Привет! Я уже говорил, но повторюсь: крайне важно, чтобы ваш блог/сайт загружался довольно быстро. Это понравится как пользователям вашего сайта, так и поисковым систем. Особенно Google обращает внимание на скорость загрузки сайтов. Напомню, скорость сайта я отмеряю с помощью инструмента Google PageSpeed Insights. На данный момент показатели моего блога такие:
И вот для компьютеров:
Как видите, удалось зайти в «зеленую зону». То есть теперь со скоростью моего сайта все в порядке. А то до этого для мобильных было значение — 45, для компьютеров — 52. Там даже была красная зона.
Каких-то сложных вещей по ускорению сайта на WordPress делать не нужно, вам хватит потраченного 30-40 минут, чтобы также попасть в «зеленую зону».
Внимание! Прежде чем делать какие-то правки по сайту, сделайте обязательно бэкап, чтобы в случае чего можно было было безболезненно все восстановить. Также крайне желательно после каждого действия проверить сайт на работоспособность функционала, чтобы знать, после какого конкретно действия что-то перестало работать.
Как ускорить WordPress по мнению Google PageSpeed Insights
1. Файл .htaccess
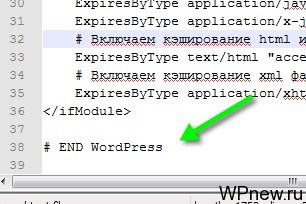
Первое, что нужно сделать, это добавить вот этот код в конец файла .htaccess:
# сжатие text, html, javascript, css, xml: <ifModule mod_deflate.c> AddOutputFilterByType DEFLATE text/html text/plain text/xml application/xml application/xhtml+xml text/css text/javascript application/javascript application/x-javascript </ifModule>
и этот:
# кеш браузера <ifModule mod_expires.c> ExpiresActive On #по умолчанию кеш в 5 секунд ExpiresDefault "access plus 5 seconds" # Включаем кэширование изображений и флэш на месяц ExpiresByType image/x-icon "access plus 1 month" ExpiresByType image/jpeg "access plus 4 weeks" ExpiresByType image/png "access plus 30 days" ExpiresByType image/gif "access plus 43829 minutes" ExpiresByType application/x-shockwave-flash "access plus 2592000 seconds" # Включаем кэширование css, javascript и текстовых файлоф на одну неделю ExpiresByType text/css "access plus 604800 seconds" ExpiresByType text/javascript "access plus 604800 seconds" ExpiresByType application/javascript "access plus 604800 seconds" ExpiresByType application/x-javascript "access plus 604800 seconds" # Включаем кэширование html и htm файлов на один день ExpiresByType text/html "access plus 43200 seconds" # Включаем кэширование xml файлов на десять минут ExpiresByType application/xhtml+xml "access plus 600 seconds" </ifModule>
Нужно вставлять ПЕРЕД «# END WordPress», напомню также, что файл .htaccess лежит в корне сайта, там где папки wp-admin, wp-content и другие:
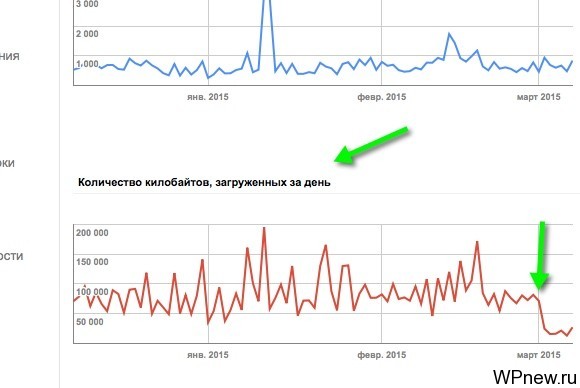
Это позволит включить кэш браузера. После установки этого кода, поисковые системы вздохнули свободно: «Наконец-то Петя это сделал»: 🙂
Скриншот выше — это с Google Webmasters -> Сканирование -> Статистика сканирования.
2. Оптимизация изображений
Изначально, если не лень (а я это не делаю, так как мне лень 🙂 ), картинки можно пересохранять в Photoshop, используя кнопку «Сохранить для Web».
