Всем привет! Сегодня я расскажу плагин фотогалереи для WordPress под названием WP jQuery Lightbox, который выводит “всплывающие картинки” на Вашем блоге (примерно также, как на моем). Да, про похожий плагин я уже рассказывал, делал обзор некого WordPress Auto Highslide, но тот совсем недавно перестал работать. Про мегафункциональные плагины фотогалереи на примере NextGen Gallery я уже рассказывал, а сегодняшний же плагин будет простеньким для использования.
Плагин фотогалереи WP jQuery Lightbox: выводим “всплывающие картинки” в WordPress
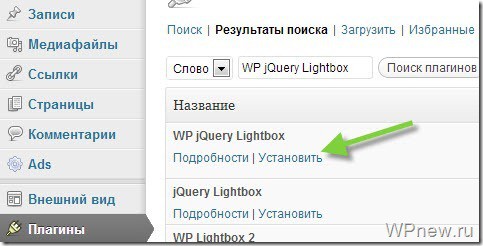
- Нужно скачать WP jQuery Lightbox, установить и активировать его:
- И наслаждаться работой плагина!!!
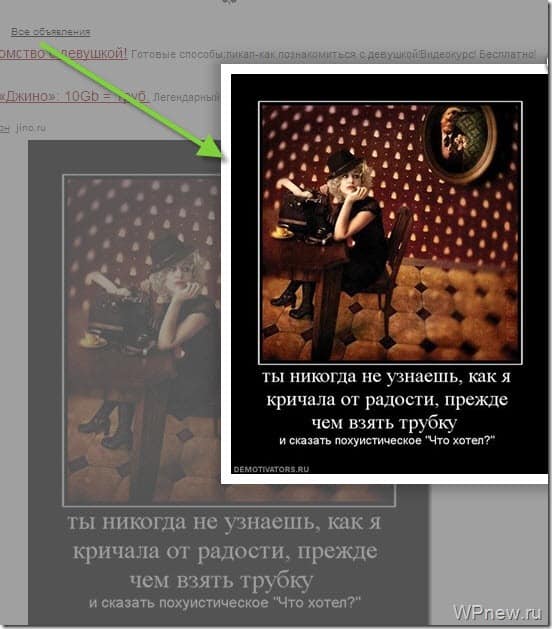
Вот она, та самая “всплывающая картинка”:
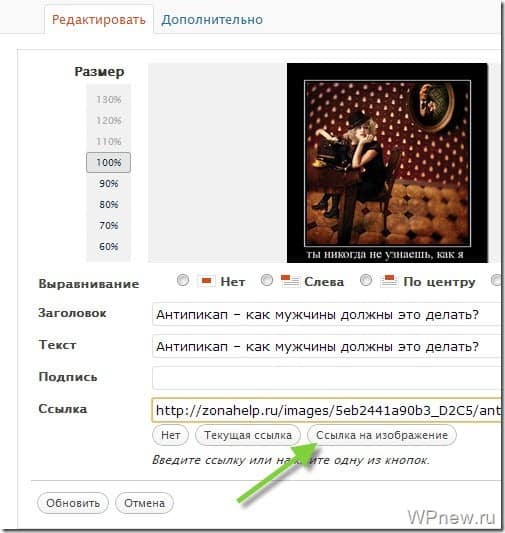
- Если у Вас этой “всплывающей картинки” не оказалось, проверьте через админку WordPress настройки изображения. Ссылка должна ввести на изображение:
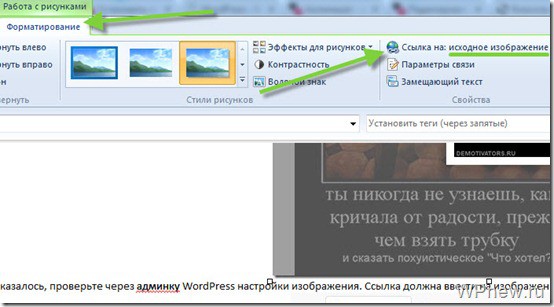
- Нажав на кнопку “Ссылка на изображение”, в следующих постах картинки автоматически будут вставляться с данным параметром. Если же Вы пишите посты через сторонние программы, как я, например, через Windows Live Writer, то в разделе “Работа с рисунками” –> “Форматирование” выберите “Ссылка на: исходное изображение”:
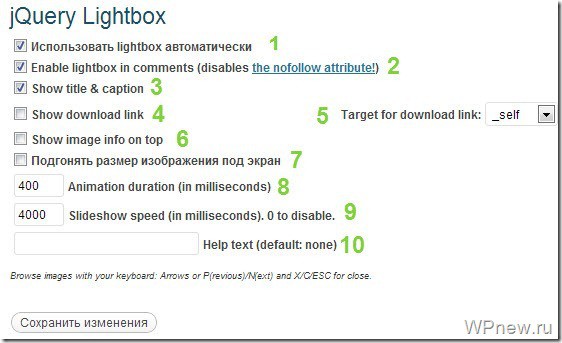
Настройки плагина фотогалереи WP jQuery Lightbox
В настройки плагина можно попасть, зайдя в админку WordPress –> Параметры –> jQuery Lightbox
- Использование “всплывающих картинок” автоматически.
- Включить “всплывание” в комментариях.
- Отображать заголовок и подпись.
- Отображать ссылку на скачивание.
- Расположение ссылки для скачивания.
- Отображать информацию изображения наверху.
- Подгон размера картинки под экран
- Продолжительность анимации (в миллисекундах).
- Скорость слайдшоу (в миллисекундах). 0 для отключения.
- Текст справки.
Вот такой вот простенький плагин, мне очень понравился. А какой плагин используете Вы? Может я упустил что-то вкусненькое?








Я использую Lightbox Plus ColorBox, на мой взгляд один из лучших, если не самый лучший. Попробуйте
Чем отличается?:)
Он более функциональный, может выводить видео, внешний вид всплывающего окна можно задавать выбирая из 26 готовых стилей(что мне особенно нравится), можно настраивать позицию выводимого окна, прозрачность, тип эффекта вывода, настройка размеров вывода изображений, текста для кнопок предыдущая — следующая, текста закрытия картинки и многое другое, настроек там предостаточно))
Спасибо за разъяснения 😉
Хороши все таки те плагины которые имеют настройки 🙂
Главное качество статьи и её полезность, а то, что говорят другие «Такие уже есть, зачем писать несколько раз?!» В конце концов, ведь есть новички которые читают статьи Петра и их наверняка интересует данная статья
Вот именно! Всё новое — это хорошо забытое старое. И гениальное рождается таким же путём.
Петр просто наращивает трафик, что тут непонятного) Кроме постоянной аудитории должна быть поисковая
Правильно подметил 🙂
Эх, блоггеры не надоело вам одно и то же по сто раз пережовывать. Везьде одно и тоже. Петр, ты бы свои мысли писал, кому нужны статьи с поиска. Если мне нужно будет установить lightbox я в яндексе найду как это сделать, там милион статей на эту тему. Зачем еще одна?
Я других не практически не читаю, свои мысли тоже будут, пока разбираюсь, вникаю во все.
Когда я создавал блог, тоже все уже было написано, но кому-то это понадобилось.
Спасибо Вам огромное за статью ! Установила плагин и картинки отображаются, как надо (раньше в отдельном окне)
Все правильно, Николай. Захочешь ты установить lightbox, зайдешь в яндекс — а там первая статья Петра 🙂
Каждый волен писать о чем угодно. И потом винить или хвалить только себя.
По моему, решение от АлаичЪа без плагинов намного лучше http://alaev.info/blog/post/3499