Вы можете попробовать сделать интернет магазин сайостоятельно, например на WordPress. Если честно, то на WordPress действительно хороших магазинов я не видел. Их можно сделать на данной CMS, но все-таки это довольно “нудно”. Про создание интернет-магазина можно открыть целый блог: есть куча сторонних CMS, сервисов предназначенных для создания интернет-магазинов. Я постараюсь в одном уроке научить вас созданию своего магазина в сети.
Из наиболее подходящих вариантов я выбрал сервис Tatet.net. Сервис отличается удобством и простотой. Приведу пару примеров интернет-магазинов, которые созданы в данном сервисе: ideo.com.ua, starbucksua.com, avtoway.com.ua, novamax.com.ua. Остальные реальные примеры магазинов, вы можете увидеть на этой странице (внизу).
Почему я решил рассказать именно об этом сервисе:
- Можно с нуля создать интернет-магазин бесплатно и не платить в первые 2 месяца пользования.
- После 2-х месяцев Вы платите всего $15 в месяц. Заметьте, отдельно за хостинг платить Вам не нужно. Вот страница с тарифами http://tatet.net/p104-tarify.html.
- Удобство и простота в использовании.
- Широкий функционал.
- Вы можете протестировать сервис на их домене, не тратя при этом ни копейки ни на домен, ни на хостинг.
Создание интернет-магазина с помощью Tatet
Запуск интернет-магазина
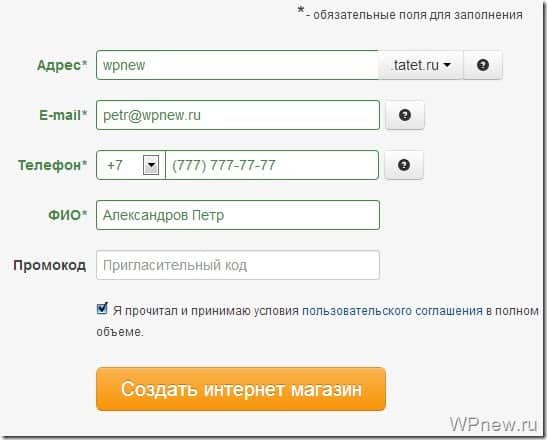
- Вам нужно зарегистрироваться в Tatet (свой домен 2 уровня Вы можете поставить после активации аккаунта):
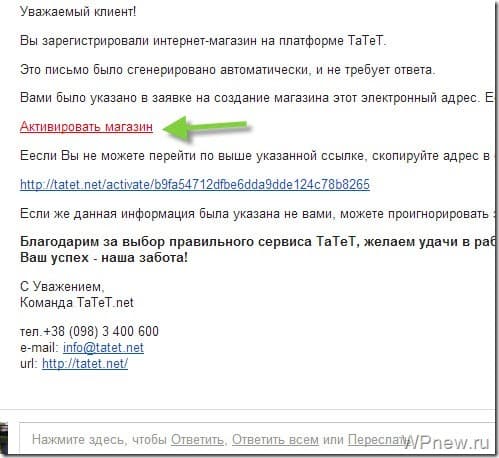
- Активируем аккаунт, просто перейдя по ссылке, в письме, которую прислал сервис. Их письмо почему-то у меня попало в папку “Спам”:
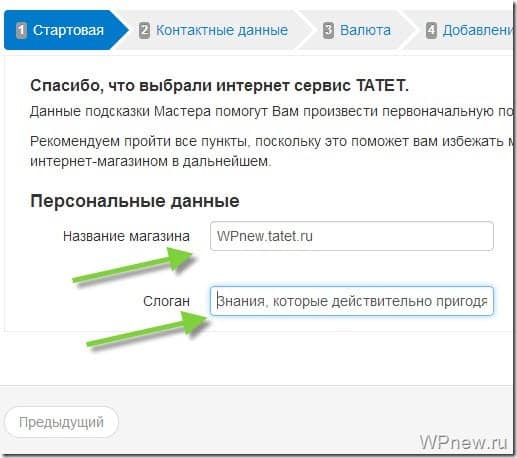
- Придумываете название Вашему интернет-магазину и описание к нему:
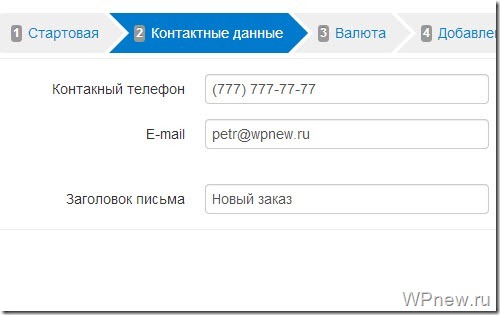
- В следующем окне заполняем контактные данные:
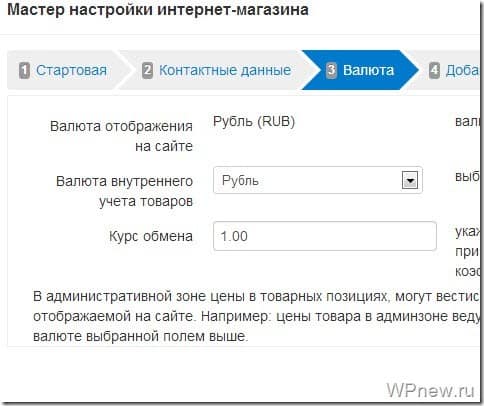
- Выбираете нужную валюту для магазина:
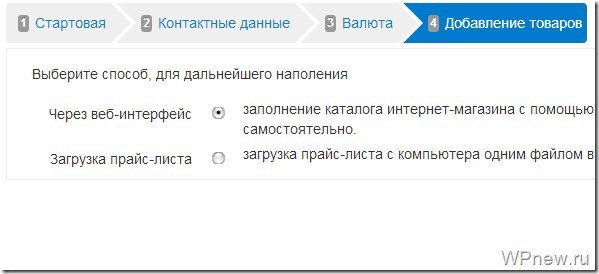
- Указываете способ добавления товаров (через веб-интерфейс) или загрузив прайс-лист:
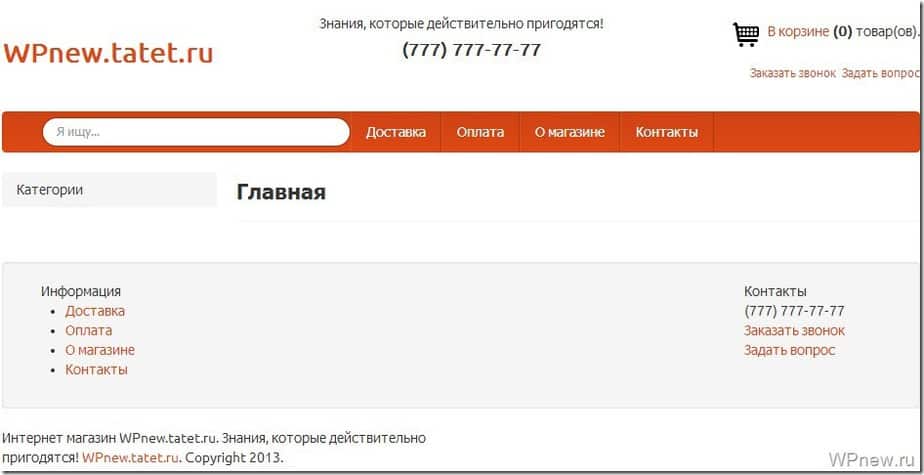
- Вот какой интернет-магазин мы видим изначально на выходе:
Изменение дизайна интернет-магазина
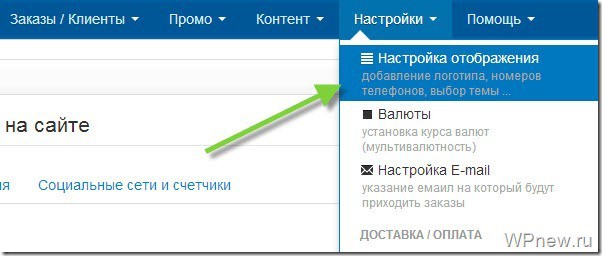
- Первым делом я решил изменить дизайн, для этого переходим во вкладку “Настройки” –> “Настройки отображения”:
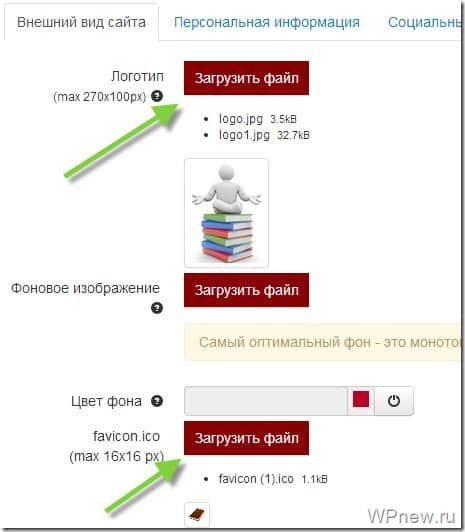
- Во вкладке “Внешний вид сайта” загружаем логотип (обратите внимание на максимальное разрешение), фон (я не стал его трогать) и favicon (как создать favicon я уже рассказывал):
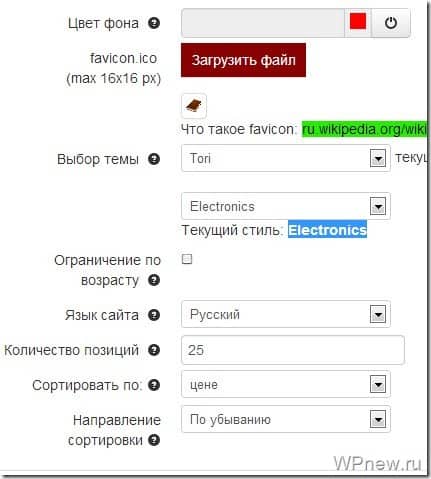
- На той же странице ниже выбираем подходящую тему и стиль (после выбора не забываем нажать на кнопку “Сохранить” в правом верхнем углу). Я выбрал тему “Tori”, а стиль “Electronics”, выбираем язык сайта и другие мелкие настройки:
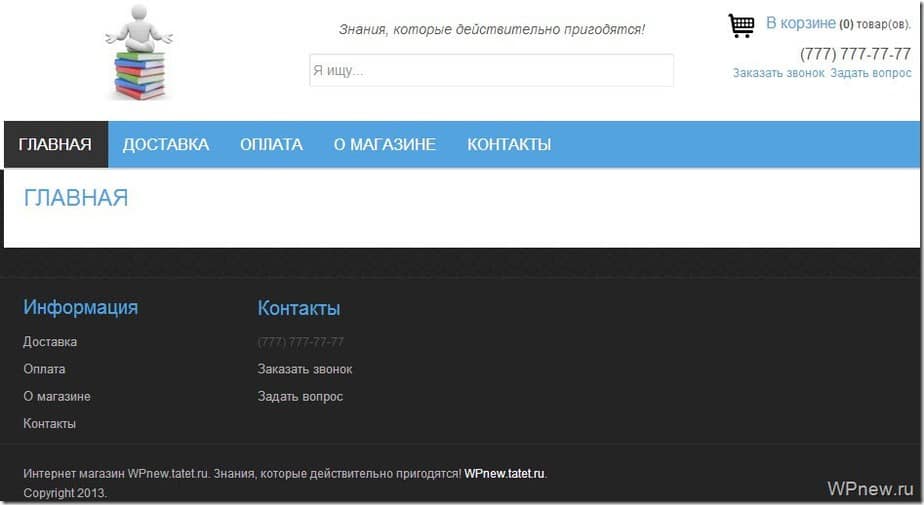
- Вот что мы получаем на выходе:
Создание категорий
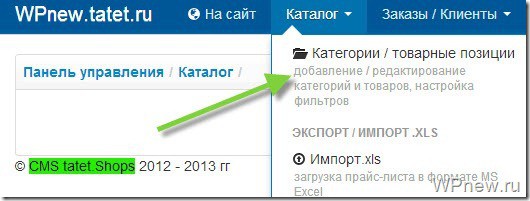
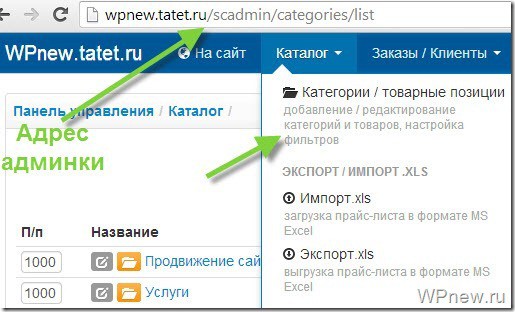
- Прежде чем добавить товар нам нужно создать категории. Для этого переходим на страницу “Каталог” –> “Категории/товарные позиции”:
- Нажимаем на большую кнопку “Добавить категорию”:
- “Забиваете” название категории, ее полное и краткое описание:
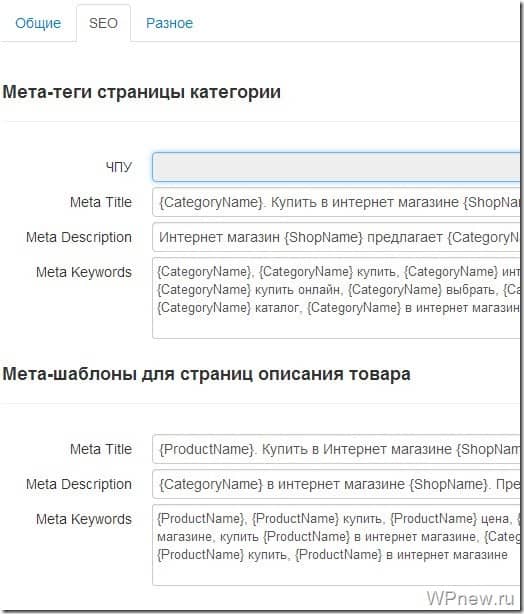
- Затем можете перейти в раздел “SEO”, здесь хотелось бы отметить удобство в плане того, что существуют шаблоны. И при огромной куче товаров не обязательно прописывать title и description каждому товару:
- Нажимаем “Сохранить” в правом верхнем углу.
- Ниже на странице “Общие” Вы можете добавить логотип категории, просто нажмите на кнопку “Загрузить файл”:
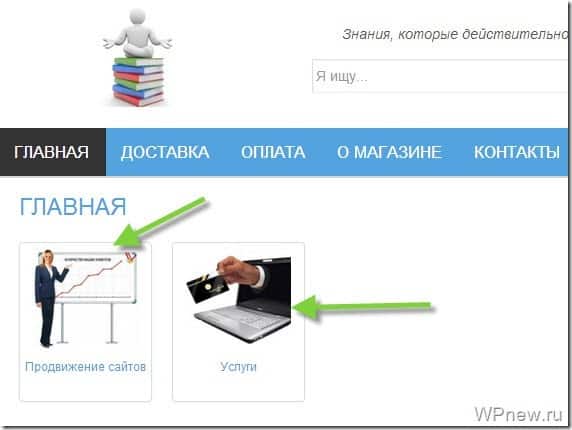
- Я добавил 2 категории, вот как они выглядят на главной:
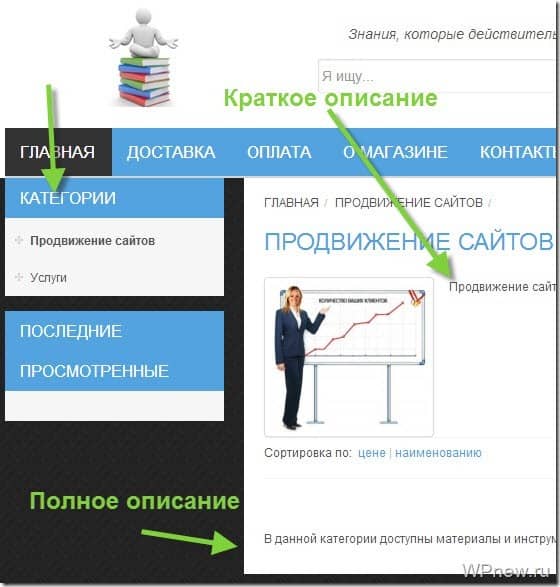
- Открыв любую категории вот что мы видим:
Добавление товаров
После создания категории нам нужно добавить товары к ним. Для этого:
- В админке нашего интернет магазина снова переходим на страницу “Каталог” –> “Категории/товарные позиции”:
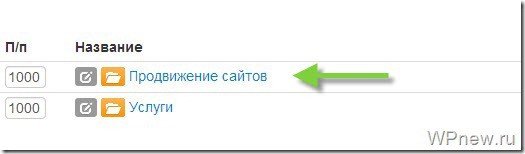
- Кликаем по той категории, в которую нам нужно добавить товар:
- Нажимаем на кнопку “Добавить товарную позицию”:
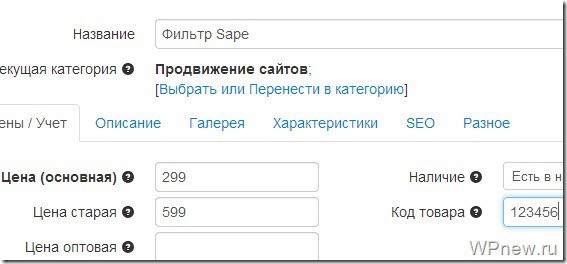
- Задаем название товара, основную цену (можно задать старую, чтобы вышла зачеркнутая цена), указать наличие, также можете указать код товара (упрощает заказ через телефон, клиент вам просто говорит код, чтобы определить точную товарную позицию):
- Сохраняем и переходим во вкладку “Описание”. Здесь аналогично задаете полное и краткое описание:
