Внутренняя SEO оптимизация сайта сильно влияет на поисковое продвижение, поэтому не стоит ей пренебрегать. Этот урок является продолжением внутренней оптимизации, а первая часть находится тут.
Итак, давайте продолжим SEO оптимизировать блог:
1. Перелинковка страниц.
Обязательно перелинковывайте свои страницы, т.е. старайтесь в каждой статье (посте) ставить ссылки на другие статьи своего же блога и желательно, чтобы тексты ссылок были ключевыми словами.
Таким образом, вес страницы (об этом и др. определениях я расскажу как-нибудь в других уроках) будет переходить на другие страницы своего же блога. Так же на забывайте ставить в статьях ссылки на свою главную страницу блога.
Но: не используйте одинаковые тексты ссылок (по-другому, текст ссылки – анкор). Почему? Потому что поисковики имеют свойства склеивать ссылки с одинаковыми анкорами, т.е. если существуют много ссылок на одну страницу и у всех одинаковые анкоры, поисковики будут считать, что ссылка только одна (все “склеит” в одну).
Не нужно ссылаться на страницы только ключевыми словами, также используйте следующие анкоры: тут, здесь и т.п. Это делается для того, чтобы ссылки были естественными.
Например, на блоге WPnew.ru (заметьте, это ссылка на главную страницу блога) в конце каждого урока я ставлю ссылку на следующий урок (эти ссылки с ключевыми словами), также у меня есть страница Уроки, которая удобна и для читателей, и оттуда “идут” дополнительные ссылки на уроки с ключевыми словами.
Если приглядитесь, Вы заметите, что ссылки на другие уроки в уроках имеют один анкор, а в разделе Уроки (прим. снова ссылка), анкор другой, но тоже с ключевыми словами. Как Вы, наверное, догадались, это делается для того, чтобы поисковые системы не склеили ссылки.
Так же установите карту сайта (если у Вас ее нет), и, думаю, плагин для отображения похожих записей и другой вид карты сайта – sitemap.xml.
Хлебные крошки.
Также настоятельно рекомендую поставить на свой блог “Хлебные крошки”. Хлебные крошки – это, когда на любой странице отображаются категории и подкатегории, в которых находятся данная статья. Вы также получите дополнительную перелинковку.
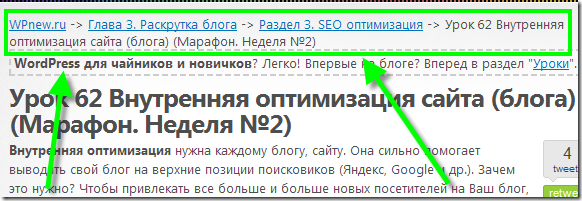
Вот так вот выглядят те самые “хлебные крошки”:

Установка, настройка и использование плагина Breadcrumb NavXT:
- Для начала нужно скачать плагин Breadcrumb NavXT (в открывшемся окне ищите раздел Download).
- Устанавливаете плагин стандартным способом (как активировать плагины?).
- Далее копируете следующий код:
<div class="breadcrumbs"></div>
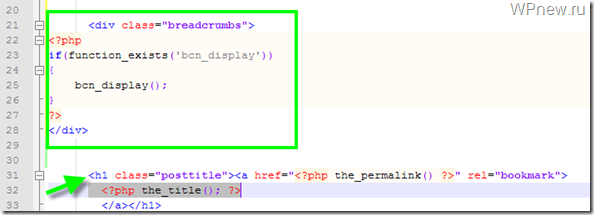
- Вставляете его в single.php (я, обычно, предпочитаю ставить “хлебные крошки” перед названием статей – перед the_title):
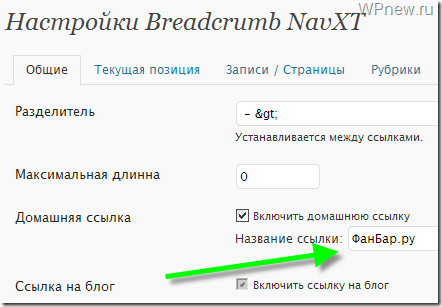
- Далее нужно зайти в настройки плагина. Для этого зайдите в админку WordPress –> Breadcrumb NavXT и поменяйте название блога на свое:
- Сохраните изменения. Вуаля! Теперь “хлебные крошки” и на Вашем блоге!
2. Rel nofollow.
Участники марафона, ссылка на мой блог должна быть открытой для индексации – это, обязательное условие! В свою очередь я ставил на вас тоже “нормальные” ссылки. Ниже я покажу, как проверять ссылки (индексируемые они или нет).
Итак, как же “закрыть” ненужные ссылки? Для начала покажу как выглядит обычная ссылка в html формате, пример ссылки на главную страницу моего блога:
<a href="//wpnew.ru">Главная страница блога WPnew.ru</a>
Результат: Главная страница блога WPnew.ru
А вот так должна выглядеть ссылка, закрытая от индексации для Яндекса, Google и др. поисковых систем:
<a href="//wpnew.ru" rel="nofollow">Главная страница блога WPnew.ru&amp;</a>
Результат: Главная страница блога WPnew.ru
То есть нужно в исходный код (режим HTML) просто добавить тег rel=”nofollow”. А визуальных отличий ссылок нет (только html код).
