Привет. Сегодня поговорим про Google Tag Manager (GTM) и для чего он вам нужен. Для упрощения интеграции сайта с различными сервисами и аналитическими службами, а также для более тонкой настройки аналитики все чаще используется диспетчер тегов Google Tag Manager. Он абсолютно бесплатный. В уроке разберем то, как установить GTM, настроить его и в каких случаях он вам нужен.
Небольшое вступление: на всякий случай напоминаю, что запись на SEO-марафон 3.0 в самом разгаре (например, в пакете VIP скоро места закончатся). Поэтому, кто тянет до последнего — лучше этого не делать, успейте записаться сейчас. Повторюсь, SEO-марафон 3.0 очень сильно отличается от SEO-марафон 2.0
Для чего нужен диспетчер тегов Google или Зачем устанавливать GTM, если уже есть Google Analytics и Яндекс Метрика?
После того как вы установите Google Tag Manager на сайт вы сможете более тонко настраивать передачу данных в сервисы аналитики. Вам станут доступны следующие возможности:
- Сколько людей дочитывают контент на вашем сайте. Понимание насколько прокручиваются (скроллятся) страницы сайта в процентом соотношении.
- Отслеживание количества кликов на все исходящие внешние ссылки на другие сайты (например это может быть переходы на Amazon или какую-то другую партнерскую программу).
- Статистика копирования электронного адреса на сайте.
- Код всех счетчиков находится в одном месте без лишнего хаоса в коде сайта.
- Асинхронная загрузка счетчиков (в GTM они загружаются сразу по умолчанию так), что может увеличить скорость загрузки сайта. В обычной ситуации, если у вас несколько счетчиков, они по умолчанию загружаются синхронно и один тег при загрузке замедляет остальные.
- Сбор статистики кликов по внутренним ссылкам.
- Отслеживание просмотра видео.
- Блокирование учета каких-то действий. Можно указать, например, какую страницу исключить из аналитики.
- Статистика загрузки разных файлов (например, pdf или другие файлы).
- Отслеживание кликов по различным кнопкам, установленным на сайте.
- Можно даже установить микроразметку.
- Более тонкая работа с ретагетингом и ремаркетингом.
- Возможность подтвердить права владения ресурсом для разных сервисов.
- Отслеживание заполнения разных анкет и контактных форм.
- Есть функция «Предварительного просмотра», которая позволяет тестировать теги перед публикацией.
- Можно «тоньше» настроить статистику по отказам.
- Динамическая смена контента.
- Для статистики мобильных приложений must have. Допустим у вас установлены обычные коды статистики и у вас возникла надобность поставить что-то еще. В обычной ситуации вы сможете этот код установить только после того, как пользователи приложения обновят свои приложения (а это делают далеко не все). С GTM вы сможете сразу вставить код в приложение, не требуя обновлений со стороны пользователя.
- Междоменная аналитика (допустим у вас разные языковые версии сайта на разных доменах (.ru, .kz, .ua и т.д), либо что-то на поддомене (например какой-то лендинг или корзина) и тут Гугл Тег Менеджер поможет настроить междоменную аналитику.
- Более глубокие аналитические вещи и много чего еще полезного (буду рад, если в комментариях укажете еще свои идеи).
