Часто на почту приходят письма, где читатели спрашивают, как поставить кнопку на сайт? Нет, речь не идет о кнопке от В контакте или фейсбук (кстати про кнопку “Мне нравится” от facebook будет урок очень скоро). Сегодня я расскажу о кнопках RSS, Twitter и другие, которые обычно в сайдбаре, вот они на моем блоге:

Как поставить кнопку на сайт или блог
- Первое то, что нам нужно, это узнать ширину сайдбара в пикселях (чтобы знать, каких размеров делать кнопки и в каком количестве). Для этого пользуемся замечательным дополнением для FireFox Firebug’ом, наводим мышкой на сайдбар:
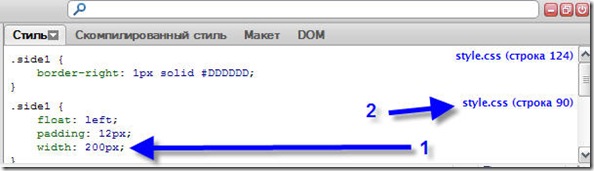
И в правом нижнем углу можем увидеть ширину в пикселях:
1 стрелка, как раз показывает на ширину. Напомню, width – это ширина.
2 стрелка показывает на расположение данного элемента (в данном случае сайдбара), то есть, если Вы хотите изменить ширину сайдбара, то нужно открыть файл style.css, найти там 90-ую строку (см. стрелка №2 на рис. выше) и поменять значение width на другое. Например, если Вы, вместо 200 поставите 500, то ширина Вашего сайдбара будет равняться 500 px (пикселей). - Далее нам нужно вставить кнопку в нужное место. Покажу на примере кнопки подписки RSS. Для начала Вы должны сделать RSS на подписку на Вашем блоге (Как сделать RSS на блоге?).
- Затем открываем файл sidebar.php.
- И в нужном месте, например, если у Вас есть поиск на сайте, то перед ним или после него, добавляем следующий код:
<a href="http://feeds.feedburner.com/wpnewru" target="_blank" rel="nofollow"><img alt="RSS-подписка блога WPnew.ru" title="RSS-подписка блога WPnew.ru" src="https://wpnew.ru/images/feed_48.png" border="0" width="48" height="48" /></a>
- И редактируем поставленный код (см. выше) для своего блога. Для этого, нам нужно, естественно, ссылку на RSS канал, то есть http://feeds.feedburner.com/wpnewru изменить на свой (как его узнать, рассказывал тут).
target=»_blank» – оставляем, этот кусок кода позволяет открыть ссылку-изображение в новом окне.
rel=»nofollow» – тоже оставляем, так как нам необходимо закрывать от индексации ненужные ссылки.
В img alt (альтернативное название изображения) меняем фразу RSS-подписка блога WPnew.ru на свое. Можно использовать ключевые слова блога.
В title (название картинки) также меняем RSS-подписка блога WPnew.ru на свое.
src – выводит изображение, для этого меняем адрес изображения https://wpnew.ru/images/feed_48.png на свой. То есть, заранее закидываете необходимое изображение через ФТП и указываете полный путь до картинки RSS-подписки, включая расширение (png, jpg, jpeg, gif и др.). Кстати в интернете полно красивых RSS кнопок, поэтому подберите, что-нибудь оригинальное, можно по тематике своего блога. К примеру, очень большое количество RSS кнопок Вы можете посмотреть тут.
border – толщина рамки в пикселях, если она Вам не нужна, оставьте значение равное нулю.
width, height – ширина и высота картинки соответственно (в пикселях). Не забывайте соблюдать пропорции, для удобства лучше сразу картинку подогнать с одинаковой шириной и высотой с помощью какого-нибудь графического редактора или уже найти, например, в Яндекс Картинках, изображение с одинаковыми пропорциями, чтобы потом уже регулировать на блоге. - Если Вы вместо
<a href="http://feeds.feedburner.com/wpnewru" target="_blank" rel="nofollow"><img alt="RSS-подписка блога WPnew.ru" title="RSS-подписка блога WPnew.ru" src="https://wpnew.ru/images/feed_48.png" border="0" width="48" height="48" /></a>
вставите просто
<img alt="RSS-подписка блога WPnew.ru" title="RSS-подписка блога WPnew.ru" src="https://wpnew.ru/images/feed_48.png" border="0" width="48" height="48" />
то будет выводиться просто изображение, без ссылки. Это полезно, когда блоггеры хотят вывести в сайдбар свое фото и т.п.
