Привет! Повезло тем счастливчикам, у которых получается размещать уникальные картинки на своем сайте. У меня это скриншоты, поэтому мне их добывать ну очень просто. Кто-то любит фотографировать, кто-то рисовать. И такие люди, я уверен, хотели бы хоть как-то «защитить» свои картинки/фотографии/рисунки от копирования. Для подобных целей придуман так называемый водяной знак.
Водяной знак (иногда еще называют «ватермарк») — это логотип (картинка или текст), который наносится на изображение с целью сохранения авторских прав, избежания копирования ваших изображений на другие сайты. На моем блоге водяной знак вы можете увидеть в каждой картинке в правом нижнем углу:
Конечно, подобное легко «вырезать» в том же самом Фотошопе, но, многие не станут заморачиваться подобным. Я видел даже, как некоторые вебмастера, якобы пишут уникальные статьи, но картинки (скриншоты) мои. Что ж, лишний пиар для меня. Подобный «водяной знак» можно поставить хоть по центру изображения, тогда вырезать его будет намного сложнее и проблематичнее.
Конечно, вставлять «водяные знаки» можно и в ручном режиме, открывая редактор изображений и на каждую фотографию добавлять логотип. Но это садомазохизм. Нужно искать такой способ, с помощью которого вставлять «ватермарки» можно автоматически.
Если вы пишите статьи с помощью программы Windows Live Writer, то подобное можно сделать непосредственно в самой программе, что я и делал раньше. Но в связи с недавними событиями (напомню, я перешел на Macbook), мне пришлось отказаться от сторонних программ и наслаждаться написанием статей в стандартном редакторе WordPress. Поэтому, мне пришлось узнать, как же вставлять водяные знаки в WordPress в автоматическом режиме
Плагин WordPress Watermark RELOADED
Существует великолепный плагин Watermark RELOADED, который добавляет «водяные знаки» на изображения автоматически. Пользоваться им довольно просто.
- Сначала нужно скачать Watermark Reloaded.
- Активируем его и переходим в настройки. Первое, что мы видим, это выбор того, где отображать «ватермарки»:
Ставим галочку, где необходимо: Thumbnail — «водяные знаки» в миниатюрах. Medium — в картинках среднего размера. Large — в «больших». Fullsize — в изображениях, которые открыты на весь экран. Если что, речь идет про это (настройка картинки):
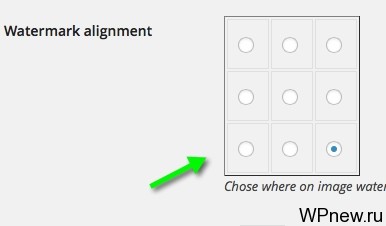
- Следующее, что мы видим:
Как вы догадались, это расположение «водяного знака». Я выбрал в правом нижнем углу, если вы размещаете качественные фотографии (свои) или еще что-нибудь крайне ценное, я рекомендую выводить вашу «отметку» по центру.
- Следующее:
Это отступы по горизонтали и вертикали. У меня стоит 5 пикселей там и там, чтобы не было «приклеено» и смотрелось симпатично.
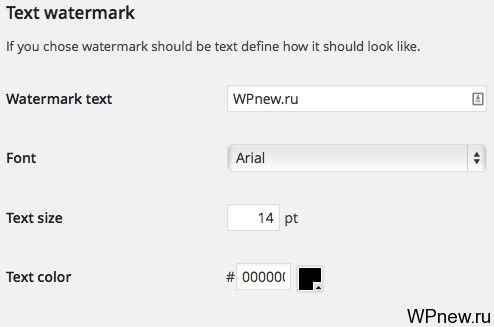
- Следующее — это непосредственно сама настройка водяного знака:
Пишите текст (в моем случае — это просто URL сайта), выбираете шрифт, указываете размер и цвет текста.
