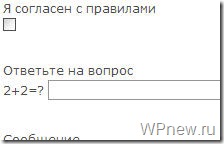
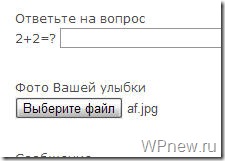
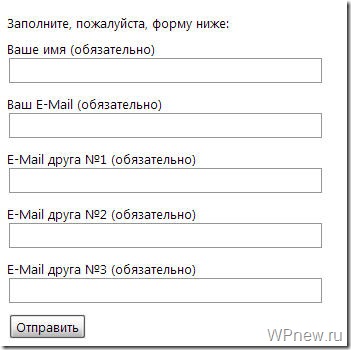
Всем привет! Многие меня начали спрашивать, как сделать что-то подобное этому (на этой странице есть форма WordPress, которая предназначена для заполнения данных пользователем):
Благодаря этой форме, можно создать некую “анкету”, тем самым узнав много чего интересного у пользователя :). Например, с помощью этих форм можно создавать:
- некую “рассылку” для пользователя, как в моем случае;
- опрос;
- анкетирование и др.
Я уверен, что подобные “формы” могут пригодится многим, поэтому рекомендую добавить данный урок в закладки или отправить его к себе в Evernote :).
Вы не поверите, но подобную форму для WordPress я вывел все через тот же плагин Contact Form 7, которая выводит форму обратной связи в Контактах.
Если же по каким-то причинам у Вас не работает плагин Contact Form 7 (к сожалению, я у меня встречалось такое на клиентских сайтах пару раз), то можете использовать другой конструктор форм, например плагин CForms (более «тяжелый” плагин). Я же, в свою очередь, буду рассказывать Вам вывод форм в WordPress через плагин Contact Form 7).
WordPress формы: выбор полей, вывод
- Для начала нужно скачать плагин Contact Form 7 и активировать его.
- Теперь заходим в админку WordPress –> Contact:
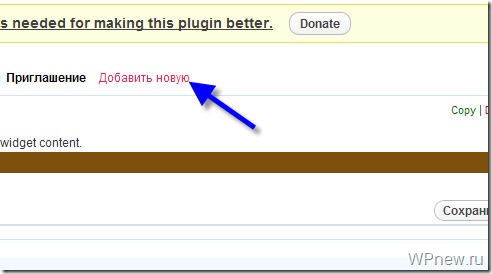
- Нажимаете на кнопку “Добавить новую”:
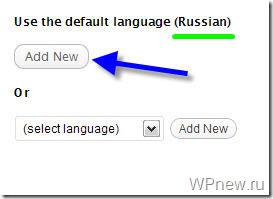
- Нажимаете на кнопку “Add new”:
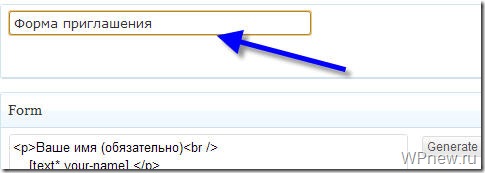
- Задаете название для Вашей будущей формы и нажмите на кнопку “Сохранить” (расположена чуть правее):
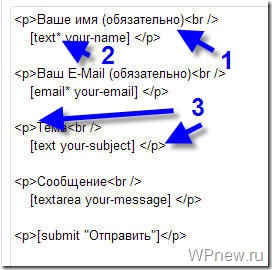
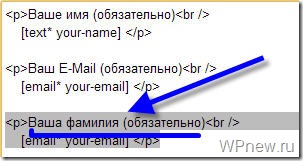
- И теперь самое главное, создаем/редактируем поля формы. По умолчанию Вы видите вот что:
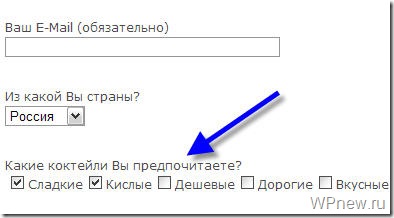
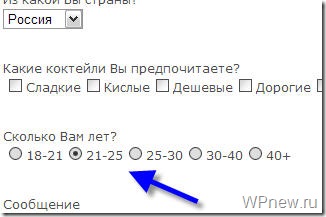
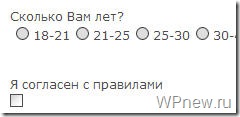
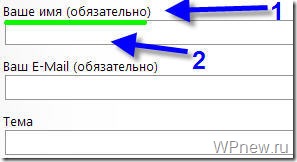
Здесь: 1 – Текст, который выводится перед полем для заполнения, вот он как выглядит в итоге:
2. Звездочка (см. на 2 рисунка выше) означает, что поле обязательно для заполнения. 3. Через теги p делим поля на абзацы. А тег br, напомню, означает переход на следующую строчку.
