Привет! Переход на https нужен или нет? Если да, то как перейти на безопасный протокол https правильно с точки зрения SEO? Где достать SSL-сертификат? Эти и на другие вопросы отвечу в данном уроке.
Небольшая новость: на блоге готовится кое-что очень интересное и полезное, в ближайшие дни анонсирую, следите за обновлениями. 🙂
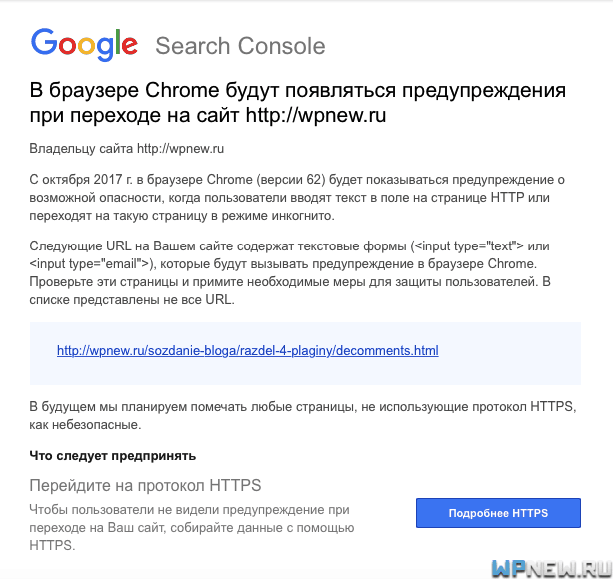
В интернете все больше и больше разговоров про https и про необходимость перехода на него. Возможно, вы тоже, как и я, получали уведомление от Google Search Console (если даже не получали такое письмо, думать о переходе на https все равно нужно), где говорится:
В браузере Chrome будут появляться предупреждения при переходе на сайт
Вот те самые новые меры по обеспечению безопасности в Google Chrome. Так как на моем сайте при комментировании запрашивается электронная почта, Google хочет, чтобы подобные данные передавались по зашифрованному протоколу https.
Как говорит Гугл, у сайтов, запрашивающих какую-либо конфидециальную информацию без https, рядом с адресной строкой в будущем появится яркий красный восклицательный знак с уведомлением, что сайт небезопасный. Это, конечно же, может повлиять на поведенческие факторы. А они уже в свою очередь повлияют на позиции.
Так как Google Chrome является одним из самых популярных браузеров, стоит задуматься о переходе. Самый крупный поисковик мира нас буквально «заставляет» перейти на https, в то время как Яндексу, как говорит он сам, «наплевать» на безопасный протокол Мне кажется он лукавит и в будущем тоже официально заявит, что https ему также необходим.
Я считаю, что практически все рано или поздно перейдут на https. Свой блог я тоже решил перевести сейчас (клиентские коммерческие сайты мы давно начали переводить на https).
«Шум» про https
В прошлом и позапрошлом году много было «шумихи» на тему безопасного протокола. Все прям кричали, что сайты с https будут ранжироваться выше, что они круче. Мы перевели несколько клиентских сайтов на https. Какого-то бонуса от этого мы не наблюдали (конечно, тут нужно проводить чистые эксперименты, другие работы над сайтом не проводить вообще, чтобы делать какие-то выводы).
Трафик может упасть на некоторое время, будьте готовы к этому. Еще, конечно же, временно упадет тИЦ, вернее даже обнулится. ТИЦ=0 — это нормально, более того, он никак не влияет на посещаемость. Потом после склейки сайтов все вернется на свои места, трафик в том числе (в большинстве случаев). Про склейку сайтов я очень подробно расписал ниже.
Если вы запрашиваете на своем сайте данные кредитных карт или прочую очень важную личную информацию — https нужен обязательно. Если же у вас обычный инфосайт — необязательно (опять же, если у вас запрашивается email при комментировании, к примеру, нужно будет либо убрать это поле, либо перейти на https). А всем новым сайтам я бы рекомендовал ставить https изначально по умолчанию.
Для тех, кто все-таки решился перейти на https полная инструкция ниже. На первый переезд у вас, скорей всего, уйдет примерно 1 час, внимательно читая всю инструкцию и разбираясь во всем. Но позже, последующие переезды для вас будут пустяками, вы будете заглядывать в этот урок только для того, чтобы вспомнить алгоритм переезда и на все у вас будет уходить в районе 10 минут. 🙂
Поэтому рекомендую сохранить эту страницу в закладках или еще где-то, чтобы не потерять инструкцию. Ведь переходы на https будут все чаще и чаще (повторюсь, новые сайты лучше сразу создавать с https).
Что такое https?
Приведу выдержку из Google про то, что такое https:
HTTPS (Hypertext Transport Protocol Secure) – это протокол, который обеспечивает безопасность и конфиденциальность при обмене информацией между сайтом и устройством пользователя. Посетители сайта рассчитывают, что указанные ими данные не попадут в руки мошенников. Чтобы защитить данные, которые оставляют посетители на вашем сайте, начните применять протокол HTTPS.
SSL-сертификат (Secure Sockets Layer Sertificate) — это файл, связывающий ключ шифрования с данными. Если говорить про разницу между http и https, то, проще говоря, данные с http перехватить намного проще чем с https, то есть второй протокол намного безопаснее. С более подробным описания https вы можете ознакомиться на Википедии.
Сайты с https отображаются в браузере с «замочком», вот так примерно (на разных браузерах по-разному):
В каких случаях стоит перейти на https
- На вашем сайте проводятся какие-то транзакции, пользователи вбивают номера своих банковских карточек и прочие финансовые данные. Можно обойти все это, если сделать страницу оплаты на стороне оператора, принимающего деньги (Яндекс Деньги, Робокасса и т.д.). В таком случае необязательно наличие https, то есть не критично.
- На сайте запрашивается конфидициальная информация.
- У вас новый сайт. Я бы порекомендовал бы все новые сайты сразу ставить на https, тем более получить качественный бесплатный сертификат вообще не проблема (подробности ниже).
