Плагин галереи для WordPress NextGEN Gallery является одним из лучших. Почему? Гляньте сюда, посмотрите на практически все возможности плагина NextGEN Gallery Вы можете на сайте (специальный демо сайт от разработчиков) http://nextgen-gallery.com/.
Не буду рассказывать обо всех возможностях плагина, как говорится лучше один раз посмотреть самому.
Плагин создает большую нагрузку на хостинг. Если у Вас достаточно приличная посещаемость блога, наверное, все-таки не ставить данный плагин.
Установка плагина для WordPress NextGEN Gallery
- Сначала нам нужно скачать NextGEN Gallery и активировать данный плагин WordPress.
- Для русификации плагина скачайте вот этот файл и вставьте его в папку /wp-content/plugins/nextgen-gallery/lang.
- После нажмите на любую вкладку настройки плагина и Вы увидите, что все стало на русском.

Создание галереи и добавление изображений в NextGEN Gallery
Дальше создадим галереи и добавим туда необходимые изображения.
- Создайте папку gallery в папке wp-content и дайте ей права 777 (как изменять права доступа ?):
- Переходим во вкладку Добавить галерею/изображения:
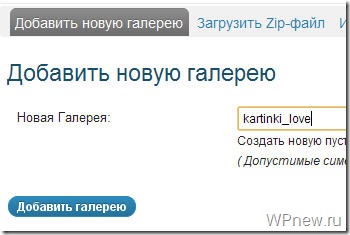
- Даете название галереи английскими буквами (!) и нажимаете на кнопку “Добавить галерею”:
- Чуть выше Вы увидите уведомление, что галерея плагином NextGEN Gallery успешно создана:
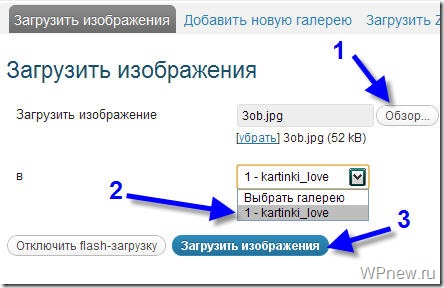
- Теперь Вы окажетесь в пункте “Загрузить изображения”. Нажмите на кнопку “Обзор”, выберите необходимое изображение, потом из всплывающего списка выберите галерею, в которую нужно “засунуть” изображение и нажмите на кнопку “Загрузить изображения”:
Я же сделал так: просто все нужные картинки добавил в ZIP архив и потом выбрал пункт загрузить из ZIP файла. Плагин сам распаковал изображения.
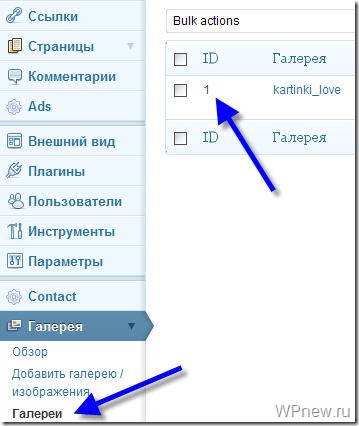
- Теперь во вкладке Галереи Вы можете видеть только что созданную галерею, ее ID, количество изображений и т.п.:
Вставка галереи плагина NextGEN Gallery в посты и на страницы
Теперь нам нужно вставить галерею непосредственно в сам пост.
