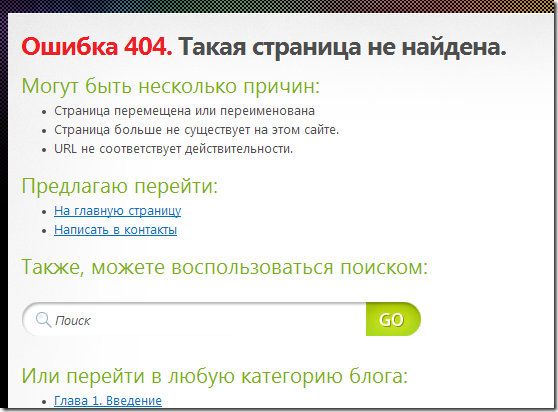
Добрый день всем, сегодня на очереди 404 страница. 404 страница – это страница, которая открывается тогда, когда пользователь переходит по не существующему адресу (URL). Я уверен, Вы ее часто встречали. Приведу Вам пример 404 страницы моего блога:
Если Вы “в живую” хотите увидеть как же выглядит эта “волшебная страница” на WPnew.ru, просто наберите в строке браузера несуществующий адрес в блоге. Например, я ввел случайный набор чисел и букв:

Создание и редактирование 404 страницы
404 страница нужно обязательно! Она позволит удержать посетителя Вашего блога. Обычно те, кто видят стандартную 404 страницу ошибки, просто уходят с блога (а что еще делать, если перед их глазами какая-то непонятная надпись “Error 404. Page not found”).
Давайте приступим.
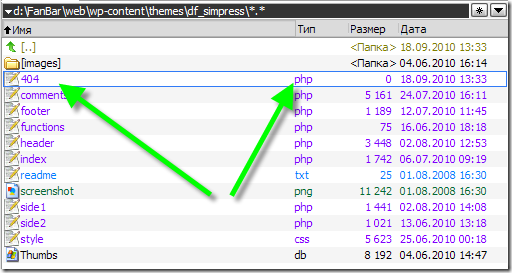
- В шаблоне демонстрируемого блога (напомню, он имеет адрес FanBar.ru) не оказалась той самой заветной страницы. Если у Вас также ее нет, просто создаем страницу под названием 404.php в теме блога, а у кого она есть, откройте данный файл:
- После открытия файла добавьте на первую строчку следующее (если у Вас эта строчка уже есть, то не нужно):
<!--?php get_header(); ?-->
А в конце (последняя строчка) добавьте следующий код:
<!--?php get_footer(); ?-->
- Откройте файл page.php и исходя из него поставьте примерно в то же место код:
<!--?php get_sidebar(); ?-->
Так как у каждого пользователя свой шаблон WordPress, я не могу рассказать Вам как точно сделать дизайн 404 страницы для Вашего блога. Ориентируйтесь на файл page.php, используйте FireBug, ознакомьтесь с языком CSS, экспериментируйте.
Готовая 404 страница.
Приведу пример 404.php блога FanBar.ru. Я в нее добавил все необходимые комментарии, чтобы объяснить Вам какой код что делает, чтобы облегчить Вам процесс создания 404 страницы ошибки. Эту страницу Вы можете скачать тут (просто разархивируйте архив), а кому лень скачивать, смотрите код ниже:
<!--Вывод шапки-->
<!--?php get_header(); ?-->
<!--Это вывод сайдбара, у Вас наверняка по-другому, и он стоит в конце, наверное,смотрите page.php.
