Привет, друзья! Про «хлебные крошки» на WordPress я когда-то уже писал, но это было в далеком 2010-м году. С тех пор некоторые вещи изменились, как в техническом плане, так и в моей голове. Поэтому я решил написать этот урок.
«Хлебные крошки» — это блок для пользователя, который дает ему информацию где он находится (в какой рубрике или категории), помогает найти похожие посты/товары. Помимо удобства для пользователя, этот блок улучшает внутреннюю перелинковку и помогает поисковым систем больше понимать структуру Вашего сайта. В общем, эти самые «крошки» должны быть, как я считаю, на любом сайте.
Содержание
- Как вывести «хлебные крошки».
- Как изменить внешний вид «крошек».
- Как убрать название статьи в «последней ветке».
- Микроразметка «хлебных крошек», schema.org и прочее.
Вот так выглядят «хлебные крошки» на моем блоге:
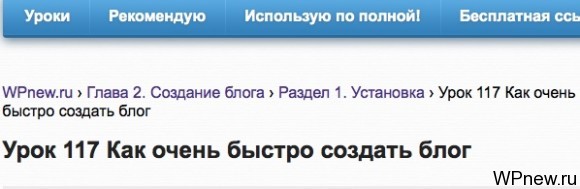
Раньше вывод «хлебных крошек» осуществлялся через код, который встроил верстальщик, без всяких плагинов. Но меня все время не устраивало одно: там выводилась «последняя ветка» крошек, то есть название статьи. Вот как это выглядело:
Я считаю, что это неправильный вариант, так как на таком маленьком участке кода происходит чрезмерная концентрация ключевых слов, причем идет полное дублирование, а одно из них даже в теге h1, что еще усиливает эффект этой ключевой фразы.
В общем, как я считаю, что это переоптимизация и такое недопустимо. Так как я далеко не проггер, я просто физически не знал, как убрать это дублирование и просто «забил» на это.
И тут совершенно случайно из Твиттера я перехожу на сайт своего друга Виталия и попадаю на статью «Как убрать дубль названия статьи в хлебных крошках WordPress SEO by Yoast». И о ура, я наконец-то нахожу решение своей проблемы.
Плагин WordPress SEO by Yoast давно стал моим любимым плагином и я почему-то не пользовался данным его функционалом. Я по привычке («по старинке») ставил отдельный плагин Breadcrumb NavXT. В итоге, я пришел к выводу, что «хлебные крошки» лучше всего выводить с помощью плагина WordPress SEO by Yoast.
«Хлебные крошки» на сайте с помощью плагина WordPress SEO by Yoast
Как сделать «хлебные крошки»
Распишу, как следует выводить их:
- У Вас должен быть установлен плагин WordPress SEO by Yoast.
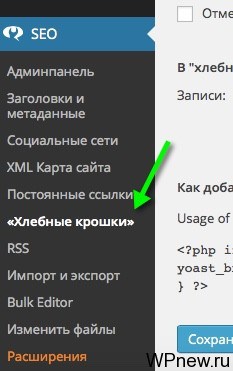
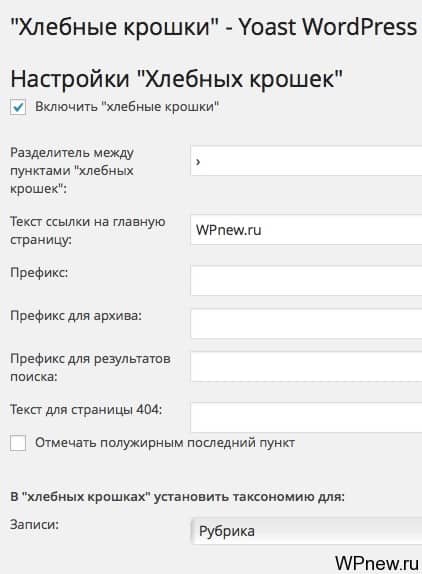
- В админке сайте переходим в раздел SEO -> Хлебные крошки:
- Ставим галочку напротив «Включить «хлебные крошки»»:
- Определяемся с разделителем между пунктами, у меня это символ «>», а также нужно ввести текст ссылки на главную страницу (у меня просто WPnew.ru), не забываем нажать на кнопку ниже «Сохранить изменения» (в строчке «Записи» не забудьте поставить «Рубрика»):
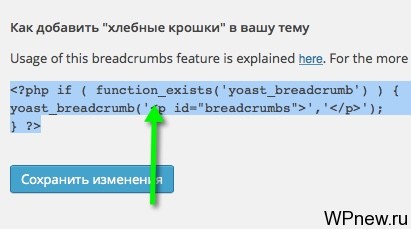
