Навигация блога на WordPress по умолчанию не очень удобна. Вы, наверное, уже привыкли видеть на многих блогах или сайтах постраничную навигацию, то есть своего рода разбиение на страницы.
Пример такой навигации Вы можете видеть на моем блоге. Внизу страницы Вы найдете пронумерованные страницы, где, нажав, например, на “3”, Вы попадаете на третью страницу.
К сожалению, в WordPress по умолчанию такой функции нет. Изначально Ваша навигация будет выглядеть примерно так (будет видно, когда количество постов превысит 10):

Именно поэтому, большинство блоггеров находит решение в плагинах для WordPress или “сами ручками” редактируют код. Так как этот блог, в первую очередь, рассчитан для новичков, не буду заморачивать Вам голову, покажу на примере плагина.
Плагин носит название WP Page Numbers. Этот плагин является аналогом популярного плагина WP Page Navi, но WP Page Numbers по функционалу мне нравится больше.
Так что, этот плагин нужно ставить обязательно. А какой выбрать, решать Вам. Я рассмотрю пример установки и настройки плагина WP Page Numbers.
Если у Вас в тему (шаблон) блога встроена постраничная навигация, Вам не нужно ставить плагин WP Page Numbers.
Установка и настройка плагина WP Page Numbers
- Скачиваете плагин WP Page Numbers и активируете его в админке WordPress.
- Далее нужно открыть файлы index.php, single.php, archive.php, search.php, categories.php, page.php и заменить в них следующий код (у Вас может немного отличаться):
<!--?php posts_nav_link('<<', __('< предыдущие записи'), __('новые записи -->')); ?>;на
<!--?php if(function_exists('wp_page_numbers')) { wp_page_numbers(); } ?--> - Идем в админку WordPress -> Настройки –> Page Numbers и настраиваем данный плагин по вкусу:
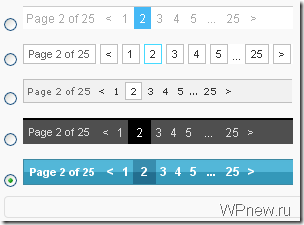
Из 5ти предоставленных тем я выбрал последнее:
Перевел следующим образом:
Не забудьте сохранить изменения, путем нажатия “Update Setting”.
- Вот и все, наслаждаемся результатом:
P.s. Так как сине-голубой цвет не особо сочетается с цветовой схемой моего блога, я решил поменять цвета. Расскажу как это делается, может тоже кому-то пригодится.
Заходите в папку плагина wp-content/plugins/wp-page-numbers/название_темы (его Вы выбрали в третьем шаге и название можно посмотреть с левой стороны выбора темы для плагина.)
Находите там изображения и редактируете их в любом графическом редакторе (Adobe Photoshop, Paint и т.п.). И обновляете эти файлы. Вот мой результат:
Также я поменял цвет фона, при наведении. Для этого я открыл файл wp-page-numbers.css, который находится в той же папке, где и изображения. Чтобы поменять цвет, в этом файле нужно найти в моем случае 44-ую строку и поменять значение в #wp_page_numbers li a:hover background:. Я выбрал оранжевый цвет, поставил следующий код цвета: #FAD93E.
Если Вы вдруг не поняли каким образом я нашел эту строку, то настоятельно рекомендую Вам прочитать урок о полезном дополнении Firebug.
Думаю, результат получился неплохим. Плагин WP Page Numbers мне этим и нравится, что без знаний основ CSS можно сделать весьма симпатичную оболочку.
Удачи Вам!
____________________________________
Следующий урок: Урок 42 Доработки блога.






Тем более как разница как я оставляю коммент, вы же не dofollow. Нелогично.
Вот вы пишите свою имя и фамилию. А что писать человеку который не использует своё фио и ника? Можно писать адрес сайта, как вы исправили, а можно тогда вообще что-то абстрактное. Но в чем разница?
Ну, я думал, может Вы думали, что dofollow. Просто неприятно, когда оставляют комменты ключевиками… Для меня это спам комменты. Не знаю может привык, когда Яндекс еще nofollow не учитывал. В общем, думаю, никакой вебмастер не будет рад, когда на его блоге будут оставлять комменты «Купить пластиковые окна», «Телефоны продать», «Лучшие фотоаппараты» и т.п….
Вы согласны?
Не совсем 🙂 Для меня фоторассказы это как принадлежность сайта, иногда читаешь комменты и хочется зайти и посмотреть на сайт комментатора, то есть даже удобно. Или представьте, что сайт бы прям так и назывался, и я бы просто везде писал бы его название, тоже бан? Или если бы я написал Жизнь-Путешествие (моё название), это тоже ключевик по идее…
У меня блог dofollow, и то я менее жестко отношусь к комментам. Мне больше важно что человек пишет. Но право ваше как относится к этой теме.
Лан не будем разбираться кто прав, кто не прав 🙂 Просто дав слабину один раз, будут многочисленные «Блог про SEO» и другие одноименные комментаторы комментарии оставлять только ради того, чтобы «потыкали» на них 🙂
Поэтому, я против таких ников был, есть и буду. Спасибо за понимание 😉
Плохо что плагин сам не меняет код. Это было бы удобнее для многих. А в чем принципиальное отличие от Navi ?
Тут дается сразу несколько шаблонов под внешний вид. И легко выбрать любой из них. А в Navi придется покопать в коде немного. А этот блог в первую очередь рассчитан на новичков, поэтому выбрал именно этот плагин.
Петр у меня в этих файлах index.php, single.php, archive.php, search.php, categories.php, page.php нету такого кода <?php posts_nav_link('<<', __('’)); ?>; Даже похожего нету!!!! Что делать??
Navi плагин хороший, но мне он довольно принес хлопот пришлось долго копаться в коде и искать более другие и простые плагины и изменил на своем сайте. Теперь и у меня есть постраничная навигация.
Плохо что плагин сам не меняет код.
Вы имеете в виду смену стиль оформления?
Имелось ввиду это:
Далее нужно открыть файлы index.php, single.php, archive.php, search.php, categories.php, page.php и заменить в них следующий код (у Вас может немного отличаться):
Смысл оставлять комментарий под «Фото-рассказы»? Ссылки все равно в nofollow, а яндекс это уже учитывает.
Еще раз подобный коммент с именем наподобие «фото рассказы» удаление комментариев и бан по ip.
Есть плагин который выводит популярные записи по кол-ву комментариев? А то ищу и не могу найти.
Да, плагин называется most-commented, скоро будет урок о нем, так что рекомендую Вам подписаться на RSS 🙂
Добрый день подскажите пожалуйста! Почему у меня на блоге Навигация отображается в верху текстов а не снизу? Спасибо!!
А мне нравится этот плагин, хотел давно еще поставить, да забыл потом, надо сделать себе
Плагинов достаточно много для постраничной навигации. Лично я знаком уже с 10 плагинами, которые делают постраничную навигацию.
хороший плагин… многие им пользуются…, но я не пользуюсь, можно и без плагина обойтись по моему, там не оч много над писать… пару строчек… кстати я еще писал как на css красивую навигацию сделать http://prootime.ru/pagination