Должно быть наподобие <?php get_sidebar(); ?>, поставьте ее туда же, где она стоит в page.php-->
<!--?php include_once("side1.php"); ?-->
<!--?php include_once("side2.php"); ?-->
<!--Конец вывода сайдбара-->
<!--Индивидуальный стиль шаблона, у Вас, наверняка что-то другое. Используйте FireBug, чтобы узнать название своего стиля-->
<div class="wrap">
<!--Конец стиля-->
<!--Название страницы-->
<h1 class="posttitle">Ошибка 404. Такая страница не найдена.</h1>
<!--Конец названия-->
<!--Начиная отсюда можно скопировать, просто заменив fanbar.ru на адрес своего блога и изменив страницу Контакты-->
<h3>Могут быть несколько причин:</h3>
<ul>
<li>Страница перемещена или переименована</li>
<li>Страница больше не существует на этом сайте.</li>
<li>URL не соответствует действительности.</li>
</ul>
<h3>Предлагаю перейти:</h3>
<ul>
<li><a href="https://fanbar.ru">На главную страницу</a></li>
<li><a href="https://fanbar.ru/kontakty">Написать в контакты</a></li>
</ul>
<!--Заканчивать процесс копирования тут-->
<h3>Также, можете воспользоваться поиском:</h3>
<!--Вывод поиска. Найдите на своем блоге поиск (обычно в sidebar.php и скопируйте оттуда. У меня он выглядит так-->
<form method="get" id="searchform" action="http://fanbar.ru/">
<div style="margin-left:70px;">
<input alt="search" type="text" value="<?php echo wp_specialchars($s, 1); ?>" name="s" id="s"></div>
</form><!--Конец вывода поиска-->
<!--Вывод категорий блога. Можете просто скопировать-->
<h3>Или перейти в любую категорию блога:</h3>
<ul>
<!--?php wp_list_cats('sort_column=name'); ?--></ul>
<!--Конец вывода категорий блога.-->
<!--Закрытие стиля wrap, который был в начале. Читайте урок про CSS, если не понятно. -->
</div>
<!--Вывод футера (подвала) темы-->
<!--?php get_footer(); ?-->
В принципе, все. Будут вопросы – пишите в комментариях. И не забывайте завтра — воскресенье, бесплатная видеоконференция со мной. Участвуйте все!
_____________________________
Следующий урок: Урок 56 Плагин Tweetmeme: выводим кнопку retweet на блоге.
<?php get_header(); ?><!—Это вывод сайдбара, у Вас наверняка по-другому, и он стоит в конце, наверное,смотрите page.php.
Должно быть наподобие <?php get_sidebar(); ?>, поставьте ее туда же, где она стоит в page.php—>
<?php include_once(«side1.php»); ?>
<?php include_once(«side2.php»); ?>
<!—Конец вывода сайдбара—><!—Индивидуальный стиль шаблона, у Вас, наверняка что-то другое. Используйте FireBug, чтобы узнать название своего стиля—>
<div class=»wrap»>
<!—Конец стиля—><!—Название страницы—>
<h1 class=»posttitle»>Ошибка 404. Такая страница не найдена.</h1></br>
<!—Конец названия—>
<!—Начиная отсюда можно скопировать, просто заменив fanbar.ru на адрес своего блога и изменив страницу Контакты—>
<h3>Могут быть несколько причин:</h3>
<ul>
<li>Страница перемещена или переименована</li>
<li>Страница больше не существует на этом сайте.</li>
<li>URL не соответствует действительности.</li>
</ul>
<h3>Предлагаю перейти:</h3>
<ul>
<li><a href=»http://fanbar.ru»>На главную страницу</a></li>
<li><a href=»http://fanbar.ru/kontakty»>Написать в контакты</a></li>
</ul>
<!—Заканчивать процесс копирования тут—>
<h3>Также, можете воспользоваться поиском:</h3>
<!—Вывод поиска. Найдите на своем блоге поиск (обычно в sidebar.php и скопируйте оттуда. У меня он выглядит так—>
<form method=»get» id=»searchform» action=»http://fanbar.ru/»>
<div style=»margin-left:70px;»>
<input alt=»search» type=»text» value=»<?php echo wp_specialchars($s, 1); ?>» name=»s» id=»s» />
</div>
</form>
<!—Конец вывода поиска—>
<!—Вывод категорий блога. Можете просто скопировать—>
<h3>Или перейти в любую категорию блога:</h3>
<ul>
<?php wp_list_cats(‘sort_column=name’); ?>
</ul>
<!—Конец вывода категорий блога.—>
<!—Закрытие стиля wrap, который был в начале. Читайте урок про CSS, если не понятно. —>
</div>
<!—Вывод футера (подвала) темы—>
<?php get_footer(); ?>





Решение нашел здесь:
http://w-blog.org.ua/?p=241
Как я и думал, ее (404 страницу) надо подключить в — .htaccess
Просто и сердито, а главное — работает!!!