Как правильно выбрать SSL-сертификат безопасности https
Виды SSL-сертификатов:
| № п/п | Вид сертификата | Описание | Кому подходит |
|---|---|---|---|
| 1 | DV (Domain Validated) (с проверкой домена) | Проверяется принадлежность домена владельцу | Подходит как для физических лиц, индивидуальных предпринимателей, юридических лиц |
| 2 | OV (Organization Validated) (с проверкой организации) | Проверятся компания, которая запросил сертификат на действительное наличие существования (свидетельство о регистрации, принадлежность домена и т.д.) | Доступен только для юридических лиц. Подходит для коммерческих сайтов, крупных проектов. |
| 3 | EV (Extended Validation) (с расширенной проверкой организации) | Расширенная проверка компании, запросившая сертификат (свидетельство о регистрации, проверка номера телефона и пр. подтверждение о действительно существующем юр. лице) | Только для юридических лиц. Добавляется зеленая строка в браузере, прописывается наименование компании, которой принадлежит сайт. Нужен банкам, крупным сайтам. |
Опции у сертификатов бывают следующими:
| № п/п | Опция сертификата | Описание | Кому подходит |
|---|---|---|---|
| 1 | Поддержка IDN | Сертификат, который поддерживает кириллицу в домене | Для владельцев сайтов с кириллическим доменов (например, в зоне .рф) |
| 2 | WildCard | Выдается на все поддомены сайта | Для владельцев мультирегиональных сайтов на поддоменах или просто тех, кто выводит дополнительные страницы на поддоменах |
| 3 | Мультидоменный | Выдается на разные домены одной компании | Для тех, кто имеет несколько доменов |
| 4 | SGC | Повышает безопасность для пользователей со старых браузеров | Для сайтов, где аудитория пользуется старым ПО. |
Также SSL-сертификаты бывают как платными, так и бесплатными.
Ни в коем случае не забывайте продлевать действие сертификата. Как правило, он выдается на срок от 1-го до 3-х лет. А бесплатный на 3 месяца (в случае с самым популярным бесплатным сертификатом, об этом ниже).
Если у вас коммерческий сайт, который что-то продает, вам лучше купить обычный сертификат. Если же информационный сайт, какой-то личный проект под информационные запросы, то можно поставить бесплатный сертификат (это легально и ничем не хуже 🙂 ).
К сожалению, дополнительно некоторые хостинги для установки SSL сертификата требуют сервер с отдельно выделенном IP адресом. А это дополнительные затраты, причем для кого-то существенные. Кому-то это не нужно, но вот, как я понял, например, хостинг Beget требует такой сервер с отдельным IP адресом.
Бесплатный сертификат для https для информационного сайта
Для информационных сайтов хорошо подойдет сертификат Let’s Encrypt. Есть еще и другие, но я не рекомендовал бы их устанавливать, так как в любое время они могут перестать быть безопасными по мнению поисковых систем. Такое уже было с несколькими сертификатами, сначала с ними было все в порядке, потом стали бесполезными для Google.
Наверное, единственный минус Let’s Encrypt — его нужно продлевать каждые 3 месяца (а не 1-3 года), но во многих современных хостингах есть возможность сделать автопродление. Не беспокойтесь из-за бесплатности данного сертификата, он вполне безопасный и хороший, тут не повторится история с «бесплатным сыром в мышеловке». Let’s Encrypt спонсируется крупными компаниями (Mozilla, Google и др.) и тут все нормально для владельцев большинства сайтов. И устанавливается данный сертификат как правило в 2 клика.
Платный сертификат для https
В большинстве случаев сертификаты предоставляют хостинг компании (в личном кабинете часто есть функционал покупки). Либо же достаточно написать в техподдержку хостинга о намерении перейти на https и что вы хотите купить сертификат.
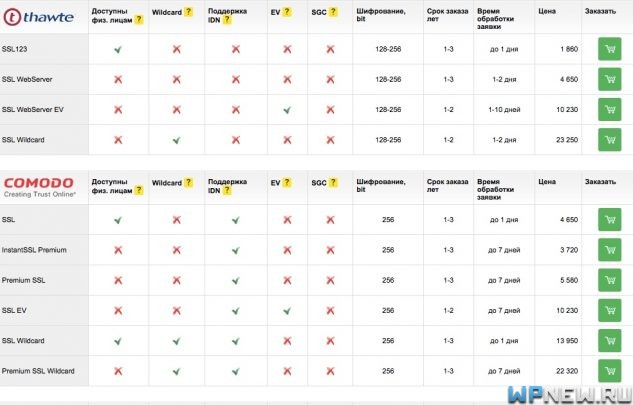
Примерная стоимость сертификатов (взял с reg.ru):
Получение SSL-сертификата
Покупка сертификата
Сертификаты можно купить, например, у вашего хостера, вот краткая инструкция (на примере хостинга Beget):
- Заходим в личный кабинет хостинга Beget.