- Как будет выглядеть «водяной знак», вы можете увидеть в разделе Preview:
Минусы плагина Watermark RELOADED
- Нельзя вставить изображение в виде «водяного знака». Жаль, а некоторые хотят вставить именно свое лого. Приходится довольствоваться простеньким текстом.
- Нет возможности проставить «ватермарки» на уже размещенных картинках. Но это минус не только этого плагина, это невозможно в принципе, как я думаю. То есть, «водяные знаки» будут появляться только на новых картинках.
- Нет возможности отключения вывода «ватермарка» на миниатюрах записи. В моем случае, это картинки в начале постов. Я, к примеру, не хотел выводить там «водяной знак», но он все равно автоматически выводится:
В остальном очень простой плагин без лишних настроек. Все четко и понятно, а главное работает. А как вы добавляете «водяные знаки» на свои сайты?











Чёрт, последний комментарий не прочёл.) Оказывается о том, что водяной знак в миниатюре — это некрасиво, уже сказано 🙂
Полезный и удобный плагин, только вот такой простой водяной знак выглядит совсем некрасиво, и даже портит изображения.
Особенно некрасиво смотрится, когда водяной знак находится в миниатюрах на главной страницы блога. Можно было бы это как-то убрать, было бы хорошо. Какой смысл защищать миниатюры от воровства, если они и сами были скопированы?
Да, Максим. Согласен 🙂 Жаль нельзя выбрать тот пункт, где можно «не выводить» водяной знак. Еще можно было бы вставить свое лого. 🙂
Интересно, а есть ли возможность как то реализовать подобное без использования плагина? Не хочется нагружать блог плагинами, а то их и так много уже)))
Думаю, да. Это не ко мне, я не силен в подобных вопросах, к сожалению. 🙁
Петь,я думаю это к счастью, вот сидел бы и сейчас пару часов потратил на то чтоб найти способ заменить этот плагин кодом, а так ты это время на более важные вещи потратил, я полагаю?! 😉
Ты прав, Артем. Просто «важное» для каждого — свое. Кто-то любит ковыряться в коде и получает от этого удовольствие. И данная работа для него будет важной.
Отличный плагин Петр, но можно пользоваться программой ФастСтон и не придется использовать данный плагин.
То есть каждую картинку нужно будет подгружать в отдельную программу? Так тут при вставке изображения автоматически вставляется водяной знак. Не нужно тратить время.
а смысл?
не очень мне нравиться когда на хороших фотографиях — уродский вотермарк.
Ну это видать какой то «умелец» так сделал )))
Смысл есть в том что бы защитить свою созданную картинку. Также многие ставят водяной знак что бы уникализировать ее.
Я кстати тоже не ставлю 🙂 Да и на счёт защиты не согласен. Его фотошопом убрать в 95 % случаях очень легко. Скорей если кто-то заинтересуется — переходы будут и т.д. А защита — второстепенное ) Это моё мнение )
А уникализация изображения?
Это зависит от того какого рода блог. Например если это скрины с каких-то програм — мне если по правде по барабану если их кто-то будет брать 🙂 Может я просто добрый )))
Другой вопрос если это фото блог )
Ну может вы и правы. Но я не люблю когда с моего сайта дергают изображения. Поэтому и ставлю на каждой картинке знак.
