Привет! Все мы знаем, что изображения создают довольно серьезную нагрузку на сайт. Ваши статьи загружаются медленнее, а скорость загрузки страницы влияет не только на ваших посетителей (некоторые просто могут не дождаться и уйти), но и на поисковые системы тоже. В первую очередь Google обращает внимание на скорость загрузки сайтов.
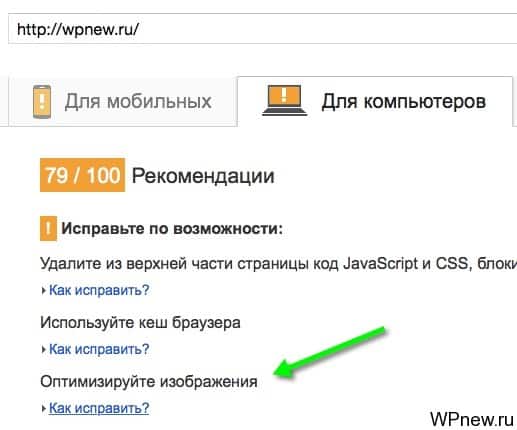
Например, если вы воспользуетесь сервисом от Google PageSpeed Insights, прогоните свой сайт, то увидите сообщение, что требуется оптимизация изображений:
Есть очень простое решение данной проблемы для WordPress — просто нужно поставить плагин WP Smush.It. Что он делает? Он автоматически сжимает картинки на сайте в онлайн режиме. Причем практически без потери качества. То есть визуально вы не заметите отличий между изображениями до и после обработки.
Плагин WP Smush.It для оптимизации изображений в WordPress
- Как всегда сначала нужно скачать плагин WP Smush.It и активировать его.
- После активации плагина все последующие изображения, загружаемые на сайт, автоматически будут сжиматься.
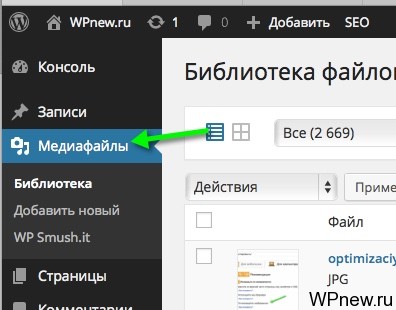
- Чтобы сжать уже имеющиеся картинки, нужно перейти в админку WordPress во вкладку «Медиафайлы»:
- Перейти в режим списка:
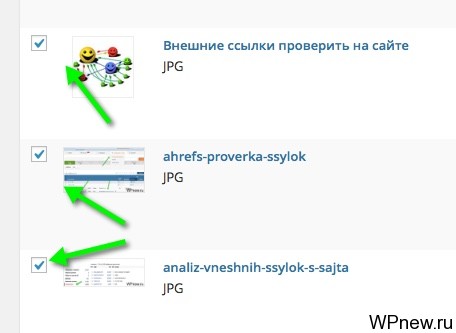
- Отметить галочкой необходимые картинки, которые нужно оптимизировать:
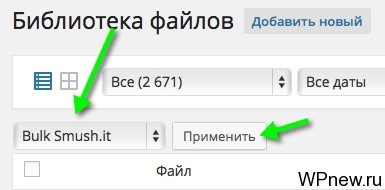
- Подняться наверх, во вкладке «Действия» выбрать «Bulk Smush.It» -> «Применить»:
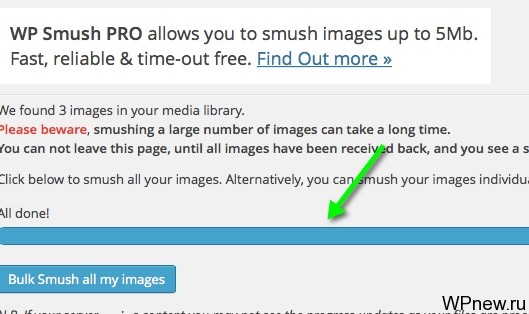
- Нас перебросит на страничку настройки плагина WP Smush.It. Немного пролистав страницу вниз, обнаружим процесс выполнения задачи:
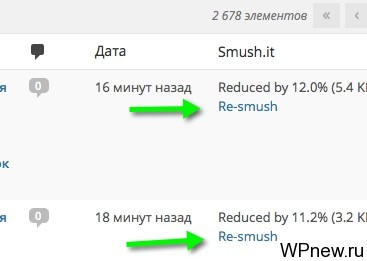
- Правда легко? Вот такой вот классный и простой в использовании плагин WordPress для оптимизации изображений. Снова перейдем во вкладку «Медиафайлы» и мы там увидим на сколько процентов сжались картинки:
- Если вас все устраивает (пройдитесь по этим изображениям обязательно, если вдруг вас не устроило, ниже я описал как вернуть на первоначальный вариант) и вы хотите, оптимизировать все картинки, которые имеются у вас на сайте, то перейдите во вкладку «Медиафайлы» -> «WP Smush.It»:
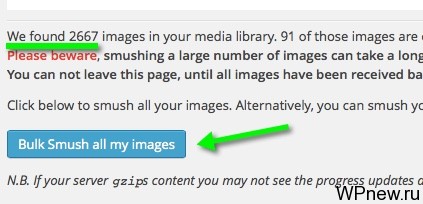
- Вот здесь вам будет доступна пакетная оптимизация изображений. Просто пролистайте страницу немного ниже и там найдете кнопку «Bulk Smush all my images», там же увидите количество картинок, которое будет оптимизировано:
- Кликаем на эту кнопку и ждем. Довольно долго. 500 картинок обрабатываются примерно за полчаса. Просто оставляете эту вкладку открытой. А так на этом все, плагин действительно очень удобный и все максимально автоматизировано.