- Вот код, который нужно вставить (взял отсюда https://kb.yoast.com/kb/implement-wordpress-seo-breadcrumbs/ ):
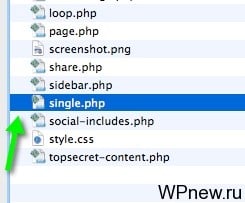
- В нашей теме WordPress ищем файл single.php, открываем его:
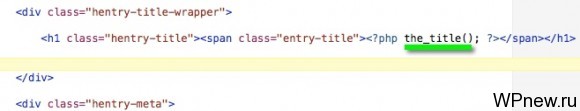
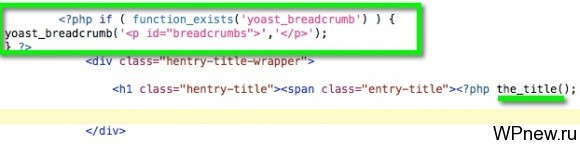
- Там ищем код the_title (код, который отвечает за вывод заголовка статьи):
- Строчкой ВЫШЕ или даже еще чуть выше (узнаете методом проб) вставляем скопированный PHP код:
- Вот так немного ужасно в визуальном плане у вас могут наконец-то вылезти эти самые «хлебные крошки» (покажу на примере своего сайта):
Как изменить внешний вид «хлебных крошек» с помощью CSS
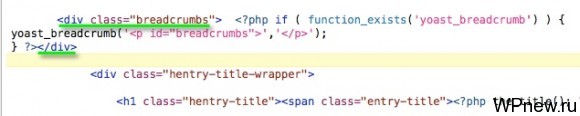
- На скриншоте выше блок получился довольно симпатичным, но на некоторых сайтах по умолчанию получается крайне некрасиво. Что мы делаем? Просто присваиваем любой CSS класс «хлебным крошкам»:
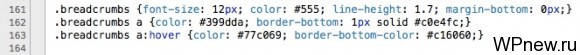
- И уже в style.css своей темы прописываем те стили, которые нам нужны, в моем случае это выглядит так:
- Напомню, вы можете с легкостью скопировать стиль любого понравившегося элемента на любом сайте, просто использовав Firebug (дополнение для Firefox), да и прямо в нем можете «поиграться» со шрифтами и прочее, чтобы понять, как лучше будет для Вашего сайта. С моими стилями получилось вот что (оформление, по-моему, очень даже симпатичное):
Как убрать название статьи в «хлебных крошках»
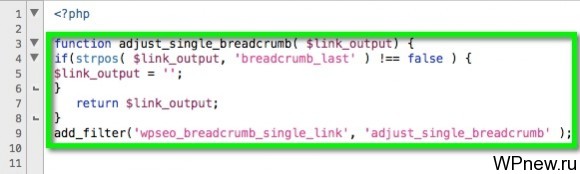
Дальше нужно определиться, как убрать «последнюю ветку», то есть название статьи. Как уже говорил, спасибо Виталию за предоставленный код, просто нужно вот это Вам скопировать:
<?php if ( function_exists('yoast_breadcrumb') ) {yoast_breadcrumb('<p id='breadcrumbs'>','</p>');}?>
Открыть файл темы functions.php и в самом начале после октрывающегося php вставить его:
Микроразметка «хлебных крошек», schema.org и прочее
«Хлебные крошки» на самом деле можно вывести разными способами. Самое главное, помимо того, что мы видим визуально, нужно убедиться в том, что ваши «хлебные крошки» понимают поисковые системы. Для этого используются микроразметки.
С плагином WordPress SEO by Yoast с этим проблем нет, поисковики все правильно воспринимают. Если же вы выводите «хлебные крошки» с использованием другого плагина или вообще просто PHP кода, обязательно проверьте правильность их вывода с помощью валидаторов микроразметок:
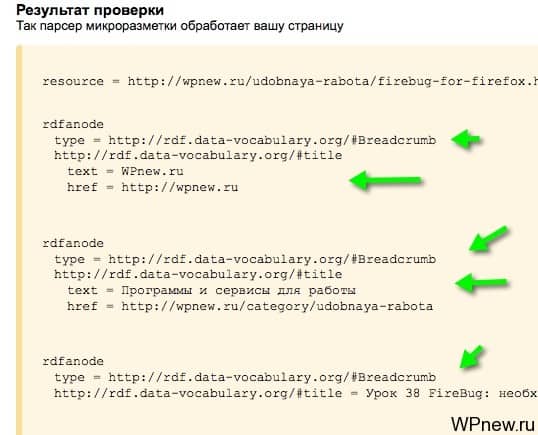
Вот примерно, что вы должны видеть в валидаторе Google (вбиваем адрес любой статьи):
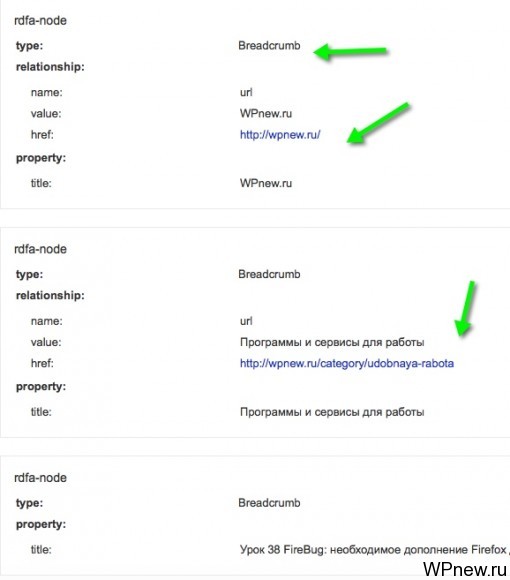
В валидаторе Яндекса аналогично (повторюсь, нужно вбивать ссылку на статью):
В итоге потом в результате выдачи мы будем видеть что-то подобие:
Ответы на вопросы
Что делать, если в «хлебных крошках не выводятся рубрики?