Уже там сохраняете картинку в приемлемом для вас качестве. Вес картинки серьезно уменьшится. Повторюсь, я это не использую (исключение — миниатюры к постам).
Я использую дополнительно плагин WP-Smush.it. Он сжимает картинки без потери качества. Это не замена предыдущему инструменту, а дополнение к нему. Данный плагин может сжать даже те картинки, которые уже есть на блоге. Достаточно нажать на одну кнопку. Для подробностей просто перейдите по ссылке выше.
3. Оптимизация html и скриптов.
Следующее, что вам нужно сделать, это оптимизация html и скриптов, для этого просто установите и настройте плагин Autoptimize.
Правда я пока столкнулся со следующими проблемами:
- перестало работать меню в мобильной версии сайта;
- перестал работать поиск от Яндекса;
- улетает счетчик Рамблера куда-то вниз.
Поэтому пока я деактивировал данный плагин, буду разбираться на днях.
4. Мобильная версия сайта
Дальше вам нужно создать мобильную версию сайта. Да, это необходимо. Почему? Потому что:
- В Google с апреля месяца наличие мобильной версии сайта будет влиять на ранжирование. А это значит, что конкуренты, у которых будут мобильные версии сайта, будут иметь преимущество над вами. Я уверен, Яндекс тоже скоро последует подобному примеру.
- Ваши пользователи будут вам благодарны. У вас улучшаться поведенческие факторы, что в результате снова влияет на позиции в поисковых системах. А это очень хорошо учитывает Яндекс.
5. Удаление ненужных плагинов
Дальше обязательно деактивируйте и удалите те плагины, которые вам не нужны. Вот здесь вы можете найти самые необходимые плагины для WordPress, и то некоторые из них можно заменить на php код без использования плагинов.
10-20 плагинов — это максимум. При возможности я бы довел эту цифру до 5-7.
Вывод
Повторюсь, не забудьте проверить на работоспособность свой сайт. Вполне возможно, что какая-то функция «отвалилась», поэтому я настоятельно рекомендовал мониторить все после проведения каждого действия.
Если вы выполнили все это, отпишитесь, пожалуйста, в комментариях: какие показатели были у вас и до каких удалось дойти? Может еще у кого-то какие-то есть секретики? 🙂 Тогда я с радостью дополню статью.








Петр когда у тебя на сайте выбираю полную версию с телефона перекидывает на главную, захожу в статью снова мобильная, не удобно, мобильные ваще версии не переношу, вот интересно почему у поисковиков будет влиять.
Пётр, всё верно. За кэш отдельное спасибо! У меня блог три минуты загружался, отгадай в чём причина? 30+ плагинов, вообще, я считаю скорость это один из наиважнейших факторов, особенно для молодняка.
Плагины здесь непричём
Ошибаешься. Причём, ой как ошибаешься.
ого 30 — ть плагинов, половину можно заменить на хаки
Если три минуты то посетителей у вас где то около нуля))))
Ну я образно сказал, даже 30 самых «тяжёлых» плагинов не способны довести блог до такого состояния! Вообще, масса причин — большие картинки, некачественный хостинг и т.д. И да хоть 30 плагинов и были активны, но не каждый выполнял функцию. То есть я их установил, но не применял (вот и скопилась куча).
Петр, как всегда радуешь полезной информацией. Обязательно закину себе этот код. Думаю поможет хоть как-то оптимизировать скорость загрузки блога
Привет Петр.
Не помогли коды вставленные в htaccess..
А насчет Autoptimize, есть там такая функция — Force JavaScript in ? Нужно поставить галочку так как плагин загоняет все js в футер.
Если не поможет, то нужно задать исключение к скриптам, там есть поле…
Код для кеша браузера не помог, также как и другие 20 кодов, которые предлагали другие вебмастера. Гугл по прежнему рекомендует использовать кеш браузера
А мне помог. И количество G-попугайчиков подскочило с 60 до 85. Рекомендации по кешу остались, но их стало существенно меньше и они ушли из красной зоны.
Нужно на сервере включить модули или перейти на другой сервер