Всем привет! Наконец-то это произошло! До сих пор волнуюсь… Наконец-то на WPnew.ru новый уникальный дизайн! Мне он очень нравится, надеюсь, Вам тоже . На смену дизайна меня подтолкнуло то, что в последнее время я часто начал видеть блоги, которые схожи по тематике, да и по дизайну. Я очень рад этим людям, что они подтолкнули сделать меня этот нелегкий шаг
.
Дизайн
Кого благодарить? Первым делом нужно было нарисовать макет, для этого я обратился к Максиму Минину (более известный в сети как @webmozg). Сразу же я столкнулся с той проблемой, что никогда никому не давал техническое задание (ТЗ) на макет. Я просто-напросто не знал, что хочу. Например, вот небольшая выдержка из ТЗ:
Хочется чего-то светлого, а не как сейчас черное и угрюмое на фоне.
Смешно, не правда ли? Но, как ни странно, Макс понял меня: он постарался сделать такой дизайн, чтобы основной акцент был на контент. И я уверен, что это ему удалось на 5+! Обратился я к Webmozg’у, так как именно он создавал дизайн для Алексея Терехова. А его оформление мне очень сильно нравилось своей необычностью (особенно шапка). Сначала я думал об одной известной компании, которая делает дизайны для блогов, но просмотрев их работы, я понял, что они все создают как-то “шаблонно”. А Макс же отличался своей необычностью, креативностью, именно поэтому я хотел поработать с ним.
Меня очень сильно удивило то, что он так сказать “обычный” человек, с ним общаться очень легко и приятно, люблю таких простых людей. Он попросил мне сказать, что мне нравится и не нравится в шаблоне (уже в бывшем) и прислать ему ТЗ. Также я перечислил список сайтов, на которых мне нравится оформление, чтобы типа “показать свой вкус” .
В общем, работа пошла .
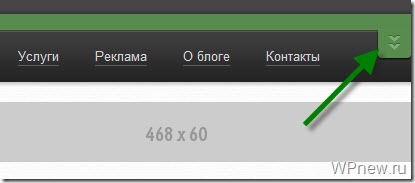
Я был удивлен, когда работа была выполнена. Действительно, Макс хочет, чтобы в каждой его работе была какая-то изюминка. Очень-очень похвально. Я не люблю большие “шапки”, а он нашел идеальное решение – выдвигающуюся панель с избранными записями.
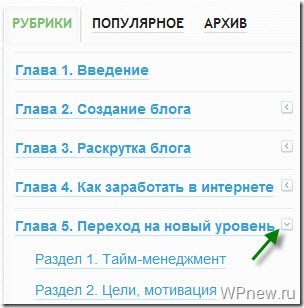
Еще Макс был очень недоволен длиной “Рубрики” (этот столбец был очень длинным). Да, я замечал это, но не думал, что можно что-то придумать. А вот он придумал, что можно подрубрики сворачивать, теперь же длина сайдбара не такая бесконечная . Спасибо большое за такую идею!
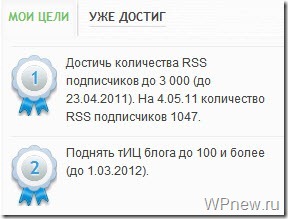
Также мне очень сильно понравилось то, как реализовано “Цели”, я все-таки смог, примерно, объяснить то, чего хочу .
Подвал тоже очень понравился, сейчас дорабатываются “Комментарии”, там тоже будет клевая фишка .
Также Макс в виде подарка сделал мне абсолютно бесплатно оформление для Twitter в стиле нового дизайна на блоге. Его Вы можете оценить тут.
Верстка
Итак, дизайн готов, потом, конечно же, его нужно сверстать. Я тоже долго не думал к кому обращаться, обратился сразу к Юрию Похилько (@neolot). Человек “на слуху” у блоггеров в сфере SEO да и не только . Снова же, я не знал, как составить ТЗ, просто написал несколько пунктов – особенностей. Снова же мне попался отличный человек, а не просто верстальщик. Действительно, с ним также приятно общаться, объяснять что хочу. Я понимаю, как сложно верстать шаблоны, я думал, что не получится осуществить все то, что задумано. Но Юрию это удалось сделать! Великолепно! Действительно мастер своего дела.
Все это реализовано на 5+, да еще и скорость загрузки сайта действительно увеличилась. Огромное спасибо! Я очень переживал по этому поводу. Сейчас еще будет небольшая работа по кэшу и т.п.
Совет!
Если Вы действительно хотите что-то необычное на свой блог, то эти 2 волшебника приятно удивят Вас. Искренне советую обращаться именно к ним, результат их работы Вы можете видеть своими глазами. Только хочу сразу сказать, что занятость у обоих зашкаливает, поэтому “бронируйте места” заранее .
