Сегодня мы продолжаем оптимизировать наш блог, увеличиваем скорость его загрузки. Напомню, в первой части, мы увеличили скорость загрузки блога без помощи плагинов. Сегодня же я расскажу Вам про плагин, который позволит кэшировать запросы. В скором времени, что такое кэш я расскажу в специальном разделе. Думаю, этот раздел будет очень полезен, особенно для новичков.
В двух словах, приведу определение кэша с Википедии:
Кэширование интернет-страниц — процесс сохранения часто запрашиваемых документов на (промежуточных) прокси-серверах или машине пользователя, с целью предотвращения их постоянной загрузки с сервера-источника и уменьшения трафика.
Так вот, плагин Hyper Cache кэширует страницы блога. Плагин ставьте обязательно! Маленькое примечание: плагин Hyper Cache работает только для незарегистрированных пользователей, то есть Вы можете работать с блогом (смена дизайна и т.п.) нормально и видеть изменения блога сразу.
Оптимизация блога
Установка плагина Hyper Cache
- Для начала нужно посмотреть, есть ли данный плагин (Hyper Cache) у Вас в списке плагинов. У меня WordPress от lecactus и плагин уже присутствует. Если его нет, можете скачать плагин с официального сайта.
- Поставьте на папку wp-content/plugins/hyper-cache права 777. Как менять права доступа я писал в уроке про плагин Google XML Sitemaps.
- Активируйте плагин.
- Теперь нужно включить кэш на WordPress. Для этого открываем файл wp-config.php. Находится он в корне блога, более подробно, где этот файл находится можете почитать в пятом уроке про установку WordPress.
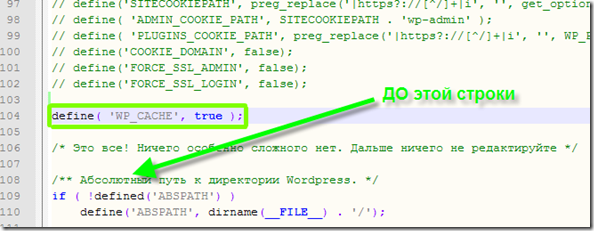
- И в этот файл до “Абсолютный путь к директории WordPress” нужно вставить следующий код:
define( 'WP_CACHE', true );
Я вставил в следующее место:
Настройка плагина Hyper Cache
Чтобы попасть в настройки плагина нужно перейти в админку WordPress –> Настройки –> Hyper Cache. В пункте Cached pages timeout есть смысл поставить количество времени больше, я поставил 10 000 минут. Сохраните изменения.
Проверка работы плагина кэширования на WordPress
- Чтобы проверить работу плагина Hyper Cache, нужно зайти на блог НЕ как зарегистрированный пользователь. Для этого, достаточно зайти на блог с другого браузера (если Вы работаете с блогом в Opera, зайдите через Firefox или Internet Explorer и т.п.).
- Перейдите в любую статью на блоге.
- Откройте исходный код страницы (нажмите CTRL+U).
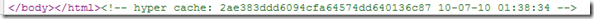
- Самом внизу Вы можете увидеть строку, созданную плагином. Она должна выглядеть примерно так:
В принципе, все. Будут вопросы – пишите в комментариях. Спасибо за внимание, ждите следующие уроки по созданию, раскрутки и монетизации блога!
____________________________
Следующий урок: Урок 50 Как сделать фавиконку для сайта.



Спасибо.
Попробуйте найти в файле index.php следующую функцию:
<?php the_content(__('далее...')); ?>
И вместо слова «Далее» вставьте необходимый текст.
А я просто искал по шаблону слово more, нашел и заменил его на :читать дальше
Вынужден обратиться к общественности, если кто знает, подскажите, в каком файле нужно(можно) заменить слово «далее» на другой язык, которое встроено в вордпрессовкий редактор записей как «more». Делаю блог не на русском. Благодарю, извиняюсь, что не по теме. С уважением. Евгений.
Петр, зачем выставлять такой большой промежуток, 10000 минут?
И еще: я настроила и сохранила настройки плагина, открываю в другом браузере и не вижу строчку, созданную плагином. Что я могла сделать не так?
Получается у Вас в не одном из 2 разных браузеров нет этой «заветной» строчки? Если да, что возможно что-то не так…
А меньше смысла нет…
Я тоже не понимаю, что значит этот промежуток времени для кеширования? Какую роль она играет?
Интересно, будем пробовать ваш способ
Да кеширование очень хорошая вещь, ведь мне даже хостеры советовали использовать эту вещь для ускоренной загрузки страниц.