Проставьте этот тег в шаблон Вашего блога (ссылки на wordpress, на сторонние ненужные ресурсы и т.п.). И в статьях, куда Вы ссылаетесь, но не хотите или не можете передавать вес страницы проставьте rel=”nofollow’.
В новых статьях также не забывайте ставить эти теги. Если Вы пишете статьи с помощью программы Live Writer, как я, то это можно сделать следующим образом:
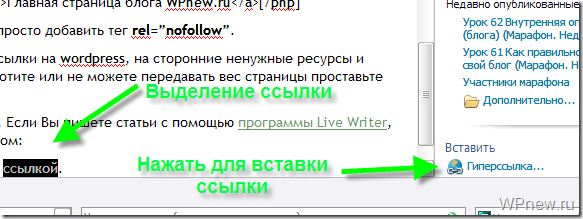
- Выделяете текст, который должен стать ссылкой:
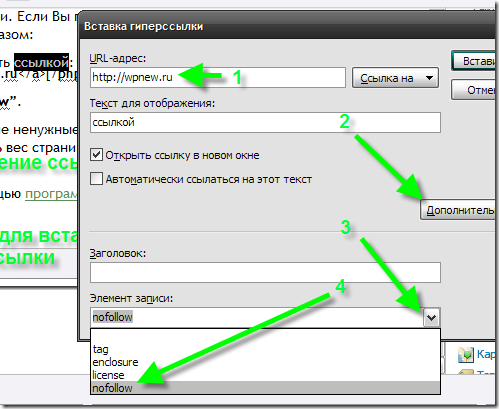
- В появившемся окошке вбиваете адрес, куда должна вести ссылка (на рисунке ниже отмечено цифрой 1), нажимаете на «Дополнительно” (если оно у Вас не открыто), а “Элемент записи” выбираете nofollow, ну, а затем нажимаете “Вставить”. Можете перейти в исходный код и посмотреть как проставился тег rel=”nofollow”.
Как найти внешние ссылки и узнать состоят ли они в rel=”nofollow”.
Все ссылки невооруженным глазом увидеть сложно, а еще, чтобы узнать открыты ли они для индексации или нет — еще не удобно (не смотреть же каждый раз исходный код страницы).
Для всего этого существует великолепнейший виджет для браузера Opera, который носит название SEObar (об этом расширении и об аналоге для Firefox – SeoQuake я еще буду рассказывать в будущих уроках, поэтому обязательно подпишитесь на RSS (прим. ссылка на подписку RSS тоже в nofollow).
SEObar Для Opera
- Если у Вас еще нет браузера Opera, то скачайте ее и установите.
- Далее нужно скачать SEObar для Opera (или можете скачать SEObar для Opera с официального сайта (кнопка “Скачать” в самом внизу)).
- Затем разархивируйте архив и поместите содержимое (файлы) в какую-нибудь папку, например Scripts и переместите ее куда-нибудь, к примеру на локальный диск D.
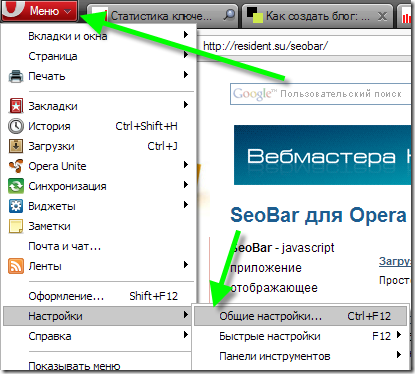
- Откройте Opera, нажмите на кнопку Меню –> Настройки –> Общие настройки (CTRL+F12):
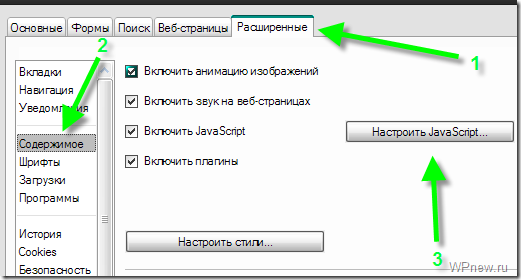
- В открывшемся окне переходите во вкладку Расширенные –> Содержимое –> Настроить JavaScript:
-
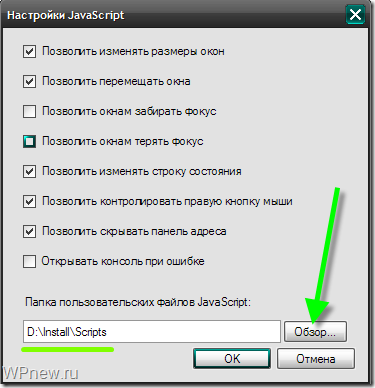
И в строчке “Папка пользовательских файлов файлов JavaScript” указываете расположение той самой папки Scripts (у меня эта папка лежит в папке Install):
-
Нажимаете Ок –> Ок.