Наверное, многих интересует, а сколько все это добро стоит? Дизайн с версткой обошлось мне чуть больше 20 000 рублей. Да, удовольствие недешевое, но все же оно того стоит. Когда-то у меня было 15 000 рублей, и я долго думал, что выбрать Яндекс Каталог или уникальный дизайн. Остановился на первом, так как на продаже ссылок отбил больше денег, чем вложился в Яндекс Каталог. Вот так и накопил на уникальный дизайн. Очень рад, что все идет, как “по маслу”. Уникальный дизайн – это мой второй крупный вклад в WPnew.ru. Теперь я люблю его еще больше .
Заключение
Сейчас дорабатываем мелкие “косяки”, исправляем недочеты, некие “баги”, сделаю другой текст в подвале, изменю некоторые ссылки. Я буду очень вам признателен, если в комментариях Вы напишите, что и где Вы нашли какой недочет. А также жду Вашего мнения по поводу новой “шкурки” .
В общем, я очень рад, все мега-круто, спасибо большое Максу и Юрию за такой великолепный подарок! Великолепно!
Пока находиться на собственном блоге как-то непривычно, так как более 2 лет видел его в “другой одежде” . Надеюсь, Вы тоже скоро привыкнете
.
Успехов, друзья!




Пётр, офигенный дизайн, честно! 😉
[quote comment=»20046″]3. Мне 2 меню было просто необходимо, так как много чего не влезало… Поэтому я попросил Максу придумать что-то подобное..[/quote]
А как на счет выпадающего меню? Если уже в сайдбаре использован элемент выпадающего меню, так почему не реализовать такое же и в навигации?
Я сначала не думал про это, в принципе и так неплохо смотрится..
Как и сказал диз хороший. Просто пишу тебе все это только по тому, что думаю, что мнение тебе будет интересно. Так как пока из всех оставленных комментариев тут, кроме:
«Все супер!»
Ни кто ничего толкового не написал.
А жаль.
Уверен, напишут 🙂 Будут даже недовольные, наверняка 🙂 Я очень рад, что тебе понравился 🙂
Петя не путай 😉 , я только сказал, что диз хороший, не много не понятна реализация некоторых деталей.
Но! Если это то, что ты захотел, то значит ты в этом уверен и тебе удобно с тем, что получилось
Да, ты прав, это именно то, что я хотел 🙂
Просто супер! Реально, намного лучше черного блога. Что же, желаю удачи и процветания, Петр!
красиво! просто и со вкусом !короче шиииикарррнооооо !
Поздравляю. Нормально. Сделай в футере кнопку Вверх, что бы пролистав в них не надо было опять крутить скролл вверх, а нажав на кнопку сразу там оказался.
Юзабалити не очень удобное. Сильно наляпано все с ссылками. Тут и похожие посты и внизу навигация еще какая то под формой для комментров. Это так надо? Это все кликается посетителями?
2-е меню очень путает.
Зачем кнопки подписки с правда в виде виджета, и дубль этих же кнопок в сайд баре?
1. Кнопка «вверх» делается 🙂
2. Да, кликается 🙂
Что за второе меню? 🙂
3. Там еще счетчик, мне он очень нравится 🙂
2. Чем анализировал? Проста интересна реализация, на чем основывалась?
3. Так попроси Юру, он тебе этот же счетчик сделает и в сайдбаре.
«Что за второе меню?»
Наверху навигация, а затем еще и меню на синем фоне там где поиск.
1. Немало людей писало, что это очень удобно для перехода на другие посты.
2. Говорю же, мне этот счетчик очень нравится, он всегда на виду.
3. Мне 2 меню было просто необходимо, так как много чего не влезало… Поэтому я попросил Максу придумать что-то подобное..
» 3. Мне 2 меню было просто необходимо, так как много чего не влезало… Поэтому я попросил Максу придумать что-то подобное… »
А как на счет выпадающего меню? Если уже в сайдбаре использован элемент выпадающего меню, так почему не реализовать такое же и в навигации?
По логике вещей, в сайдбаре, там где рубрики, те которые открываются, должна срабатывать кнопка, а не ссылка. Тыкал мышкой именно на кнопку, а она не работает, только потом додумался на ссылку нажать и подрубрика открылась
Спасибо! Да, это исправим 🙂
А вот и кнопки заработали 🙂
Что за стериотип про счётчик в сайдбаре? Как по мне, это не такая уже и важная для посетителей вещь, чтобы быть у всех всегда на глазах.
Хм.. Никогда не понимал зачем эти кнопки «вверх». Даже с компьютера намного удобнее нажать на колёсико и потягуть вверх. Хотя, это только моё мнение 🙂 Может кто-то и пользуется, не спорю.