- Может кто-то задаст вопрос: “А как поставить кнопку на сайт от Twitter? Или от Facebook? Аналогично! Просто в следующей строке добавляете точно такой же код, просто снова нужно будет поменять адрес картинки, текст и главное ссылку, куда ведет картинка. То есть, вместо RSS, для Twitter, к примеру, у меня код выглядит следующим образом:
<a href="http://twitter.com/wpnew" target="_blank" rel="nofollow"><img alt="Я на Twitter | Подписаться на меня" title="Я на Twitter | Подписаться на меня" src="https://wpnew.ru/images/twitter_48.png" border="0" width="48" height="48" /></a>
Кстати, помните, многие опытные интернет-пользователи предпочитают подписываться через Google Reader (хотя я к таковым не отношусь, я читаю ленту через любимую Opera), поэтому обязательно добавьте возможность подписки на Ваш блог, через Google. Вот пример данной кнопки на моем блоге:
<a href="http://www.google.com/reader/view/feed/http://feeds.feedburner.com/wpnewru" target="_blank" rel="nofollow"><img alt="Добавить в Google Reader" title="Добавить в Google Reader" src="https://wpnew.ru/images/google_48.png" border="0" width="48" height="48" /></a>
После href не забудьте заменить окончание ссылки с wpnewru на свой! Таким же способом я добавил кнопку подписки на меня на facebook.
Вот что получилось у меня на FanBar.ru:
Вот, на всякий случай, кусок кода, как я вставлял все это в WordPress, в сайдбар:
Также эти кнопки Вы можете выровнить по центру, для этого просто перед первой кнопкой поставьте следующий код:
<div align="center">
а после последней кнопки
</div>
Это будет выглядеть вот так:
Надеюсь, Вы поняли урок о том, как поставить кнопку на сайт. Ставьте кнопки по свою желанию и вкусу. Удачи Вам!







Благодарствую за статью давно мучился с добавлением красивых кнопок подписок и твитов в сайдбаре
Освою твитер тогда после этого эта кпопка думаю должна повится на моем блоге.
Полезная тема… Но я бы поменял картинки на «Я» и «G».
Угу, многие об этом говорят мне 🙂 Поменяю.
http://vk4you.ru/
Вот даже примерчик покажу)
СПАсибо оГРОМНОЕ! Как давно я искал что-то подобное, сегодня же поменяю! 🙂
Еще бы для фейсбука, что-нибудь подобное, совсем супер было бы 🙂
Меня просто «перевезли» с бесплатной платформы, а я уже по готовому меняла шаблон и добавлла отдельные плагины. За ссылочку спасибо )
Не имею ни малейшего представления, где даже искать подобные папки… Если сложно объяснить, то хотя бы «ткните носом» в какой-нибудь источник. А путей проще нет? Когда-то давно читала, что можно разместить нужную картинку в веб-альбоме Picasa и использовать присвоенный адрес…
Проще я не знаю… Если Вы это не знаете, где эти папки, я не знаю, как Вы создавали блог… Посмотрите этот урок, может поможет: https://wpnew.ru/sozdanie-bloga/razdel-5-perenos/perenos-bloga-wordpress.html
Про Picasa — используйте, да это конечно удобно, но они в любой момент могут удалить вашу картинку к примеру или перестать работать их сервер. То есть вы будете зависеть от стороннего сервиса….
Спасибо за очередной подробный урок. Давно хотела поставить себе в блог симпатичную кнопочку RSS…
Но у меня ничего не выходит с адресом картинки. На жесткий диск в «мои рисунки» я ее скопировала. А что делать дальше? Для меня «залить через ФТП» — пустой звук 🙁
нужнео закинуть не в «мои рисунки» , а на сервер сайта, например, в ту же папку, где лежат файлы wp-content. wp-config и другие. тогда адрес к изображению будет: ваш_сайт.ру/картинка.jpg.
петр я хочу как у вас на сайте фидбернер подписку оформить (красиво) но не знаю как весь интернет обыскал не нашел помогите пожалуста! зарание спасибо!
А Я ищу найти интересную подписку и чтоб часть статьи приходила на электронную почту.