Вообще водяной знак придумали не для того что бы предостеречь фото от копирования, ведь этот знак легко убрать любым графическим редактором. Сделано это для тех, кто копирует ссылку изображения с вашего сайта, и вставляет в статью( не помню как называют этих людей веб мастера). Так что придумано все это дело именно для рекламы своего сайта. Казалось бы чего плохого, что кто то на вас сослался? А то что нагрузка на ваш хостинг возрастает, и что бы хоть что то урвать, и выдумали «ватермарк» сегодня эта необходимость отпала, так как появилось средство борьбы с этими любителями не загружать свой хостинг. А водяной знак остался как данность и некий пафос что ли…
Наверное Вы правы. Вообще я первый раз столкнулся с водяными знаками на сайте по продаже фото. Но там водяной знак делался не скраю фотографии а на всю фото по диагонали огромными буквами 🙂 Вот его убрать уже тяжковато )
Для тех кто знаком с фотошопом, не будет проблемой убрать этот знак за 2 минуты)))
Но многие ведь не асы в фотошопе. Потом проклинают все когда на нужной картинке водяной знак )))
Ну если эта картинка действительно нужная, и будет полезна читателям, то почему бы не вставить ее с водяным знаком? можно еще написать от куда взял фото, а когда появиться своя картинка, можно поменять. Я например как то давно нашел интересные фото, которые очень подходили к моей статье, я связался с автором, и попросил предоставить мне их в обмен на ссылку» все фото взяты с сайта……», на что он любезно согласился, и даже похвалил, после чего выслал мне картинки на почту без водяных знаков. Так что если приспичит можно найти множество вариантов не воровать.
У меня на сайте в шапке картинка чужая. Кто-то дела, старался.. В общем молодец. Я б с удовольствием предварительно спросил бы разрешения, но её на столько разворовали, что я даже первоначального автора не смог найти ( Мне стыдно, но она мне нравится 🙁
Да такие картинки уже давно стали народным достоянием и ничего зазорного в ее использовании наверное нет. У Петра тоже множество подобных картинок, так что не стыдитесь)))
Да ну ладно… Легче уже самому фото сделать. Я как бы в фотошопе ориентируюсь и знаю что легко убрать а что плохо. Вот в поиске одна из первых картинок (как пример). Думаете легко убрать водяной знак :)???
То есть это сделать можно, при условии что картинка хорошего качества. Но столько времени надо потратить что просто пипец 🙂 А есть и более сложные фото, например с лицами и т.д.
А для таких фото есть специальная программа( не буду рекламировать), но достаточно все выделить, затем набрать текст который вам не нужен, и нажать удалить. Так же убираются и прозрачные надписи, которые, до недавнего времени, мне казались лучшем вариантом. Множество информации в поиске…
Да, но тени от этих записей не уберутся. Я почему-то уверен что это мягко говоря геморойный вариант. Программа не поймёт где что. Ну, я могу ошибаться…
Честно говоря, я не пользовался данной прогой, но на ютубе это выглядит очень эффектно. И еще, давайте закончим на этом, и не будем превращать блог в форум)))
Да вы правы. Вы описали его истинное предназначение. Но все в нашем мире можно приспособить для своих целей. Вот и используют его не только от кражи изображений но и для других целей.
нет, с помощью данного софта я делаю скриншоты при написании обзоров, а там можно в настройках задать (установить) водяной знак. и никакой траты времени.
То есть прямо при скриншотах вставляются ватермарки? Хм, интересно. Мне бы это подошло.
можете скачать на любом торренте качайте версию Portable FastStone Capture 6.1 там можно и запись рабочего стола. здесь писал о программе zarobitok.ru/programma-faststone-capture-dlya-snimkov-ekrana-skrinshotov/
Спасибо, Андрей!
Фастстон пакетами работает
Не люблю водяные знаки эти на чужих сайтах и у себя не использую.
Потому что картинки у всех (тут например в этой статье) 100% ворованные у других. Как на них можно ставить водяной знак, якобы это авторская картинка, не понимаю. На фотографии ещё да, но не на картинки из Яндекса.
Илья, я же объяснил в уроке:
1) На скриншотах стят водяные знаки. Скриншоты мои, поэтому здесь ничего не воровано.
2) А то, что взято с Яндекс Картинок — да. Я уже писал, что это серьезный минус плагина, что нельзя отключить автоматическую простановку водяного знака к миниатюре поста, которая, к сожалению, как ты заметил — неуникальна.
Петь, так тебе же вроде финансы позволяют покупать картинки в фотостоках? Или жаба душит? =D
Время + деньги. Не вижу в этом надобности. 🙂