Небольшие особенности плагина WP Smush.It
- Если вдруг вам не понравились изменения, которые произвел плагин WP Smush.It, вы можете произвести откат. Для этого нужно кликнуть на кнопку «Re-Smush»:
- После активации плагина вы заметите, как изображения дольше по времени будут вставляться на блог. Это нормально, происходит процесс сжатия картинок. Вот этот фактор немного напрягает меня, я привык, что медиафайлы вставлялись моментально.
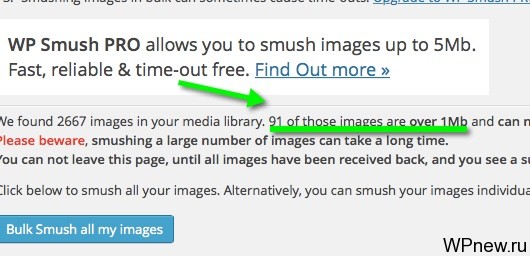
- Ограничение бесплатной версии: оптимизируются изображения размером не более 1 МБ, если нужно будет больше, то придется покупать Pro версию. У меня таких картинок всего 91 шт. на всем блоге, поэтому я не парюсь по этому поводу:
На сегодня все. Познакомил вас с таким простым в использовании, в тоже время крайне полезным плагином WP Smush.It. Если будут какие-то проблемы/вопросы, пишите в комментариях. С радостью отвечу.
Всего хорошего!
P.s. Вам нужно создать качественный сайт для бизнеса? Тогда создание сайтов в Санкт-Петербурге возможно это то, что вам нужно. Доверьтесь профессионалам.














Спасибо Петр, действительно полезный плагин.
У меня был установлен этот плагин, но он сжимает совсем незначительно и после его использования, гугл мне указал на тот результат проверки и на те же проблемы. То есть, скорость загрузки сайта никак не изменилась. Для примера, я зжимал картинку 50 кб и она сжалась на 47 кб. Разве эти 3 кб на что-то повлияют? Другое дело, если на сайти тысячи картинок и тогда в совокупности можно сэкономить пару мегабайтов. Но опять же, повлияет ли это как-то или нет?
У меня в постах по 8-10 картинок, сжатие происходит в районе 15%-20% в среднем. С каждой картинкой сжимается в районе 5-10 КБ.
Я не говорю, что это только это спасет всю ситуацию. Нужно комплексно пытаться ускорить сайт. И там каждые 15-20% в итоге окажутся важны.
Нормик, но вот только это больше нужно для поисковиков. Фотки не долго грузятся, всё равно полезная конечно штуковина. Установил, работает) Спасиб
Да и у не всех высокоскоростный интернет. 🙂 Есть еще те, кто сидит на маленькой скорости 🙂
Ну супер тогда. У нас на сайте, правда говоря, 10к изображений))) Обрабатывать будет 3 дня наверно…)))
Думаю нет, за 2 справится :)))))
Хорошее дело. А он не сильно качество имаов снижает?
Я визуально не заметил разницы, можешь посмотреть картинки это поста, они автоматически сжатые. В любом случае можно сжать несколько картинок, проверить. Если не устроит, отменить изменения этих картинок и деактивировать плагин.