- Далее переходите во вкладку “Галерея”, там добавляете изображения для Вашего товара, также можно дать ссылку на Youtube:
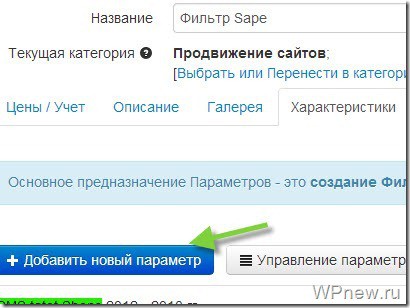
- Не забываем сохранить, дальше переходи во вкладку “Характеристики”, там нажимаем на кнопку “Добавить новый параметр”:
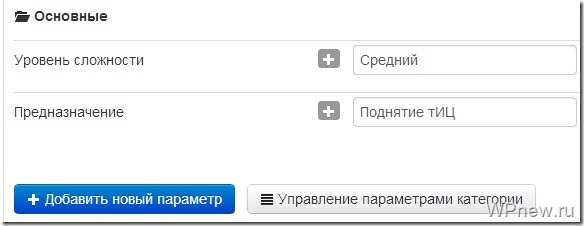
- После добавления параметров товара, получаем что-то похожее:
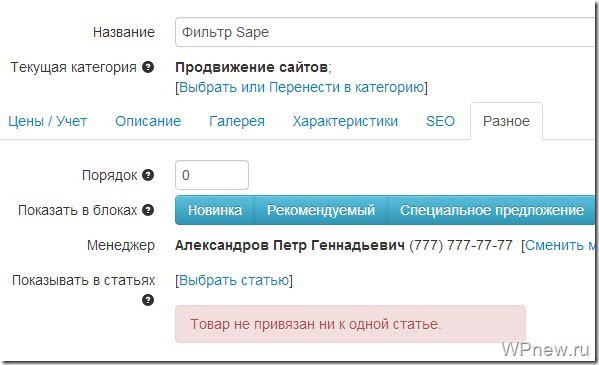
- Также Вы можете поковыряться в настройках SEO, а также найдете много интересного во вкладке “Разное”:
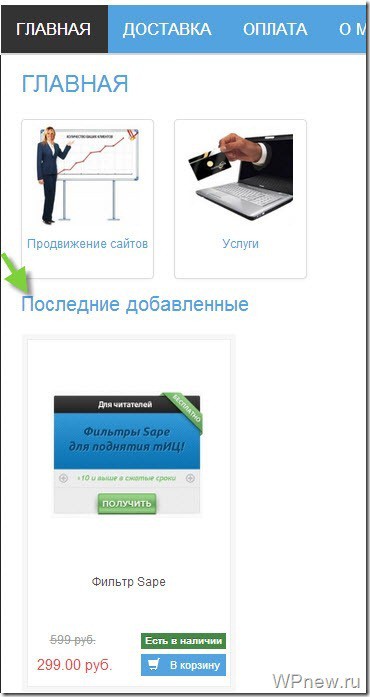
- Так выглядит теперь главная страница:
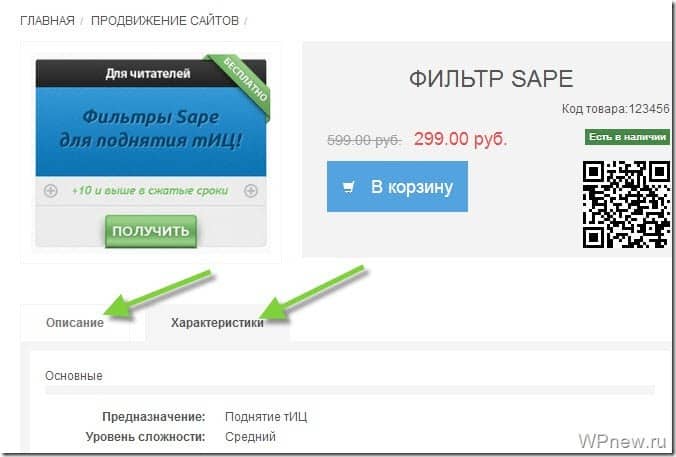
- Вот как выглядит сам товар в интернет-магазине:
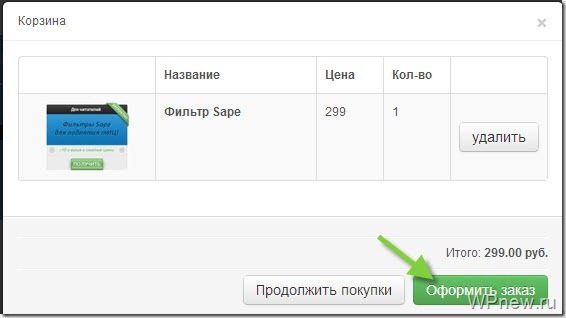
- Я бы сказал, что очень даже симпатично. Нажав на кнопку “Добавить в корзину”, получаем:
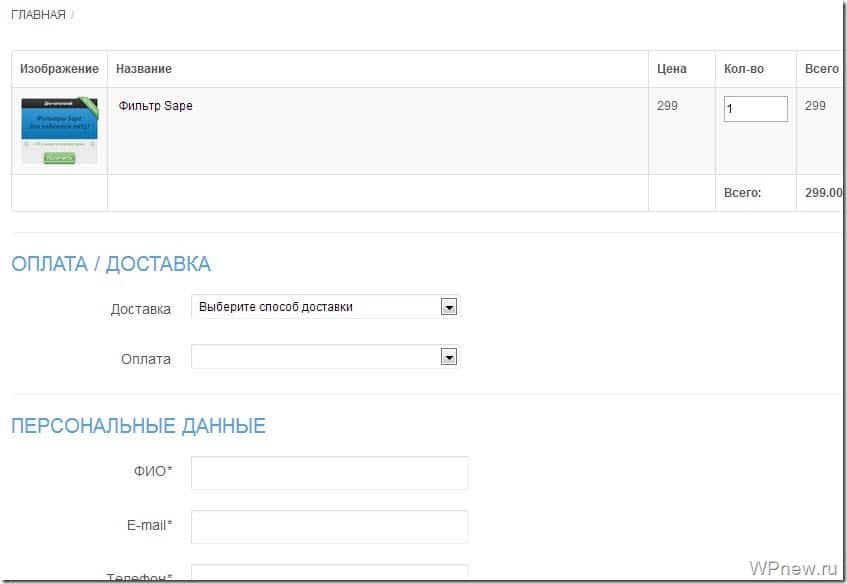
- Так выглядит страница с оформлением заказа:
Дополнительные возможности
- Можно добавить слайдер на главную, для этого переходим в админке “Промо” –> “Слайд шоу”.
- Есть возможность задания скидок на определенные группы товаров.
- Легко добавить социальные кнопки, а также счетчики от Liveinternet, Яндекс Метрики и др. (“Настройки” –> “Настройки отображения” –> “Социальные сети и счетчики”)