Все очень просто, в настройках устанавливаем таксономию «Рубрики»:
Как задавать произвольные названия категорий?
Вот и все. Вроде бы тема «хлебных крошек» раскрыта. 🙂 Если есть вопросы — задавайте, если что обязательно дополню этот урок.
А как вы выводите «хлебные крошки» на своем сайте?






















Тру плагин)
Ага, там очень много всяких прикольных фишек.
Петь, а если не выводится рубрика в «хлебных крошках», то что делать? Помнишь, у меня проблема такая есть. Убирать их? Или плагином выводить?
В урок добавил тоже про решение этой проблемы (в конец).
Я вывожу хлебные крошки на своем блоге вверху и внизу. Надеюсь, это не вредно.
Да внизу смысл? Кто-нибудь кликает?
Согласен, хлебные крошки или я как еще похожие статьи увеличивают поведенческие факторы и положительно влияют на продвижение, а знаю в свою очередь на заработок в блоге
Как ты видишь оформление хлебных крошек в таком примере:
Есть сайт, не блог а просто сайт компании, пусть по пластиковым окнам. Там есть страница услуг, с перечнем и дочерние страницы конкретных услуг. Уровень вложенности больше 2х. У каждой такой страницы должны быть сеошные заголовки h1. Например такая структура. Главная->Услуги->Остекление балконов->Холодное остекление. Если прописать заголовки, то получится что-то ужасное, на подобии Пластиковые окна недорого в Москве->Услуги по установке пластиковых окон в Москве->Остекление балконов в Москве->Холодное остекление балконов в Москве
Это образно, чтобы лучше было понятно. Что предлагается делать с крошками в таком случае?
Если установить плагин SEO by Yoast, то для каждой статьи или рубрики можно вводить отдельно название и title. Т.е. в заголовке выводишь title, а в крошках название.
Это не круто. Должны быть и в тайтле и в загловке H1 сеошные тексты, но разные.
Кто казал, что должны быть разные. Самый главный заголовок должен быть заключен в h1 _http://ktonanovenkogo.ru/wordpress/wordpress_osnovi/nastrojki-wordpress-zagolovki-teme-vordpress-vyvod-wp-rubrik-kategorij.html
То что об этом написали в статье, не значит что это истина. У меня свои сведения. И вообще вопрос не о том как правильно. Я привел ситуацию, и мне интересно кто как решает такие штуки. У меня есть решение
В плагине йоста можно задавать свои названия для крошек в настройках, это касается как записей, так и рубрик, так что не вижу никакой проблемы
Это редактор категории — http://dl1.joxi.net/drive/0001/0971/103371/141202/bf07ef3127.jpg
Где меняются хлебные крошки?
Ой, всё… Никто не хочет поделиться решением…
Попробуй обновить плагин, потому что у меня в категориях все в порядке (дополнил урок) https://wpnew.ru/wp-content/uploads/2014/12/nazvanii-kategorij-580×354.jpg
Хм, странно, я его поставил после этого поста как раз чтобы потестить… У меня нет такого поля… Ладно, буду разбираться. Хотя для категорий это и не так важно мне, мне важнее для страниц
Включи крошки в настройках плагина, тогда появится соотв. поле.
Так на страницах тоже можно произвольный заголовок хлебных крошек прописывать.
На самом деле, ты выводишь хлебные крошки через этот плагин или другой?
Петр, а не подскажешь, где на страницах можно прописать произвольный заголовок?
Нашел, не знаю прям, как сначала не заметил.