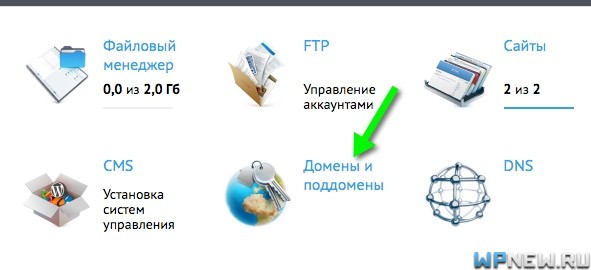
- Переходим во вкладку «Домены и поддомены»:
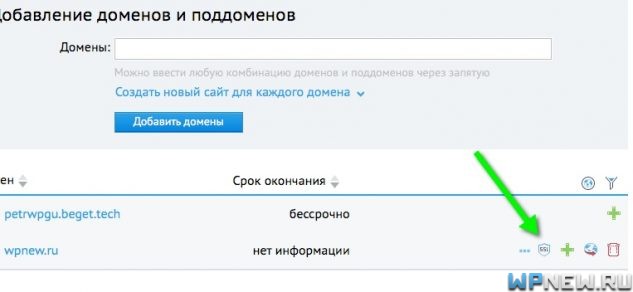
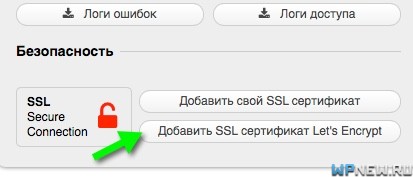
- Там напротив домена нажимаем на кнопку «Управление SSL сертификатами»:
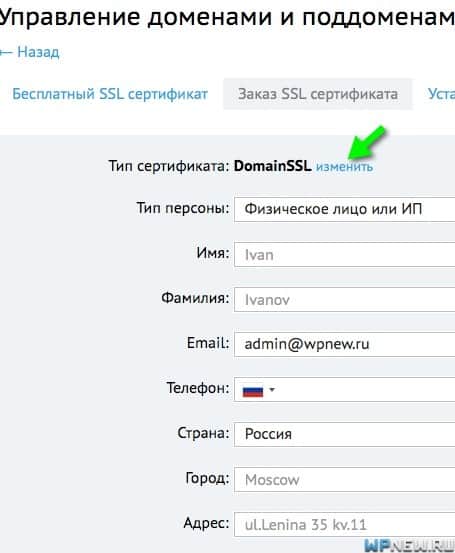
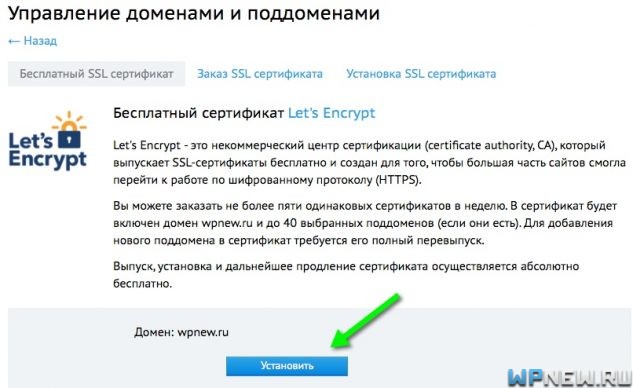
- Далее нужно выбрать подходящий SSL-сертификат, нажав на кнопку «Изменить» можно выбрать другой, либо можно поставить тот же самый бесплатный Let’s Encrypt:
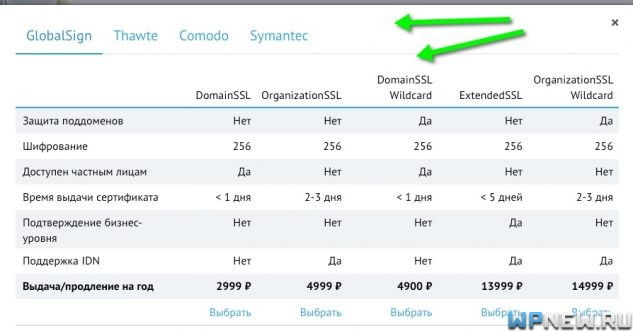
- Вот разные поставщики SSL-сертификатов и разные их тарифы
Также SSL-сертификат можно купить напрямую у центров сертификации:
Ну и есть посредники — разные компании, которые перепродают сертификаты. Как правило там процесс более понятный, чем напрямую у центров сертификации и все на русском языке.
Как получить и установить бесплатный сертификат для информационных сайтов?
Например, на Beget все просто:
На моем хостинге Хостенко получение и установка бесплатного сертификата от Let’s Encrypt делается также очень просто в 2 клика и он также автоматически продлевается каждые 3 месяца:
Если же на вашем хостинге нет автоматической возможности установки сертификата Let’s Encrypt, пишем в техподдержку хостинга, они, я думаю, помогут вам. По крайней мере я очень доволен техподдержкой Hostenko, они не раз мне помогали в разных случаях.
Установка сертификата на сайт
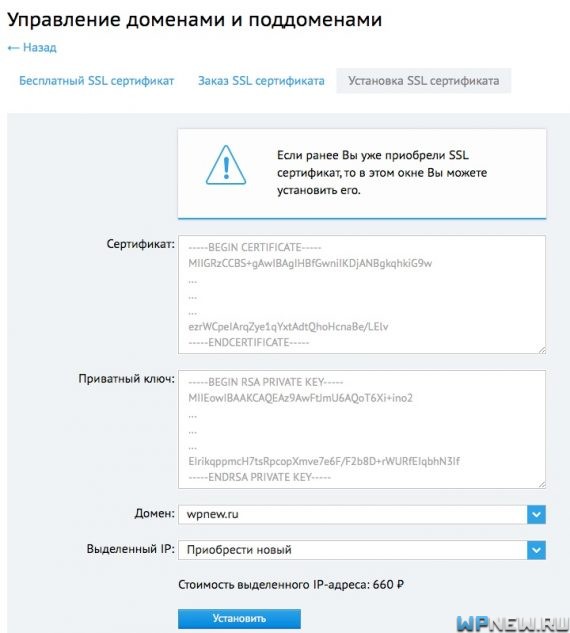
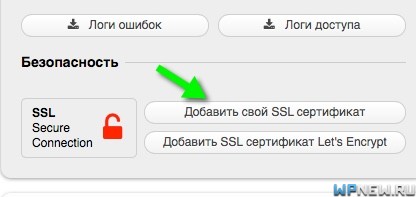
В популярных хостингах в личном кабинете уже встроены специальные кнопки, которые позволяют привязать SSL-сертификат. Например, на Beget заходим в личном кабинете во вкладку «Домены и поддомены» => «Управление SSL-сертификатами» и там выбираем пункт «Установка SSL-сертификата»:
Вот на примере Hostenko:
На других хостингах принцип тот же самый.
Опять же, если же у вас нет подобного функционала установки сертификата в личном кабинете хостинга, пишите в техподдержку. Если же техподдержка говорит, что у них установить SSL-сертификат невозможно, вам придется переехать на другой хостинг.
Корректировка ссылок на относительный протокол
Смотрите, какого вида могут быть ссылки на вашем сайте:
- http://site.ru/ssylka — это абсолютная ссылка с http;
- https://site.ru/ssylka — абсолютная ссылка с https;
- //site.ru/ssylka — это относительная ссылка (ссылка с относительным протоколом).
Я бы порекомендовал скорректировать ссылки именно на третий вариант (ссылки с относительным протоколом), так как в первое время ваш сайт будет доступен по обоим вариантам (и с http, и с https) до того, как сайты склеятся в Яндексе (об этой «SEO штуке» будет более подробно ниже).