- Легко добавить контактные данные на сайт, либо прикрутить какой-нибудь онлайн-чат, например.
- Также просто анализировать клиентов, смотреть незавершенные заказы.
- Использовать собственный домен можно в “Настройки” –> “Настройки отображения” –> “Персональная информация” –> “Собственный домен”.
- Если же Вы решили попробовать данный сервис, ответы на многие свои вопросы можно найти на странице FAQ.
Вот, какой интернет-магазин получился у меня за 15 минут работы: http://wpnew.tatet.ru/. Что же, очень даже приличный сервис. Если они и дальше буду развиваться в этом направлении (простота и удобство), цены tatet.net не будет. Как по мне, пока не совсем понятно, что делать, если я хочу создать собственный дизайн. Надеюсь, в будущем этот вопрос прояснится.

































Я соглашусь с Игорем, что данный сервис хорошо подходит для личных целей!
Нормально так, все четыре примера магазинов — украинские, из них три — Киев. Пора бросать работу и срочно начинать чем то торговать. Иначе борода поседеть успеет, прежде чем заработаю свой первый миллион.
Вообще в этом плане Украина процветает по ходу, и «зеленый кофе» у Вас рулит.
Для личного использования думаю пойдет, seo по скриншотам тоже норм, сделал шаблон и не паришься прописывать все по сто раз.
Но для серьезных вещей с тысячью товаров — не покатит)
Я делала на вордпрес интернет-магазин с помощью Ecwid, вышло очень хорошо, но этот сервис мне тоже понравился, надо будет изучить и его.
Можно посмотреть url этого магазина?
Плюс Ecwid в том, что он вставляется ifame куда угодно. Хоть в свой блог добавляй, php при этом не нужно. Но минус в том, что продвигать его довольно тяжело. Поисковики не воспринимают ifame . Лучше все-таки использовать полноценный движок. Тогда все данные размещаются на вашем сайте. Даже если вы не хотите заморачиваться с Php, можно взять движок ИМ без него. Вот пример такого магазина novye-podarki.ru
Пробовал Ecwid, вообще нереально двигать в ПС, как вы отметили. Поэтому я забил на эту тему. 🙂
Молодец, Вы Петр! В одной статье четко и ясно рассказали то, о чем некоторые ( не будем тыкать пальцами 🙂 ) долив тонну воды в платных курсах выдают.
Еще бы с приемом оплаты и налогами разобраться и вперед ,пробуй на здоровье.