Здравствуйте, сегодня я буду рассказывать о том, как вставлять аудио в блог. Если Вам эта функция не нужна, можете пропустить урок.
В современное время текстовой контент немного поднадоел. Лично я, предпочитаю слушать аудиоподкасты, так как дорожу своим временем. Пока я слушаю что-то, “ручки” занимаются своими делами.
И вообще аудио- и видеоподкасты выделят Вас среди “толпы” блоггеров. Эта функция покажет посетителям вашего блога то, что вы тоже человек, который может с легкостью выйти на связь.
Итак, давайте приступим. Вставлять аудио на свой блог мы будем с помощью плагина Audio Player. Также можно вставить аудио без помощи плагинов, через популярный и очень полезный сервис для «подкастеров» podfm.ru Там подробно все объяснено как вставлять аудиоподкасты, какой программой записывать свою речь и много другой полезная информация (советую всем ознакомиться).
Установка плагина Audio Player
- Для начала, конечно, нужно скачать плагин Audio Player, активировать его в админке WordPress.
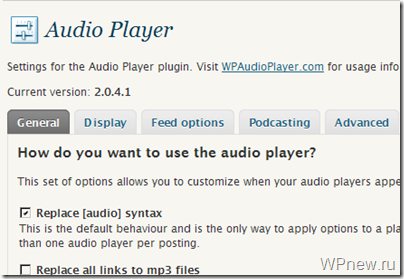
- Теперь заходим в админку WordPress –> Настройки –> Audio Player. Должно открыться примерно следующее:
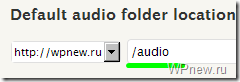
- Спускаемся вниз и можно увидеть надпись “Default audio folder location”:
- Это означает, что по умолчанию папка “audio” будет является папкой для хранения аудиофайлов.
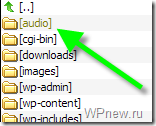
- Создаете в корневой папке Вашего блога (если у Вас хостинг от Yutex, то это public_html) папку под названием audio:
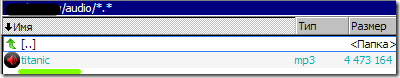
- Закачиваете в папку audio тестовый файл в формате mp3. Я закачал песню из “Титаника”:
- Теперь нам нужно вставить этот аудиофайл в запись. Для этого переходим в любую статью и вставляем квадратные скобки [] и внутри написать audio:название_трека.mp3:
Настройка плагина Audio Player
Напомню, чтобы попасть в настройки плагина, нужно зайти в админку WordPress –> Настройки –> Audio Player.
Вкладка General
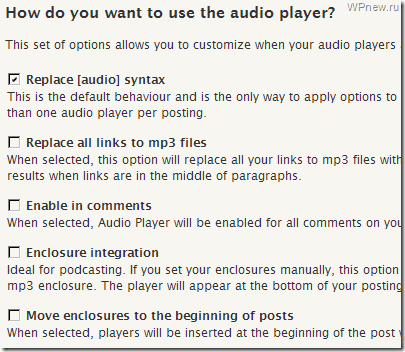
Тут лучше ничего не трогать и все оставить по умолчанию:
- Первая галочка означает, что вставлять аудиозаписи Вы будете вставлять с помощью тега audio в квадратных скобках.
- Если поставите галочку на второй строке, то вам нужно будет вставлять аудиофайлы в виде ссылки, что не так удобно.
- 3-ая строка Enable in comments, позволяет оставлять аудиокомментарии. Для этого комментатору придется оставить ссылку на аудиофайл, который плагин Audio Player подгрузит и позволит воспроизвести “прямо на месте”.
- Эта строка позволяет вставлять аудиозаписи с помощью произвольных полей (о них я расскажу в будущих уроках).
- Галочка в этом месте позволяет переместить наш плеер в начало заметки.
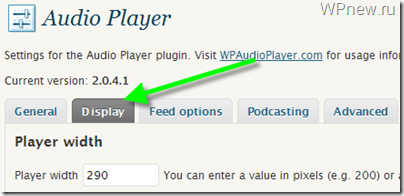
Вкладка Display (Внешний вид)
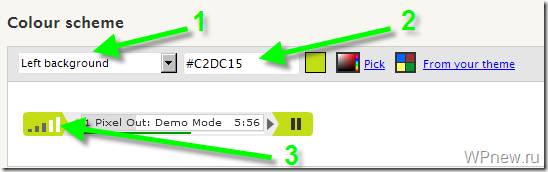
Чтобы изменить цвет плеера, нужно из выпадающего списка выбрать объект (например, background – фон), потом его цвет и сразу можно наблюдать за результатом:
Таким способом можно задать любой цвет практически любому объекту.