Повторюсь, лучше менять ссылки не на https://site.ru, а на //site.ru. И еще, напоминаю: для поисковых систем http://site.ru и https://site.ru — это 2 разных (!) сайта (именно поэтому, сайты нужно «склеить», показать поисковым роботам, что это один и тот же сайт).
Принцип работы ссылок с относительным протоколом: если вы находитесь на версии сайта с https все внутренние ссылки будут с https, если находитесь на сайте с http, то все ссылки внутри сайта будут с http. Ниже чуть подробнее как все это сделать.
Настройка картинок
Вполне возможно, что после установки сертификата и захода на сайта по адресу https://site.ru , ваш сайт «поехал», изображения куда-то пропали, все стало каким-то кривым и косым. Вы громко материте мой блог и меня, посылаете меня куда подальше. Не волнуйтесь, все нормально. 🙂 У вас может быть что-то подобное (на примере моего тестового сайта):
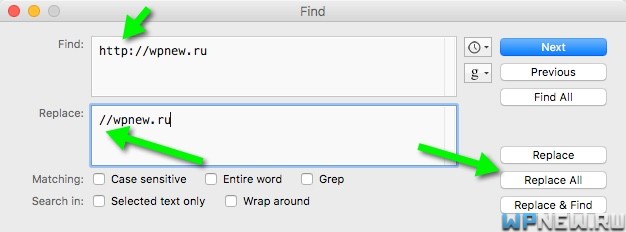
Теперь, нужно редактировать тему вашего сайта. К примеру, в случае с Вордпресс, открываете файл header.php вашей темы. Напоминаю, что подобные файлы нужно открывать с помощью программы Notepad++ (Windows) или TextWrangler (я использую на Macbook). Везде, где идет вызов картинок через протокол http://, корректируете на относительный протокол // . То есть, открыв файл темы, нажимаете CTRL+F и в поле «Найти» вводите адрес сайта с http, в поле «Заменить» вводите адрес сайта с // и нажимаете на кнопку «Заменить все»:
Сохраняете файл и смотрите изменения на сайте:
Вуаля! Сайт постепенно приходит к нормальному виду. Такое проделываете со всеми файлами шаблона вашего сайта. Везде, где идет обращение к картинкам, скриптам и прочим файлам по http.
Проверка сертификата https и правильность его работы
Далее смотрите на адресную строку в браузере, там должен появится зеленый значок (на примере отображения в Google Chrome):
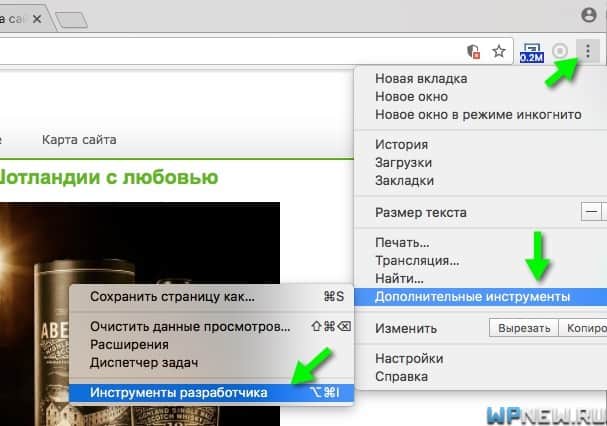
Если ваш значок серый, пользуетесь инструментом для разработчиков. К примеру в Mozilla Firefox или Google Chrome:
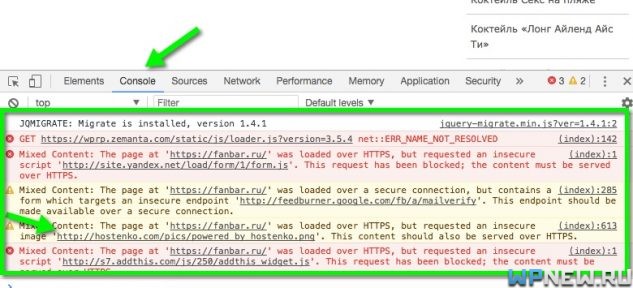
Там во вкладке Console вы увидите места, где еще происходит загрузка файлов/скриптов (Mixed Content — смешанный контент) с http протокола, обратите внимание, этот «вызов» может быть не только с вашего сайта, но и вызов со стороннего:
Нужно скорректировать эти ошибки (по возможности исправить нужно все, если что-не получается, иногда допустимо наличие нескольких ошибок). По сути, что вызывается на вашем сайте, легко скорректировать на относительный протокол. Еще бываете, что коды счетчиков сервисов статистики и прочих сервисов нужно обновить с официальных сайтов. Также встречается вызов скриптов с других сайтов и, если нет возможности поменять их на относительный протокол, скрипты размещаете уже на своем сайте («выдергиваете» с источника), а потом уже вызываете эти скрипты со своего сайта.
