содержаться тегов h1 в HTML5, я считаю что для поисковых систем должен быть только 1 на странице.
HTML это не язык программирования, а язык разметки.
> считаю что для поисковых систем должен быть только 1 на странице.
Вы ошибаетесь.
Да пусть делает на своем сайте хоть 10 h1 тегов, кому он хуже сделает? А нормальные люди почитают эту статью, и сделают правильно. Физически хоть хтмл5, хоть хтмл4 — можете вставить 100 h1 тегов, никто не запрещает, но для поисковиков это будет считаться дурным тоном, и минус Вашей сео семантике. Вот и все.
[quote comment=»38520″]Вы ошибаетесь.[/quote]
Плюсую.
Петя, ты ошибаешься.
У тебя сведения пятилетней давности.
Ответил ниже
А причем тут спецификация верстки???
Статья, так-то, про специфику СЕО
мдааа понеслось!!!))))
Здравствуйте Петр. Интересная статья.Спасибо. Мне нужен аудит сайта. Вы можете помочь?
Написал вам на почту.
Использовать можно, но не нужно. Вот и весь ответ. Почему не нужно, читайте подробнее статью — все написано.
Здравствуйте! Прошу помочь в моём вопросе…
В общем, посмотрел видео из нового курса и вспомнил о своей проблеме, которая мучает меня уже давно…
У меня на сайте дважды используется тег Н1 — в заголовке статьи и в названии сайта в шапке.
Год назад я это заметил и решил исправить ситуацию, убрав Н1 из названия сайта… Но «Яндексу» это не понравилось — суточная посещаемость сразу начала падать с 4200 до 2400 пользователей и продолжала…
Я вернул всё на прежние места, посещаемость выросла, но не до прежних показателей. Максимум, что было после этого случая — 3200 в сутки…
Как поступить в моём случае?
Добрый день. Сильно сомневаюсь, что это связано с этим. Вам нужно глубже проанализировать, когда упал траф, какие еще действия были сделаны и т.д.
h1 это название страницы или книги. У страницы или книги не может быть 2 названия. С точки зрения продвижения важно h1 — это правильная структура, с точки зрения программиста — это просто тег.
Но не нужно забывать, что несколько h1 допускается использовать во вложенных секционных элементах (Например, h1+article>h1 равносильно h1+h2).
Не допускается использовать два h1 на одном уровне (h1+h1). Хотя физически конечно можно вставить, но семантически, считаю, не правильно.
Такой подход, считаю, с точки зрения СЕО допустим.