Приветствую читателей блога Новичка — WPnew.ru. Итак, надеюсь, Вы определились с выбором темы (шаблона) для своего блога ( выбор темы для блога на WordPress).
Еще раз напоминаю, особо не торопитесь с выбором шаблона, потому что их довольно много. Как я советовал в предыдущем уроке, сначала я скачал шаблоны, которые мне более-менее понравились, скачал их в одну папку, а потом среди них выбрал то, которое мне больше «по душе».
Разбор процесса установки темы на WordPress (Вордпресс).
После успешного нахождения темы, мы сначала скачиваем ее. Лично я предпочитаю темы от Гудвина, они бесплатные и качественные. Для своего будущего блога я выбрал тему RoyaleBlue. На блоге Гудвина, Вам не нужно будет переводить шаблоны вручную (о переводах тем, я расскажу в других уроках). Чтобы установить шаблон на свой блог, нужно выполнить следующие действия:
- Скачать тему себе на компьютер.
- Разархивировать его.
- Поместить папку шаблона по следующему адресу:
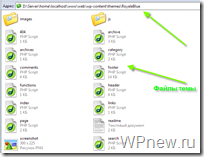
d:/Server/home/localhost/www/web/wp-content/themes/
(если Вы в начале при установке Денвера указали другой адрес, то соответственно замените мои названия папки на свои).
Так как моя тема называется RoyaleBlue, то файлы темы будут находить по адресу:
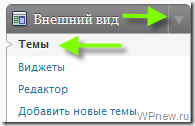
d:/Server/home/localhost/www/web/wp-content/themes/RoyaleBlue (см. ниже) - Теперь нам нужно активировать данный шаблон. Для этого заходим в администраторскую панель (напоминаю: localhost/web/wp-admin) и нажимаем на вкладку «Внешний вид», далее выбираем «Темы»:
- Далее активируем нашу тему, путем нажатия кнопки «Активировать»:
Вот и все! Теперь наш шаблон блога на WordPress активирован. Правда — легко? Теперь можете посмотреть на то, как выглядит Ваш блог (напоминаю, заходите по адресу localhost/web). Мой блог на данный момент выглядит так:
Почему я выбрал именно эту тему?
- этот шаблон имеет 3 колонки (больше функциональных возможностей, про сайдбары и т.п. расскажу Вам в других уроках)
- блоки для рекламы
- довольно симпатичный дизайн (хотя, многое переделаю).
Не обращайте внимания на не нужные надписи, рекламу и т.п. Их очень легко поменять, также очень легко поменять цвета и т.д (поэтому я просто «обожаю» WordPress). Так что, чтобы ничего не пропустить подпишитесь на RSS. Вы не знаете, что такое RSS? Тогда прочитайте урок, посвященный RSS.
До встречи на следующих уроках по созданию блога на WordPress! Ведь, Вордпресс с блогом Новичка — это просто!
____________________
Следующий урок: Урок 12 Состав темы блога на WordPress.






Sunset28, спасибо за такое подробное объяснение, теперь я понял, что Вы имели в виду.
К сожалению, я их тоже не смог «отвязать», Не знай даже, что посоветовать… Если как сможете сделать то, что говорите — отпишитесь, пожалуйста.
Просто сильно любопытно…
Я считаю можно просто изменить изображение и все и превьюшки не будет видно, но будет при этом другое превью. Т есть самый хороший способ просто заменить.
Если говорить подробнее, то, если открыть главную страницу вашего блога, то у вас как бы присутствует картинка материала возле каждого поста, превьюшка (preview), уменьшенная копия изображения добавленного в пост. Вот меня интересует как убрать из кода шаблона ее, не тронув при при этом генерацию превьюшки в Featured posts (насколько я знаю, они как то связаны в настройках темы). Если вновь как-то не понятно выразился, то напишите пожалуйста. Я оставлю свои контакты icq или skype чтоб можно было передать смысл данного сообщения в иной форме.
Sunset28, извините, но я не совсем правильно понял вопрос. Если можно чуток подробнее 🙂
Извиняюсь если не совсем по теме, но как удалить из темы, что используется на вашем блоге превьюшку возле каждого поста на главной странице (чтоб не показывалась там) при этом чтоб продолжала появляться картинка превьюшка в Featured posts? (они вроде как бы связаны одной функцией, если не ошибаюсь)
Спасибо за информацию !
К счастью, в настоящее время выбор темы оформления из репозитория WordPress (там тысячи их, с фильтрами для отбора), предпросмотр, загрузка и установка вообще не требуют пользоваться чем-то ещё, кроме админки 🙂