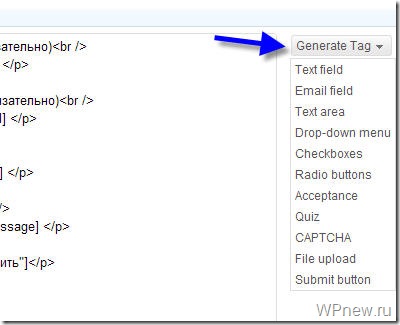
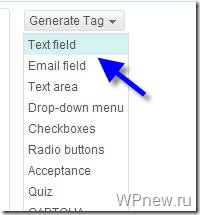
- Чтобы вывести свою поля, нужно нажать на кнопку Generate Tag, после чего Вы увидите всплывающее окно:
Чуть ниже Вы узнаете, за что отвечает каждый тип поля.
Чтобы добавить какое-то поле я делаю следующее:
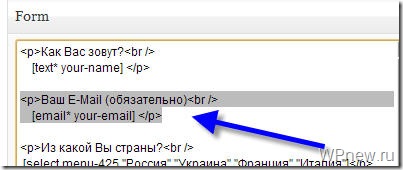
- Копирую какую-нибудь строчку для “шаблонности”:
- Вставляю его в нужно мне место:
- Меняю текст, который выводится перед полем для ввода:
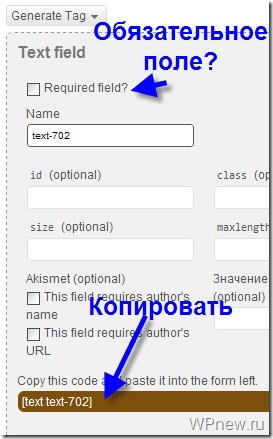
- Нажимаю на кнопку Generate Tag и выбираю тип поля (в данном случае выберу обычное, текстовое, обо всех типах разъяснения Вы найдете чуть ниже):
- Дальше просто копирую тег, который выдает плагин:
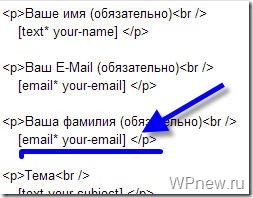
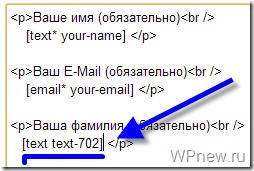
- И вставляю его вместа текста в квадратных скобках. То есть вместо:
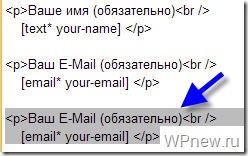
Получается:
- Далее нажимаю на кнопку “Сохранить” (правый нижний угол):
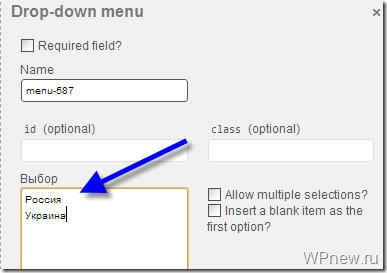
Text field – Текстовое поле (в это поле обычно вводятся имя, фамилия и т.п.). Email field – Поле для ввода электронной почты (тут обязательно наличие “@” (“собачки”) и окончания в виде .ru и т.д. Text Area – Поле для более длинного текста (не просто имя и фамилия). Обычно сюда вводят некие комментарии или текстовое обращение к автору блога. Drop-down menu – Выпадающее меню. Чтобы внести список выбора, нужно вбить нужные слова в “Выбор”:






Все эти типы полей “вживую” (в действии) Вы можете увидеть тут. Надеюсь, урок все же оказался для Вас полезным, до скорой встречи!



















Давно искал что то подобное, спасибо за урок 🙂
Плагин очень хорош, рекомендую использовать на сайтах
Спасибо, за очередную полезную информацию! 🙂 Как раз хотел создать опрос!
Давно пользуюсь этим плагином, очень хороший.
Да…неплохой плагин, я его тоже использую на своем блоге 🙂