Еще в этой вкладке можно изменить ширину аудиоплеера. Для этого достаточно изменить значение width:
Вкладка Feed options
Здесь будет указываться, что передастся Вашим RSS подписчикам в отношении аудио.
- Nothing – ничего.
- Download link – ссылка на скачивание.
- Custom – будет вместо аудио текст, который Вы укажете. Я, например, выбрал этот пункт и поставил следующий текст:
Вкладка Podcasting
Здесь все просто, эта функция если для того, чтобы воспроизводилась какая-то мелодия в начале и/или в конце статьи (как на радио и т.п.).
В строке “Pre-appended audio clip URL:” указываете адрес аудиофайла, который будет воспроизводится после нажатия на play.
В строке “Post-appended audio clip URL:” нужно указать адрес аудиозаписи, воспроизводимой после основного аудиофайла.
Вкладка Advanced
Тут можно поменять строку “Alternate content for excerpts:”, поставить что-то наподобие [Чтобы прослушать аудио, перейдите на полную версию статьи].
Также можно изменить первоначальную громкость аудиоплеера, изменив значение “Initial volume”.
Думаю, остальные настройки Вам не понадобятся. Постарался разобрать то, что действительно может пригодится в жизни.
Вот музыка из фильма “Титаник”, которая вставлена в ходе урока.
[audio:titanic.mp3]Спасибо за внимание, до встречи на следующих уроках!
P.s. Недавно поставил “в левой части блога” “оставить отзыв”. Был бы признателен, если Вы оставите отзывы по урокам, предложите какие-то темы для разбора в будущем. В общем, любая активность приветствуется, в том числе и критика 🙂 .
______________________________
Следующий урок: Урок 49 Увеличиваем скорость блога с помощью кэша.










Вот действительно интересная тема. Я все думал о торм, как поставить плеер. Спасибо за статью. Если надумаю куда воткнуть, обязательно воспользуюсь советами.
У Вас почему-то список уроков кончается на 43, хотя в наличие у Вас уже 48. Скажите, а вы умеете пользоваться Dreamweaver, очень интересно было бы почитать уроки по этой программке
1) Список прекратился, потому что не успел добавить эти уроки. Я их добавляю вручную, а со временем у меня ОЧЕНЬ большой напряг…
2) По поводу Dreamweaver: да я работал с ним, но я предпочел WordPress. Тут все намного удобнее и проще.
А по поводу програмы, смысла не вижу объяснять, потому что она не пригодится нам. Если Вас интересует она, думаю, в интернете полно информации по ней…
Про Dreamweaver искал, но ничего подходящего не нашел, собственно меня интересовал он потому, что я думал там можно визуально создавать свои шаблоны, ну там рамки, таблици, разметка, вставлять свои картинки как в фон так и в шапку, подвал и т.д. Посоветуйте что нибудь для создания, а лучше редактирования уже существующих шаблонов, если конечно такое бывает
Попробуйте программу Artisteer.
Мне интересно этот плагин пригодился на блоге и что можно размещать на блоге в аудио.?
Интересно, а плеер влияет как-нибудь на скорость загрузки страницы? Не будет тормозить, если на одной странице сделать много аудиозаписей?
Конечно будет влиять, это же все-таки мультимедийный объект…
Интересно, а плеер влияет как-нибудь на скорость загрузки страницы?
Не зависит, аудио-файл подгружается после того, как загрузиться вся страница.
Ох как ты все подробно расписал, теперь и моя бабушка установит его:)
Молодец в таком же духи продолжай писать.
можно еще использовать html5 никакие плагины не нужны… prootime.ru/html5-audio-teg
Я бы не рекомендовал бы использовать плеер на html5. Большинство юзеров до сих пор сидят на старых операх и IE, а они не поддерживают html5.
html5 вешъ интересная и нужная, но он ещё долго будет оставаться проектом стандарта, а не стандартом. А после того как его примут, пройдет ещё какое то время, прежде чем его станут поддерживать все браузеры в полном объеме.
Да еще не все браузеры поддерживают хтмл 5. Нужно для этого устанавливать определенные плагины или программы для этого.