Спонсор поста: Вы хотите раскрутить свой блог в социальных сетях? Тогда Вам однозначно нужна кнопка ретвита!
Всем привет! Многие, наверное, из моих уроков уже поняли, что я был не любителям обновлять WordPress. Но с переездом на новый хостинг, техподдержка все-таки уговорила меня обновить WordPress. Для пущей убедительности они создали тестовый сайт (правда он создан был для безошибочного переезда), полностью идентичный моему (из файлов и базы данных моего блога) и обновили его. Теперь я рад, что они уговорили меня это сделать :). Также теперь у меня есть дополнительная площадка, где я могу “поиграться” с дизайном и др. “прикольными” вещами :). Да и обновляю я теперь WordPress регулярно (прямо из админки нажимаю кнопку “Обновить WordPress”).
Так вот, попробовав новый Вордпресс и новые версии шаблонов, я увидел очень интересное новое WordPress меню, которое так сильно не хватало в данном CMS. Насколько я помню, что-то подобное по функционалу давно было в Joomla (еще один движок для создания сайтов). Да, про новое меню в WordPress я что-то слышал “краем уха”, но пока сам не попробовал его, не убедился во всей его прелести.
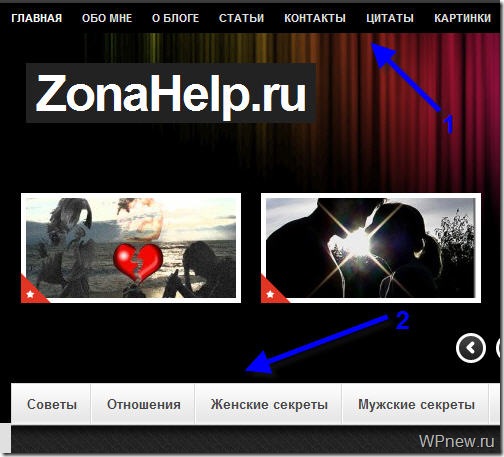
Пример буду приводить на основе нового шаблона, который я поставил на самый первый блог (теперь уже сайт журнального типа :)) ZonaHelp.ru в честь его 2-летнего дня рождения! Да-да, сегодня ZonaHelp.ru исполнилось 2 года (дата создания 22.12.2009), а значит уже прошло 2 года, как я стал блоггером. Прошу оценить новое оформление и структуру обновленного сайта (правда осталось сделать некоторые доработки) в комментариях. Буду рад услышать пожелания/замечания/отзывы.
Итак, поехали!
WordPress меню
Что нам потребуется?
- WordPress версии 3.x и более.
Если версия Вашего Вордпресса 2.x, то вот урок про то, как обновить WordPress. - Шаблон с поддержкой нового меню WordPress.
Обычно на таких шаблонах в примечании пишут, что он совместим с WordPress вплоть до версии 3.x. Если же Ваш шаблон не поддерживает новое меню, то в конце урока Вы найдете инструкцию того, как добавить новое меню в старый шаблон Вордпресса. - Внимательность в чтении данного урока.
Пожалуй, я немного загнул планку :).
Как сделать меню в WordPress
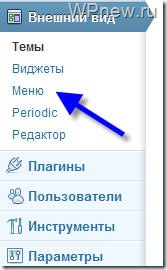
- Заходим в админку Вордпресса –> Внешний вид –> Меню:
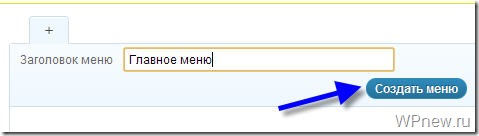
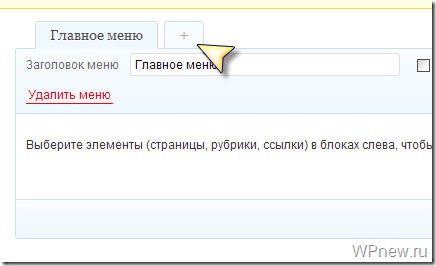
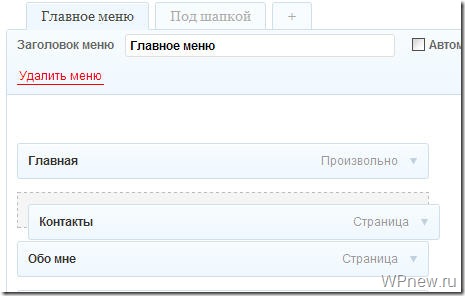
- Находим “Заголовок меню” и заполняем его, к примеру, назовем “Главное меню” и нажимаем на кнопку “Создать меню”:
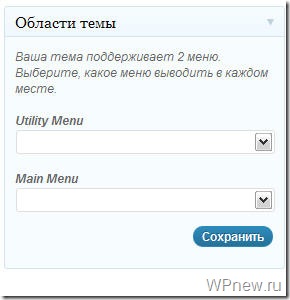
- В левом нижнем углу, Вы увидите некую “Области темы”:
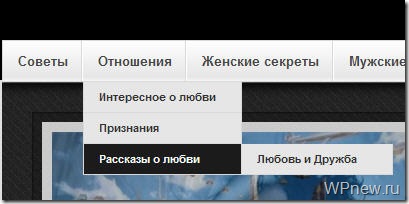
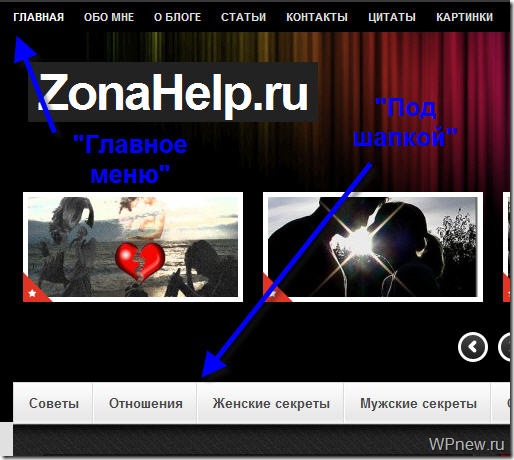
- Как видите, в моем случае данный шаблон поддерживает 2 меню. Если посмотреть на шаблон, то они находятся вот здесь:
- Возвращаемся обратно в раздел “Меню”. И уже там нужно добавить еще одно меню: нажимаем на “плюсик”:
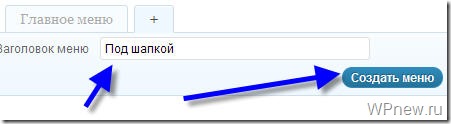
- Снова задаем название и нажимаем на кнопку “Создать меню” (второе меню я назвал “Под шапкой” – на рисунке отмечено стрелкой №2):
- И теперь то самое отличие, от прежних меню: в эти только созданные меню можно добавить ссылки на что угодно! Это могут быть: выбранные страницы сайта, рубрики или вообще просто ссылка на отдельный пост. То есть теперь в меню выводится не все подряд, а только то, что выберем МЫ. Блин, для новичков – это просто рай! Не нужно лезть в код темы, искать там вывод меню, прописывать параметр exclude (если Вы не знаете что это, теперь оно Вам почти не нужно 🙂 ).
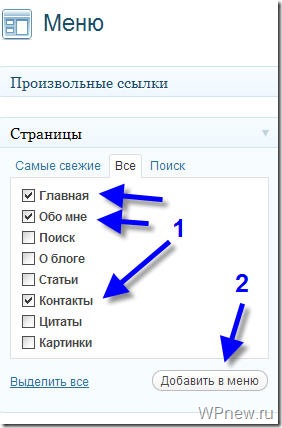
То есть, смотрите: допустим, в “Главное меню” я решил добавить стандартные страницы: Главная, Обо мне, Контакты. Для этого в “Страницы” я перехожу на вкладку “Все” и отмечаю там галочкой необходимые страницы, а после отметок просто нажимаю на кнопку “Добавить в меню”:
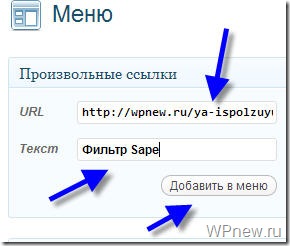
- Если нам нужно добавить какую-то рубрику, производим аналогичные действия чуть пониже в “Рубрики”. Также можно добавить любую ссылку, к примеру, на данном блоге я бы добавил ссылку на страницу, где я раздаю бесплатно фильтр Sape для поднятия тИЦ. Для этого в “Произвольные ссылки” в URL добавляем адрес страницы, пишем текст для ссылки и нажимаем на кнопку “Добавить в меню”:
- После того, как Вы добавите необходимые страницы в выбранное меню, не забудьте нажать на кнопку “Сохранить меню”:
- Аналогичные действия (с 7 по 9 шаг) производим со вторым меню, которое у меня называется “Под шапкой”. Обычно в “Главное меню” я пихаю страницы сайта, в “Под шапкой” определенные рубрики (все зависит от особенности шаблона сайта и самого сайта):
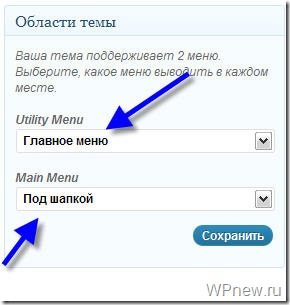
- Остался последний шаг, привязать созданное меню с шаблоном для вывода на сайте (до этого шага созданные меню на сайте мы не заметим). Для этого спускаемся ниже до “Области темы” и к каждой “области” присваиваем созданные меню:
- И нажимаем “Сохранить”. Вуаля! Новое меню, которое подточено под Вас, радует Ваши глаза и Ваших посетителей :). Поздравляю с успехом! Правда, не сложно? Зато, какие возможности!