После всех корректировок обновите страницу и вы должны увидеть тот самый «зеленый замочек». У меня он вылез на тестовом сайте даже с оставшимися 3-мя ошибками (на wpnew.ru нужно было избавиться от всех ошибок), я их чуть позже скорректирую:

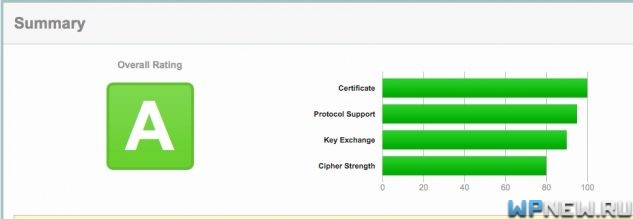
У вас не должно выводиться никаких ошибок, вот пример:
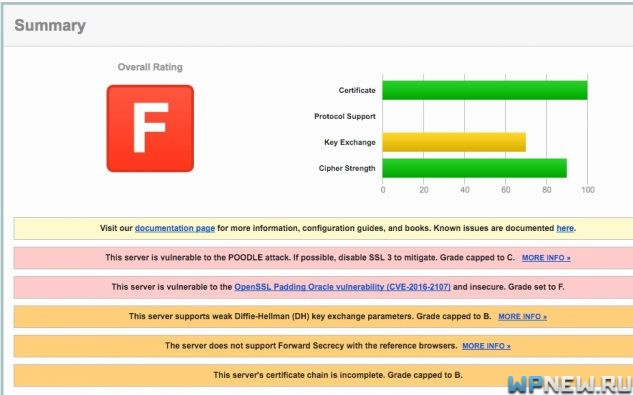
Ну или вот пример, как могут отображаться ошибки работы SSL-сертификата:
Настройка robots.txt
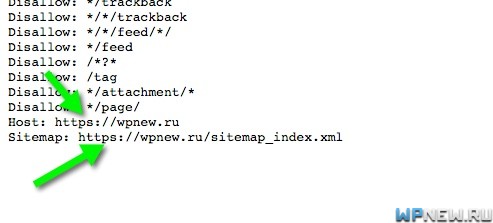
Далее мы корректируем файл robots.txt, указываем поисковикам, какая версия сайта будет считаться основным зеркалом. В разделе host обязательно добавляем перед доменом протокол https. В моем случае будет так:
Host: https://wpnew.ru
Также в адресе до sitemap.xml изменяем протокол http на https, у меня будет выглядеть так:
Sitemap: https://wpnew.ru/sitemap_index.xml
Вот так все это выглядит так:
Настройка всех внутренних ссылок
Далее я рекомендую скорректировать все внутренние ссылки на вариант с относительным протоколом. Лучше не идти ленивым путем и делать все эти ссылки через 301 редирект, а скорректировать ссылки сразу на правильные.
Сайт на WordPress
Если сайт на WordPress, можно просто установить этот плагин Search Regex.
- Устанавливаете плагин
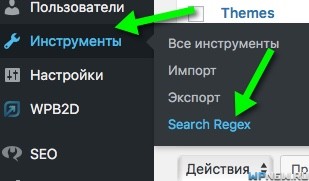
- Переходите во вкладку «Инструменты» и Search Regex:
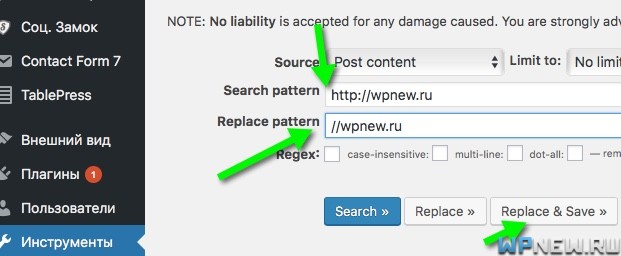
- Здесь в поле «Search pattern вводите http://site.ru, а в поле Replace pattern //site.ru (не забудьте site.ru поменять на свой домен):
Если у вас не получается сделать через плагин (или вдруг не хотите), сделайте по инструкции ниже.
Без использования плагинов
Внимание: обязательно сделайте резервную копию сайта, прежде чем корректировать базу данных.
Чтобы изменить на всем сайте ссылки, делаем следующее:
- В личном кабинете хостинга заходим в MySQL редактор. Находим базу данных нашего сайта.
- Пожалуйста, не делайте этот пункт, если вы не уверены, что у вас есть правильная резервная копия базы данных. Например, я выгрузил базу данных, сохранил ее себе, а также хостинг каждый день делает резервную копию всего сайта, включая базу данных (полностью на хостера надеется тоже не стоит).
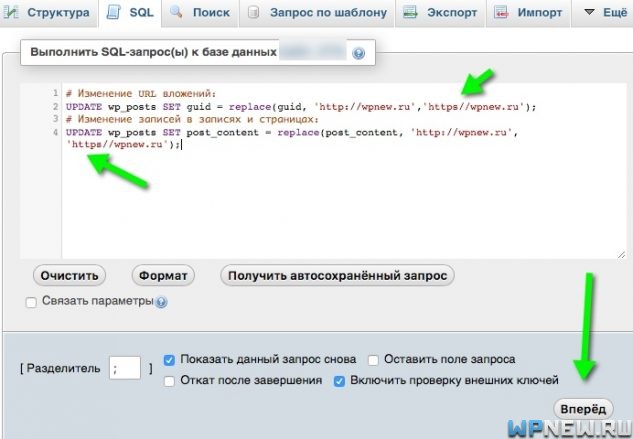
Вверху переходим во вкладку SQL и вставляем следующий код:# Изменение URL вложений: UPDATE wp_posts SET guid = replace(guid, 'http://вашсайт.ru','https://вашсайт.ru'); # Изменение записей в записях и страницах: UPDATE wp_posts SET post_content = replace(post_content, 'http://вашсайт.ru', 'https://вашсайт.ru');
где вместо вашсайт.ru впишите свой сайт (к сожалению, тут на относительный протокол поменять не получится, так как WordPress в некоторых местах не поддерживает относительный протокол, пришлось сразу напрямую прописать https). Если у вас не WordPress, вам нужно выполнить другой SQL-запрос, который можете уточнить у своего проггера/хостера (возможно, у вас получится сделать ссылки с относительным протоколом не на Вордпрессе):
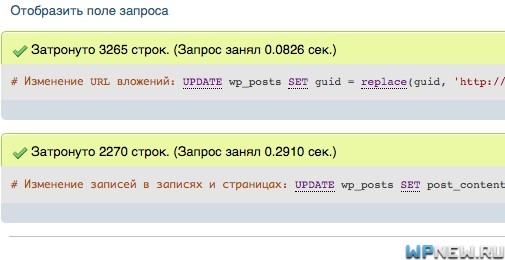
- Получится что-то вроде этого:
-
Теперь все внутренние ссылки у нас с https.
Дополнительно для убедительности вы можете прогнать свой сайт каким-нибудь краулером (например, Comparser) и убедиться, что все нормально, ненужных редиректов и неправильных ссылок из-за переезда на https — нет.
Настройка панели вебмастеров поисковых систем
Теперь в панелях вебмастерах нужно сообщить поисковикам, что у нас есть версия сайта на https и в индексе должна именно она.
