Здравствуйте, как и обещал в предыдущем уроке (Плагин TAC: ищем нежелательные ссылки в теме), сегодня буду рассказывать о том, как раскодировать код шаблона (темы) на WordPress. Напомню, что часто в кодированном файле темы находятся нежелательные ссылки или вредоносной код (вирусы и т.п.). Просто удалить код, к сожалению, нельзя (неправильно будет работать тема или совсем станет неработоспособной), поэтому мы раскодируем его.
Процесс раскодирования шаблона
- Для начала нужно определить, где находится кодированный текст. В прошлом уроке плагин TAC показал, что он у меня находится в подвале, то есть в footer.php:
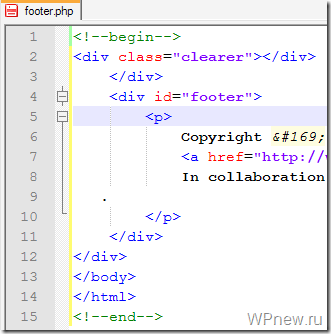
Почти всегда кодируют подвал, так как обычно там располагаются ссылки на разработчиков. - Открываем файл шаблона, где нужно раскодировать код, в моем случае это footer.php. Он у меня выглядит следующим образом:
Вот этот «набор букв и цифр» у меня имеет очень длинное продолжение.
- Теперь нужно вставить какой-нибудь закомментированный текст перед и после кода (напомню, закомментировать текст можно следующим образом: <!—Комментарий—>). Я вставил в начало
<!--begin-->
в конец
<!--end-->
Теперь футер (footer.php) у меня выглядит следующим образом:
- Теперь открываем наш блог и смотрим в исходный код шаблона (выполните действия для Вашего браузера):
В Opera 10: Вид —> Средства разработки —> Исходный код (Или просто нажмите Ctrl+U);
В Mozilla Firefox: Вид —> Исходный код страницы (Ctrl+U);
В Google Chrome: Управление текущей страницей —> Разработчикам —> Исходный код страницы (CTRL+U);
В Internet Explorer: Страница —> Просмотр HTML-кода. - Ищите в этом коде наш комментарий, в моем случае begin. Во всех браузерах достаточно воспользоваться поиском (CTRL+F) и найти требуемое слово (begin).
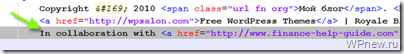
- Копируете расположенный код между begin и end:
- Скопированное выше вставляете в подвал темы (footer.php) вместо набора букв и цифр, показанном в пункте 2:
- Я удаляю строки, которые не ведут на автора:
- Сохраняю изменения (не забудьте убедиться, что сохраняете файл в кодировке UTF-8).
- Вот результат, проведенной работы (так теперь выглядит подвал моей темы):
- Напоследок, проверяем плагином TAC наличие вредоносных и ненужных ссылок.
- Теперь с темой WordPress все в порядке! Вот подтверждение:
P. s. У кого не получилось раскодировать файл с помощью этого урока, предлагаю посмотреть видео на Seoprofy: Как убрать закодированные ссылки с footer для тем на wordpress
_______________________________
Следующий урок: Урок 26 Защита от спама в комментариях.









да блин 🙂 вобщем вставил между кодом 🙂
ой, в прошлом сообщении не видно кода:
вот так:
..ссылки рекламные в футере тупо закрыть в но как то мне
Петр здравствуйте, у меня к сожалению описанный метод не сработал 🙁 Сайт http://trade-man.ru не посоветуете что можно еще придумать? Я уже и как вы написали сделал и раскодировать пытался.. У меня по всему шаблону такие закодированные коды натыканы 🙁
Если посмотрите код страницы пришлось ссылки рекламные в футере тупо закрыть в но как то мне это все равно не нравится..
мне трудно тоже настраивать плагины, которые требуют определенной настройки в коде и что при этом нужно выполнять при этом операции, чтоб определенный код вставить куда нужно.
Просто новичкам сложно определить, где в исходном коде идет закодированный текст, вот и привел пример, где можно определить точно нахождение нежелательного текста.
все,что касается notepad, я вообще не могу понять что откуда берется,я не выполнил не одного задания с этой хренью,что мне делать дальше?
Что именно вам не понятно?
мне все не понятно, х…ня полная,от куда эти коды брать и куда их втыкать
начиная с 18 задания я не могу сделать….если кому то все понятно, мне ничего не понятно и коменты не помогают
Да это полезно для новых людей в блогосфере и которые не очень разбираются в коде.
А зачем комментарии ставить? Просто в исходном скопировать, перезалить, и удалить всё ненужное. Так проще и быстрее.