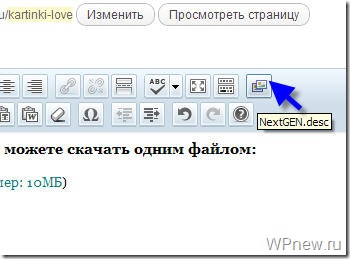
- Заходим в админку WordPress и создаем/редактируем пост/страницу. Там, в визуальном редакторе, нажимаем на кнопку, которая создала NextGEN Gallery:
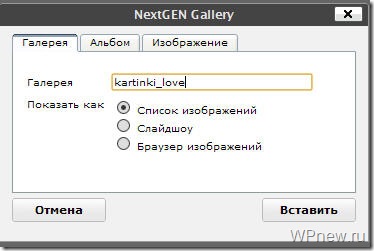
- В открывшемся окне выбираете галерею и способ вывода изображений. Ознакомиться со способами вывода изображений Вы можете все на том же демо сайте (способ вывода №1, способ вывода №2 и способ вывода №3). После выбора нажимаете на кнопку Вставить:
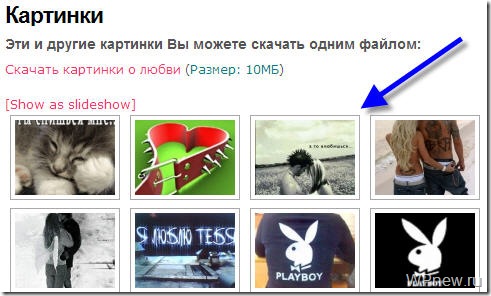
- Обновляете страницу/пост и можете видеть результат в виде “превьюшек” изображений:
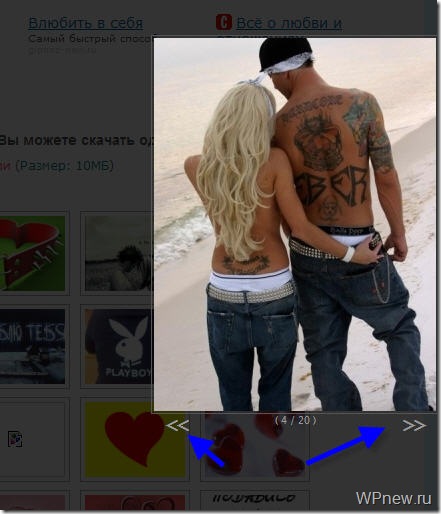
- Нажав на любую из этих “мини картинок” (превью) мы получаем вот что:
Как видите смотрится очень эффектно. Мне понравилось затемнение на фоне и стрелочки, которые упрощают просмотр изображений.
Настройка плагина для WordPress NextGEN Gallery
Работу данного плагина галереи Вы можете подстроить под себя. Для этого:
Заходим в админку WordPress –> Галерея –> Настройки.
- Вкладка “Основные настройки”. Я вообще ничего не трогал тут, пожалуй, все итак понятно, да и настроено все оптимально.
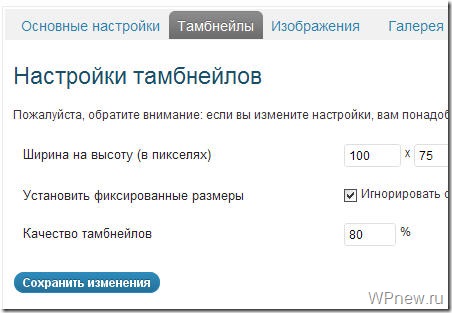
- Вкладка “Тамбнейлы”. Здесь Вы можете изменить размеры и качество тех самых “превьюшек” (мини изображений):
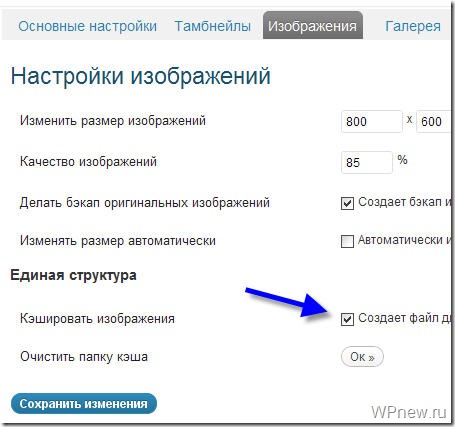
- Вкладка “Изображения”. Здесь тоже все нормально, проследите, чтобы стояла галочка напротив “Кэшировать изображения” – это уменьшит нагрузку:
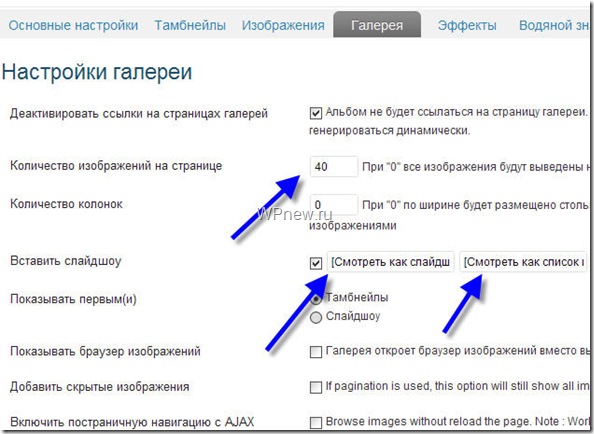
- Вкладка “Галерея”. Здесь я изменил только количество выводимых изображений на страницу (увеличил) и перевел на русский язык текст, который выводился на сайте на английском:
- Вкладка “Эффекты”. Кстати, тут Вы увидите довольно интересные эффекты плагина NextGEN Gallery. Просмотрите их и выберите что-то стоящее для себя:
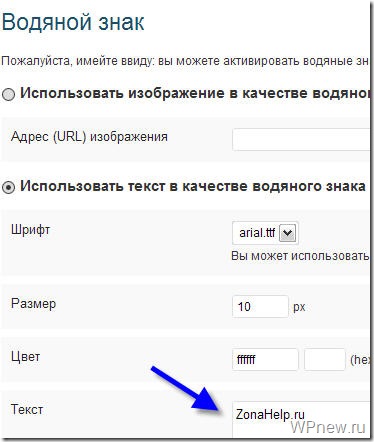
- Вкладка “Водяной знак”. Классная функция данного плагина. Водяные знаки к изображениям можно вставить без проблем. Выберите то, что нужно Вам вставить изображение (ваш логотип, название Вашего сайта, написанное в Фотошопе и т.п.) или просто обычный текст. Во первом случае задаете адрес до изображения, а во втором размер шрифта, его цвет и т.д.:
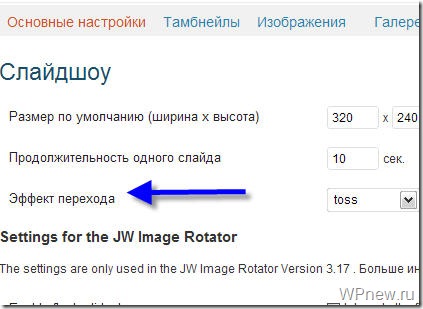
- Вкладка “Слайдшоу”. Здесь очень интересной возможностью является “Эффект перехода”. Просмотрите все эффекты и опять же выберите наиболее подходящее для Вас:
Хочу еще сказать, зайдя во внутрь галереи можно задать alt, title и описание к изображениям, что я настоятельно рекомендую делать для поискового продвижения:

Спасибо за внимание, до скорой встречи!
_______________
P.s. Не справляетесь обычной рабочей силой? Нет денег на новые погрузчики? Тогда обратите внимание на погрузчики б у.



















Не планирую ставить галерейные изображения на своем блоге, вот мне бы такой плагин, который без заморочек плавно увеличивал бы изображения, но при этом не надо было ставить отдельно их уменьшенные копии. Никто не знает, какой плагин подойдет для этого?
Вот хорошее для вас: https://wpnew.ru/sozdanie-bloga/razdel-4-plaginy/plagin-foto-galereya-wordpress-auto-highslide.html
Спасибо Петр. Но как такая галерея смотрится в плане СЕО. У меня на некоторых сайтах, с поисковых сервисов до 40% приходят по картинкам (благо уникализирую:)
Еще Петр, хотел спросить, у тебя был опыт вставки на WP блог комментариев с ВК. Щас пробывал, не получилось, хотя все делал в точности как на блоге Шакина. Может ты подскажешь.
Проблема может быть в самой теме. У меня например на 1 блог не получается ставить комменты и хоть ты тресни, сделала для другого и все ок
Блин, даже не знаю как быть, очень хочется дополнительную аудиторию с ВК получить.
К сожалению, с возможностью комментирования с ВК не сталкивался..
класный плагин, судя по описанию. Поставлю на поддомен
У меня был этот плагин, когда посещалка перевалила за 1к на сайте, хостинг начала блокировать сайт из-за превышения нагрузки.
Плагин очень сильно грузит — пришлось отказаться он него.
Посмотрим на последствия, если нагрузка увеличится, придется убрать его нафиг. Итак у меня на пределе все стоит…
Он не работает у меня и вообще ни один не работает — вчера штук двадцать сменил. Думаю дело в теме.
Тот плагин, о котором Вы писали ранее работает, но так же коряво, как и на указанном Вами примере. Картинки увеличиваются, а потом уходят в точку и не возвращаются 🙂 Сегодня продолжу тесты…
У меня тоже не работал раньше, но на том блоге zonahelp.ru я обновился до последней версии WP, скачал последнюю версию плагина и о ЧУДО, заработало 🙂
да я сейчас туда перехожу на зонухелп — он там работает наоборот
сейчас куплю лицензию у Гудвина, включу функцию футер и все заработает 🙂
я думаю дело в ВордПресс 2,8,6. Я тоже перепробовал штук 15 лайтбоксов, ни один не пошел, даже ваш shutter-reloaded. Только Auto Highslide. Попробую ещё раз другие после обновления ВордПресс