Яндекс вебмастер
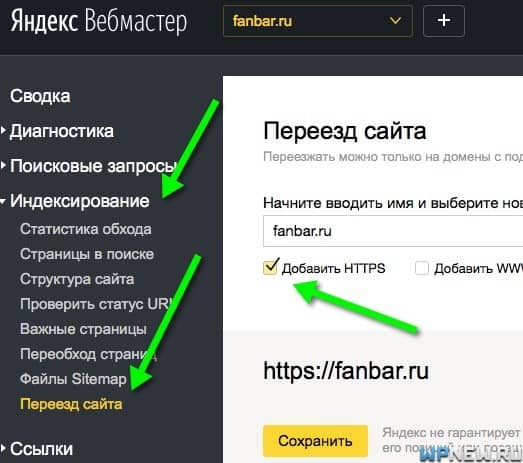
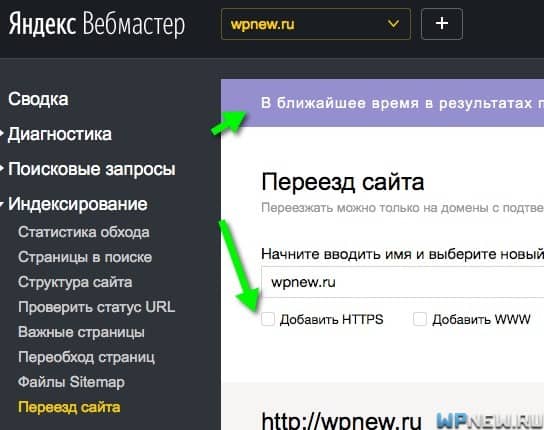
- Заходим в Яндекс Вебмастер своего сайта в раздел «Индексирование» => «Переезд сайта» и ставим галочку напротив фразы «Добавить https»:
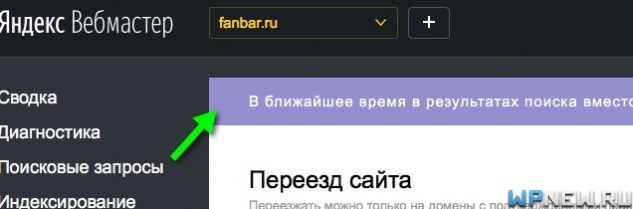
- В результате увидим сообщение «В ближайшее время в результатах поиска вместо домена http://site.ru появится https://site.ru»:
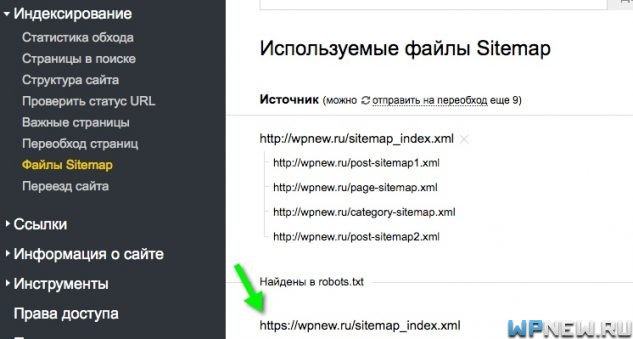
- Яндекс, в отличии от Google, прекрасно определит местоположение до sitemap.xml через файл robots.txt и красиво это продемонстрирует (появится позже):
Google Search Console (Google Webmasters)
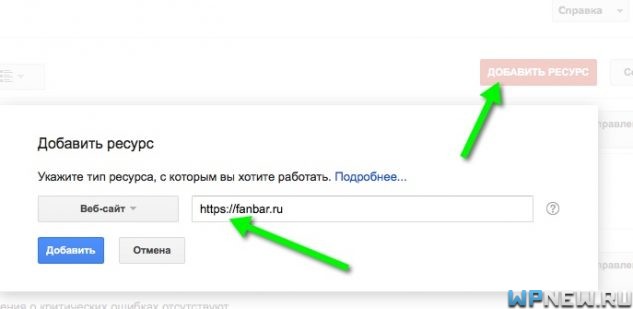
- Добавляем новый сайт с https в Google Search Console:
- Подтверждаете права доступа на сайт. Вообще, у Гугла при обнаружении сайта с https по умолчанию начнем показывать именно эту версию сайта.
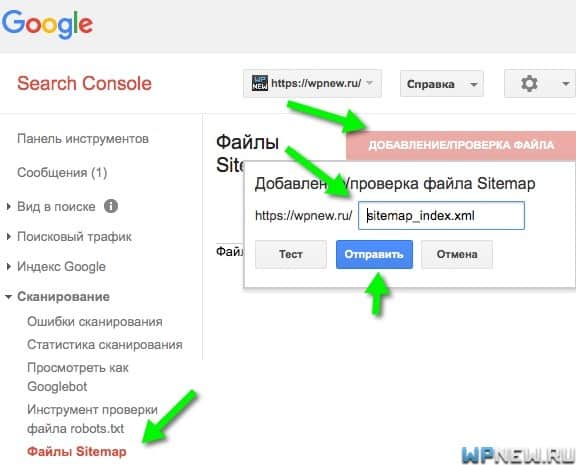
- Дополнительно я бы рекомендовал добавить на только что добавленный сайт адрес до карты сайта sitemap.xml с https протоколом:
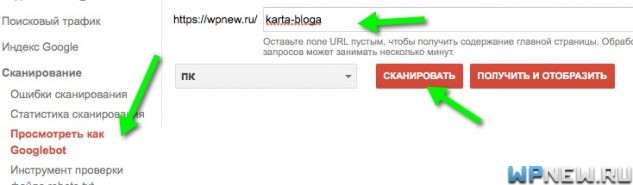
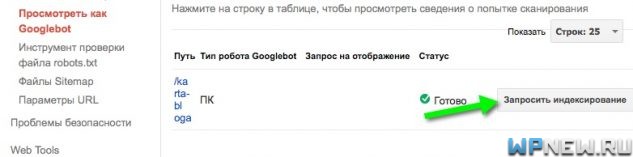
- Также можно отправить на переиндексацию html карту сайта, чтобы быстрее робот все обошел:
Далее нажать «Запросить индексирование»:
И уже там выбрать кнопку «Сканировать этот URL и прямые ссылки».
Процесс склейки зеркал в поисковиках
Зеркала сайтов — это сайты с частичным или полным дублированием контента. К примеру, www.site.ru и site.ru, http://site.ru и https://site.ru является зеркалами. Даже site1.ru и site2.ru могут быть зеркалами, если у них одинаковое содержимое, одинаковые урлы страниц и т.д.