Да, поиск еще никто не отменял, кто стучит — тому и открывают.
Сделал страницу 404, какую хотел, но открывается все равно какая-то «хрень» на белом фоне и пару строчек на английском. Может где-то необходимо ее подключить (вроде индекс), а то по умолчанию не получается выводить ее.
а вы 404 вашей темы меняли?
Вот именно, что в необходимой теме и менял, хотя там и стояла своя 404, но открывается все равно другая, походу страница сервера. Менял несколько тем — результата нет. Пока задвинул эту тему на потом, вернусь попозже.
Brainscot, я просто еще не рассказывал в своих уроках про Google Adsense, по этой причине ставил стандартный поиск 🙂
Что делать если поисковые системы проиндексировали страницы, которые я удали и теперь выходит ошибка 404?
Подождать пока удалённые вами страницы выпадут из индекса. Другого ничего не остаётся. Ну, а чтобы пользователей не слишком пугала Error 404, можете создать свою собственную такую страницу, чему и посвящена тема данной статьи.
Да как говорится нам остается только ждать. Но и тут можно выжать максимум. Ведь сделав страницу 404 можно указать много чего интересного и удержать пользователя на сайте. Например, уважаемый посетитель, статью которую вы искали уже не существует. Но мы можем вам предложить похожие… И пошли похожи страницы. Или предложить — статьи которые Вас заинтересуют. Надо выжимать максимум.
Спасибо, статья очень понравилась и будет безусловно полезна всем начинающим блогерам.
Спасибо за статью — познавательно и интересно. Есть небольшое дополнение, хотя на любителя. Вместо обычного поиска встраивать поиск Google Adsense
Спасибо мне понравилось. Однако не могу понять зачем эта страница нужна и нельзя сделать ли перенаправление на главную страницу?
com, я считаю что страница 404 нужна. Приведу пример.
Вы написали очень нужную статью, например, «как раскрутить свой блог». Статью эту вы писали из личного опыта, в ней много различных фишек, секретов. Ну, и естетственно, пройдёт время и на эту статью пользователи будут ссылаться в форумах, других сайтах, где угодно.
Потом, произошёл глобальный сдвиг в ПС, статья на все 100% потеряла актуальность, вы написали новую, ну а страрую решили удалить. Тем временем, ссылки на старую статью с никуда не исчезли. По ним и дальше будут переходить люди, и что они увидят? Непонятная ошибка, пользователь разочарован, он закрывает сайт. Вы потеряли этого посетителя. Если вы сделаете перенаправление на главную, то произойдёт практически тоже самое, ведь человек зашёл по конкретной ссылке на конкретную статью.
Вот для этих, и других подобных случаев и нужна страница 404. Посетителю дают понять, что эта страница удалена/перемещена/не существует, и «вот вам ссылки на разделы нашего сайта, надеемся они вам помогут».
Как-то вот-так.
Как я сказал ранее страница 404 позволяет удержать посетителя на сайте. Т.е. он не нашел, что искал и хочет уйти. Нет у вас 404 страницы — значит уйдет, потому, что увидит ошибку и все. А если была бы то что было? Правильно. Написали увы нет данной статьи — но мы можем предложить похожие или те что вас заинтересуют или вам будет полезно узнать. Что имеем? Правильно пользователь нажимает и остается у вас на сайте.