-
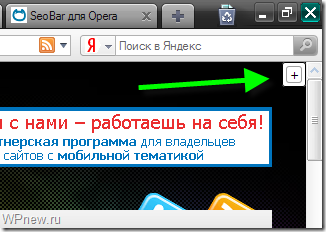
Теперь перезапускаете Opera. Открываете свой блог и ждете до тех пор, пока сайт полностью не загрузится. В результате в правом верхнем углу браузера (Opera) должен появиться вот такой значок (плюсик в квадрате):
-
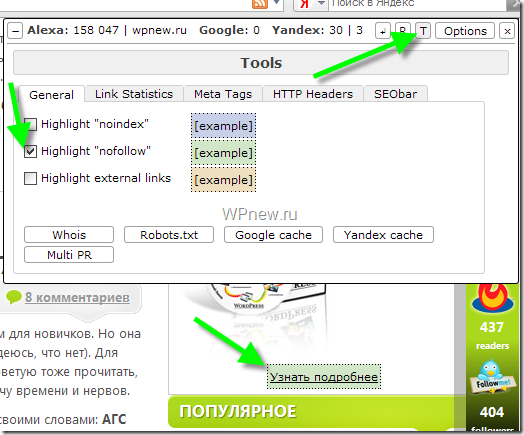
После нажатия на эту кнопку “выдвинется” панель, где отображаются всякие показатели сайта (о них я поговорю, когда подробно буду рассказывать про SEObar и др.). В этой панели нажимаете на кнопку T (рисунок ниже):
-
Теперь, если Вы поставите галочку напротив “Highlight “nofollow””, Вы увидите ссылки, которые заключены в rel=”nofollow” (пример в нижней части рисунка, ссылка с текстом “Узнать подробнее”). Ссылки будут выделены зеленым цветом.
Если же Вы поставите галочку в SEObar напротив “Highlight external links” (красная строка), то в Opera выделятся все внешние ссылки красным цветом.
Задание марафонцам
Если Вы даже не участвуете в марафоне, все равно рекомендую выполнить все эти действия, это положительно будет влиять на Ваш сайт.
- Грамотно перелинкуйте свои статьи (проставьте ссылки с ключевыми словами, но разными анкорами и не забывайте ссылаться на главную страницу блога).
- Установите на блог “хлебные крошки”.
- Закройте от индексации или удалите ненужные ссылки на своем блоге путем добавления rel=”nofollow”. Это также касается ссылок подписки RSS и т.п.
- Я Вам могу порекомендовать изучить известный форум по SEO (поисковая оптимизация сайта) — forum.searchengines.ru. Там есть ответы практически на ВСЕ вопросы, касающиеся поискового продвижения.
P.s. Обещанный мини-обзор марафонцев будет сделан на этой неделе (наверняка, на выходных), я буду проверять домашнее задание, устрою отклик марафонцев и исключу из марафона тех, кто не выполнял задания вообще (ссылки с моего блога останутся в любом случае).
Пожалуй, на этом все. До встречи на следующих уроках WPnew.ru!












у меня не открыта только статистика из заданий, попрошу не исключать)
seobar что-то не хочет устанавливаться. 🙂
у меня нормально работал раньше, сейчас на гугл хром перешёл)
Установилось, но он по-другому выглядит. Не так, как на скринах.
Спасибо! Очень ползная статья. Поставлю себе на блог хлебные крошки.
мне тоже было интересно про хлебные крошки узнать)
Только у меня не работают они(
Нужна версия WP от 3.0
У меня 2.9 и пока менять не буду. Придется пока без крошек обойтись.
А вы скачайте более раннюю версию «хлебных крошек» и будет вам счастье 🙂
а какая версия?
Ну их же можно и просто вручную поставить не парясь версиями wp 🙂 У меня вон вообще юкоз 🙂
реально затягивает , будем делать я уже про блоги жж забыл , скоро за хост буду с зарплаты платить))))
Были новые моменты для меня, так на другом своем блоге увидел, что нет хлебных крошек..и узнал, что на оперу всетки есть тоже примочки сео, так как к ней очень привык.
А вот вопрос, нет какого то способа находить страницы для перелинковки быстрее.. когда на блоге скапливается более 40 постов и пишешь новые, то потом тяжело вспомнить куда можно сослаться или, что со старого поста можно на новый кинуть ссылку. Или ориентироваться можно только на память?
Не знаю, лично я ставлю ссылки на память…
Мне кажется что при таком количестве страниц ссылки надо ставить не на статьи а на разделы. Или лучше выставить модуль «похожее» под статьями.
Я тоже не знал об хлебных крошках . Прочитал эту статью я узнал новое. Для меня были много новых слов, которые я узнал, прочитав эту статью.