Склейка зеркал — это объединение зеркал сайтов в один в поисковом индексе.
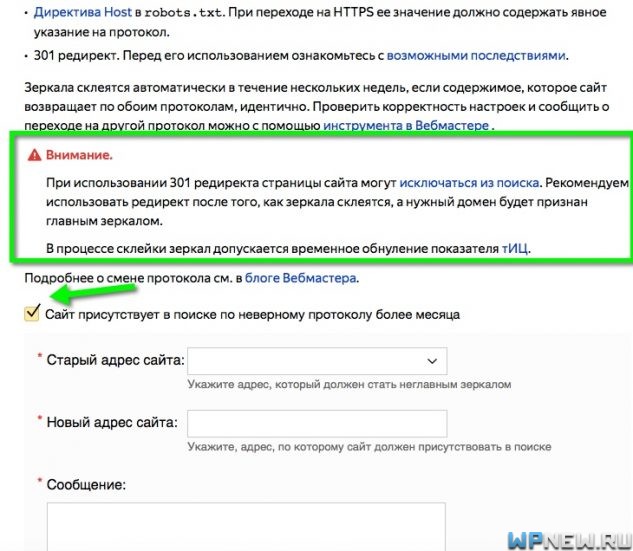
К чему все это я. Вот что пишет Яндекс сам в статье про деликатный переезд на https:
При необходимости настроить редирект с неглавного зеркала на главное. Делать это до того, как сайты будут признаны зеркалами, нежелательно, поскольку в этом случае страницы с редиректами будут исключаться из поиска согласно правилам Яндекса по обработке перенаправлений. На время склейки зеркал, по возможности, лучше оставить сайт доступным для робота по обоим адресам.
Поэтому не рекомендуется делать сразу же 301 редирект, чтобы минимизировать падение трафика в Яндексе.
Как произвести склейку зеркал? То, что мы сделали в шагах выше — позволит грамотно склеить сайты. Для склейки достаточно в robots.txt в разделе host указать главное зеркало (в нашем случае сайт с https), а также в Яндекс Вебмастере поставить галочку во вкладке «Переезд сайта» => «Добавить https».
Как правило склейка сайтов в поисковиках происходит в течении 2-4 недель. После склейки у вас в Яндекс Вебмастере пропадет уведомление сверху и появится галочка напротив «Добавить https»:
В результате всех наших манипуляций страницы с http будут выпадать из индекса, а с https будут добавляться.
Вы увидите что-то вроде этого (это, если вы не добавляли сайт с https в Яндекс Вебмастер):
Обратите внимание, что https версия стала «главнее» и выше уровнем, а http как бы «подчиняется». Если версия сайта с https «серая» просто перейдите на него и нажмите «Добавить».
После склейки сайтов обязательно проверьте региональность вашего сайта, она может слететь. Если что пропишите новые, если проблема наблюдается в Яндекс Справочнике, напишите обязательно в техподдержку Яндекса, чтобы они подправили все это дело.
Если вдруг после истечения месяца сайт доступен по старому протоколу (http в нашем случае), пишем в техподдержку https://yandex.ru/support/webmaster-troubleshooting/mirrors/change-protocol.html
Настройка редиректов (перенаправлений)
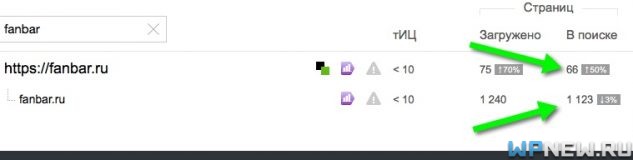
После того, когда вы поняли, что сайты склеились в Яндексе, а также в индексе большая часть сраниц находится с https (вот пример, как можно проверить индекс поисковиков), нужно настроить 301 редиректы. Обращайте внимание на эти показатели, чтобы в районе 80% страниц было в индексе с https:
Редиректы с помощью плагина для WordPress Really Simple SSL
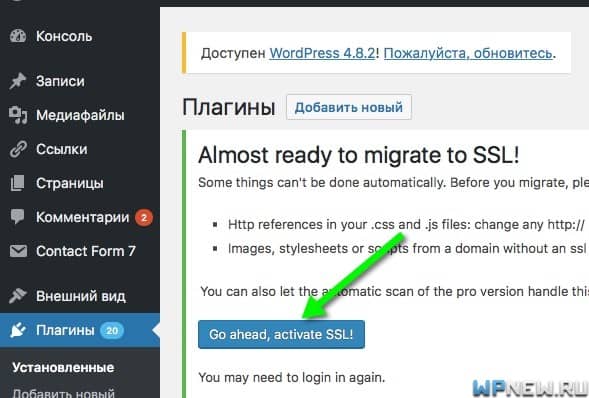
Вы можете поставить очень удобный плагин Really Simple SSL, который все сделает за вас. После установки нажмите на кнопку «Go ahead, activate SSL»:
Вас «выбросит» из админки, заново авторизуйтесь. После того, как проверите правильно работу перенаправлений, вы можете отключить плагин (только после деактивации дополнительно лучше проверить на сохранность редиректов и прочую работу сайта на https). То есть, если вбить любой адрес вашего сайта с http, вас автоматически должно перебросить на https.
Без плагинов на сайте на WordPress
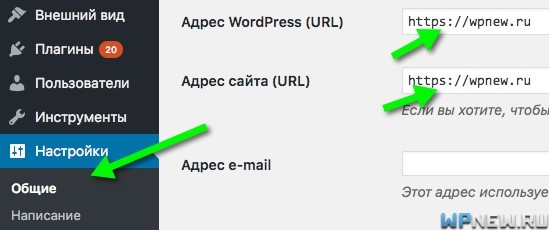
Если же у вас WordPress и хотите сделать все без плагинов, зайдите в админку вашего сайта во вкладку «Настройки» -> «Общие» и там поменяйте в полях «Адрес WordPress URL» и «Адрес сайта» с http на https:
После этого вас выкинет с админки сайта. Заново авторизуйтесь. Теперь сайт доступен только по протоколу https. Если еще возможно попасть на страницы с http, читайте следующий пункт урока.