Выпадающее меню в WordPress
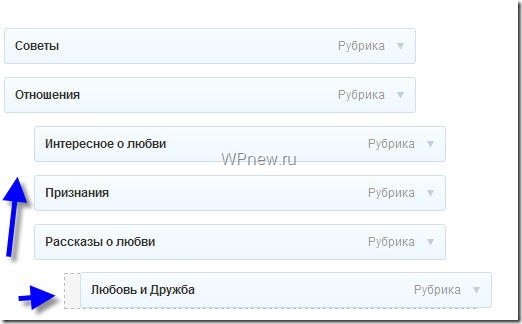
С появлением нового меню, также очень просто стало делать выпадающее меню в WordPress, причем многоуровневые. Смотрите, как это выглядит на деле:

Блин, вся эта простота мне ну очень сильно понравилась. Разработчики просто молодцы!
Сортировка страниц
Теперь Вам не нужно мучиться с сортировкой страниц в меню, как я рассказывал здесь, путем добавления “Порядков” к каждой странице. Также не нужно использовать дополнительные плагины для того, чтобы отсортировать пункты меню так, как Вам хочется. Чтобы все стояло “на своем месте” достаточно переместить их, как нужно. То есть, если Вам нужно, чтобы страница “Контакты” стояла сразу за главной страницей, то просто поместите его под “Главная страница”:
Видео “Как создать новое WordPress меню”
Процесс, который я описал выше, нашел в виде видеозаписи, который записал всеми любимый Гудвин:
Если у Вас шаблон старый и не поддерживает новое меню
Если же Вы расстроились тем, что Ваш шаблон не поддерживает новое меню WordPress, то не спешите расстраиваться. У Вас должна быть версия WordPress 3.x (если это не так, просто обновитесь) и прочтите вот эту инструкцию, где Гудвин показал, как очень просто добавить новое меню в старую тему Вордпресс.
Этим способом я вполне успешно с первого раза за 2 минуты сделал вывод нового меню на “древнеисторическом” шаблоне, который стоит на FanBar.ru.
Действительно, WordPress – это просто! 🙂
















С меню понятно все, а как вывести рубрики в боковой сайдбар ? Все переделал все испробовал не выводится (((
У вас вывод в сайдбар идет через виджеты или через правку sidebar.php?
а я просто страницы добавил и не парюсь с эти меню
Красный цвет ссылок стоит поменять, а то на сером фоне это называется выколи мне глаз. А так не плохо!
Интересненько, я вот боюсь обновлять ВП, вдруг ошибка или еще что, или плагины не подойдут… Интересно очень другое, Петр очень прошу вас, сделайте пожалуйста урок, чтобы создать такое же меню, как у вас… Создал у себя на сайте подобной (с закладками), но не такое красивое и без js. Очень хочу как у вас сделать )
Ну или подскажите с помощью какого плагина оно создается. Заранее чрезмерно благодарен!
Жень, если ты имеешь в виду статические страницы (главное меню), то этот урок, как раз об этом. Если же тебе симпатично мену рубрик (справа), то это прелести темы 🙂
Очень жаль, что такой красивый сайдбар доступен только в этой теме( Ну да ладно, обойдусь плагином для подобного, но мене красивого сайдбара…
Да не держись ты за старое. Не подойдут некоторые плагины — переделаешь, установишь более совершенные в ногу со временем.
Всё развивается и лично от себя советую обновиться. Мне намного легче стало работать с новой версией WP, хотя у меня и так стояла не старая) Работать стало быстрее из за новой функции в админке. Теперь не нужно щёлкать по каждому значку что бы найти нужное в меню, всё само всплывает. И т.д.
С днем рождением, так сказать 🙂
p.s. дизайн красивый 🙂
Хах, и ты тут) На две минуты раньше заскочил)
Пётр, вообще не понял чем же это меню лучше стандартных страниц, кроме как сортировкой)
правило СМО: оставляй коммент первым 😀
Или отвечай на первый, как сделал Рэнди))) Тоже заметно)
Не, самое классное — это троллить в комментах, эффект в несколько раз лучше)
А, вот как раз «сортировка» и важна! Не во всех темах есть возможность выставить страницы и рубрики в нужной последовательности. И кстати, эта функция с меню, тоже не везде поддерживается.
К тому же, когда делаем вложенные страницы, важно делать их в нужной последовательности, по приоритетам. А не всегда у блоггеров все по плану, поэтому такая сортировка спасает.
Копалась в этой теме, искала подходящие плагины, когда добралась до этой функции фордпресс вздохнула 🙂