Если же вдруг у вас по какой-либо причине после этого шага не открывается ни сайт, ни админка сайта, зайдите через FTP на ваш сайт, откройте файл functions.php вашей темы и в начале добавьте вот эти 2 строчки (изменив site.ru на ваш домен без https):
update_option('siteurl', 'http://site.ru/' );
update_option('home', 'http://site.ru/' );
Все движки
Если у вас другой движок (Bitrix, Joomla и другие, Вордпресс тоже подойдет если что) нужно будет вставить специальный код в файл .htaccess. Файл .htaccess лежит в корне сайта, сделайте резервную копию файла на всякий случай, либо сохраните содержимое файла где-нибудь обязательно!:
RewriteEngine on
# redirect to https
RewriteCond %{HTTPS} off
RewriteRule ^(.*)$ https://%{HTTP_HOST}%{REQUEST_URI} [L,R=301]
Если код не сработал, то вот еще один попробуйте (не забудьте site.ru поменять на адрес вашего домена):
RewriteCond %{SERVER_PORT} !^443$
RewriteRule ^(.*)$ https://site.ru/$1 [R=301,L]
Примечание: если вы не можете найти файл .htaccess в корне сайта, можете его создать с помощью Notepad++, сохранить, например, в txt формате, закинуть на сервер в корень сайта и там переименовать на файл «.htaccess» (без кавычек, в начале именно точка).
Если же у вас вдруг редирект не работает или работает не совсем корректно, обратитесь в техподдержку своего хостинга, они в таких случаях должны помочь.
Вывод
Ну вот и все. Кто говорил, что переход на https — это сложно? 🙂 Ладно, шучу, могли возникнуть какие-то трудности. Если что пишите в комментариях, обязательно постараюсь помочь.
Добавьте урок в закладки, вполне возможно в будущем вы будете создавать новые сайты (или переносить старые), чтобы долго не искать инструкцию.
Спасибо и до скорой встречи! 🙂







































Петя, спасибо за подробную инструкцию!
Скажи, пожалуйста, а что происходит с rel=»canonical» (который формирует Yoast SEO) на этапе перехода? До того, как мы изменим url сайта на https в настройках сайта ( «Настройки» -> «Общие») rel=»canonical» ведь, наверное, будет отображаться в исходном коде как http? Не страшно ли это?
У меня Yoast SEO отображает rel=canonical с https. Переезду никак не помешает, так как Яндекс игнорирует правило rel=canonical, если оно ведет на другой домен. А сайты с http и https для Яндекса — разные сайты.
Пётр, а 301 редирект вы еще не настраивали?
Нет, как и писал в уроке, 301 редирект я буду ставить после склейки зеркал (как обычно через 2-4 недели).
Интересно, спасибо. Только не очень понятен момент с относительными ссылками. Сейчас ваш блог доступен по обоим протоколам и в коде страниц прописаны ссылки с https. В обоих вариантах..Вы сразу его указали? А как же относительные ссылки?
Кстати, если кликнуть на любую ссылку в http версии, то автоматически перебросить на https- версию. Это может повредить склейке зеркал?
Заранее спасибо за ответ!
То есть, не очень понятно, делали вы относительные ссылки? Или сразу указали https для всех ссылок? Спасибо.
Я делал относительные ссылки. Страницы у меня доступны по обоим вариантам. Для этого скопируйте URL любого урока с моего блога, но нужен тот URL, который вы еще ни разу не посещали с https (закэшируется). Вставляете в браузер и там вручную стираете с https букву s, страница откроется по http.
Ниже на скрине подтверждение моих слов, там видно как сервер Яндексу отдает код 200 странице с http, а не 301 редирект.
Так я не сомневаюсь) Вопрос в другом. В исходном коде страниц обоих вариантов есть https ссылки. Если открыть код http версии любой страницы, то видно что там полно ссылок с https. По идее — этого не должно быть, если был перевод на относительные ссылки.
Ааа, теперь понял. В постах статичные ссылки поменял, но вот в некоторых местах не удалось поменять, так как при корректировке базы данных потом в админку сайта не попасть (пробовал несколько раз). Вордпресс в некоторых местах, к сожалению, не поддерживает относительные протокольные ссылки, поэтому прямые с https. А так, если получится сделать полностью относительными, то я считаю, что было бы лучше.
Именно это и спрашивал) как думаете — эта проблема может повлиять на переклейку зеркала? ВП действительно жёстко задаёт протокол — обойти это невозможно. В отличии от joomla
Я думаю, этот фактор частично может повлиять на Яндекс, так как внутренние ссылки распределяются не совсем так, как изначально задумывалось. Но я думаю, что это не критично, много переездов осуществляется вообще без ожидания склейки.
Ок спасибо. Последний вопрос. Петр, вы сразу приписали в админке вордпресс «настройки» _»общие» https://wpnew.RU ? Или ждете склейки?
Жду склейки)
У вп всё норм переходит в итоге, если действительно дождаться сигнала от Я.ВМ и изначально в https-версии не допускать загрузки содержимого (скрипты, изображения и т.п.) с версии с http-протокола.
А в яше вебастере оставлять оба сайта или потом удалить с http?
Можно второй вариант изначально вообще не добавлять, просто поставить галочку во вкладке «Переезд сайта».
Если у вас оба варианта, то со временем https версия станет на первое место, а вариант с http окажется «вложенным» (под https). Если так произошло, значит сайты склеились и главным зеркалом считается сайт с https. Сайт с http лучше не удалять, потому что по нему сохранится статистика сайта.
Хочется подчеркнуть важность того что с начало нужно дождаться склейки и только потом ставить редиректы. На этом многие «погорели» и потеряли трафик.
Это, пожалуй, самое важное. Причем трафик с Я не возвращается уже более года (тот, который был на http). Письма в ТП не помогают — ответ, что всё хорошо, работайте.
Поэтому да, сначала склейка у ПС, потом 301 редирект!
Поэтому много раз написал об этом в уроке
Спасибо! Отличное комплексное руководство по теме HTTPS для SEO-специалиста)
Спасибо, рад, что, оказался полезным.