Что такое Google Tag Manager и для чего он нужен
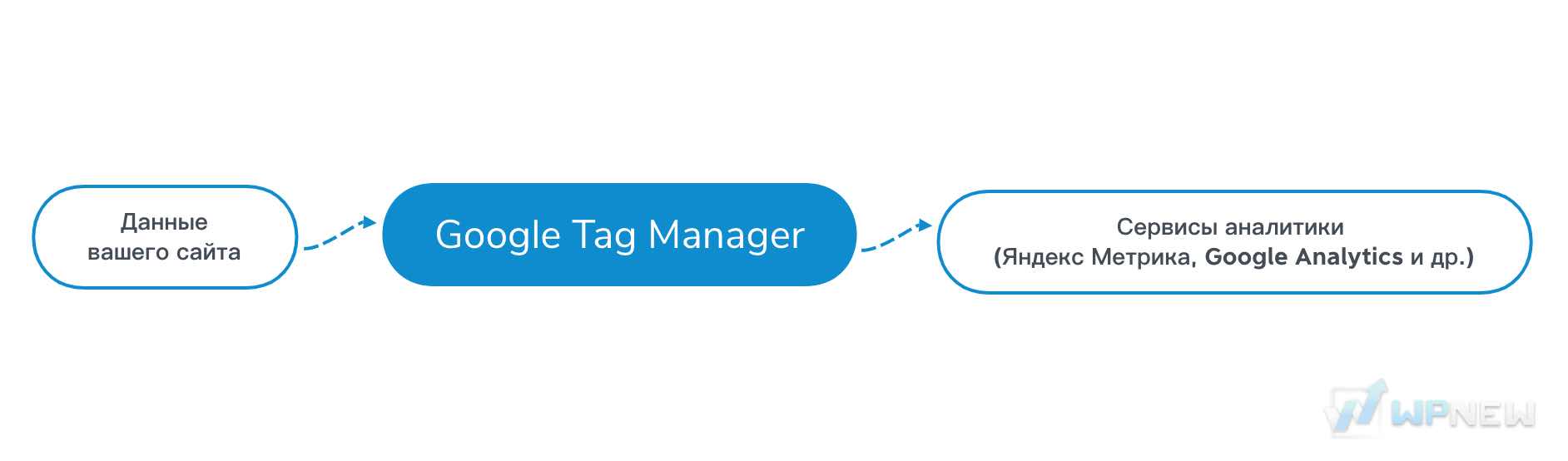
Google Tag Manager некий «посредник» между вашим сайтом и сервисами аналитики. В самом Google Tag Manager вы не сможете посмотреть аналитику вашего сайта, все эти данные внутри Яндекс Метрики, Google Analytics и т.д.
Самая главная функция GTM — упрощение вставки кодов с разных сервисов. Особенно удобен Google Tag Manager тем, кто далек от знаний кода сайта. К примеру, маркетологи, которые используют огромное количество разных сервисов для своих рекламных кампаний, могут не запрашивать у разработчиков разместить тот или иной код сервиса на сайте.
Как правило на сайтах устанавливается большое количество кодов, например, на WPNEW установлены коды от:
- Яндекс Метрика;
- Google Analytics;
- Пиксель от Вконтакте;
- Пиксель от Facebook;
- Счетчик Liveinternet.
Чтобы разместить еще какой-нибудь подобный код, каждый раз нужно лезть в код сайта и вставлять его в нужное место. Для кого-то размещение этих кодов не совсем простое дело: где-то нужно просто просить каждый раз программистов это сделать или, например, на крупных сайтах это действие утвердить у разных людей. За счет наличия Гугл Тег Менеджера достаточно один раз добавить код для активации его на сайте, после чего можно работать через личный кабинет GTM.
Из чего состоит Google Tag Manager, термины, которые могут вас сбить с толку
Контейнер
Это область — сайт, приложение, AMP и т.д., то есть место, где хранятся все теги.
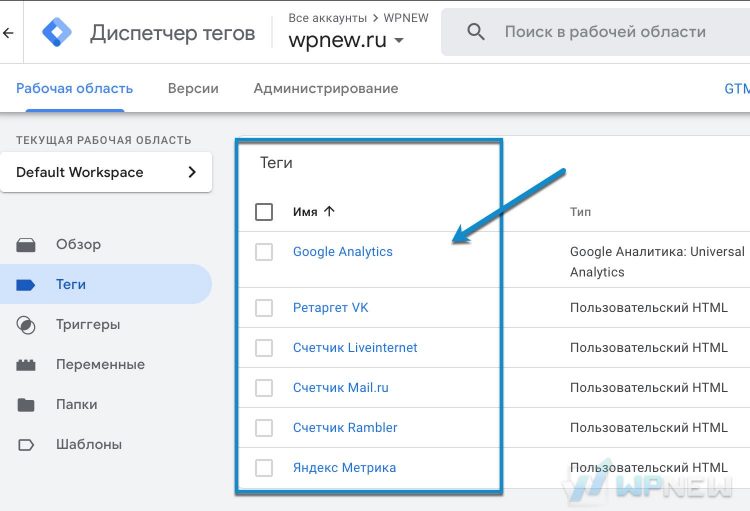
Теги
Теги — это те места, куда вставляют коды разных сервисов. Например, у вас может быть тег Яндекс Метрики, тег Google Analytics и т.д.
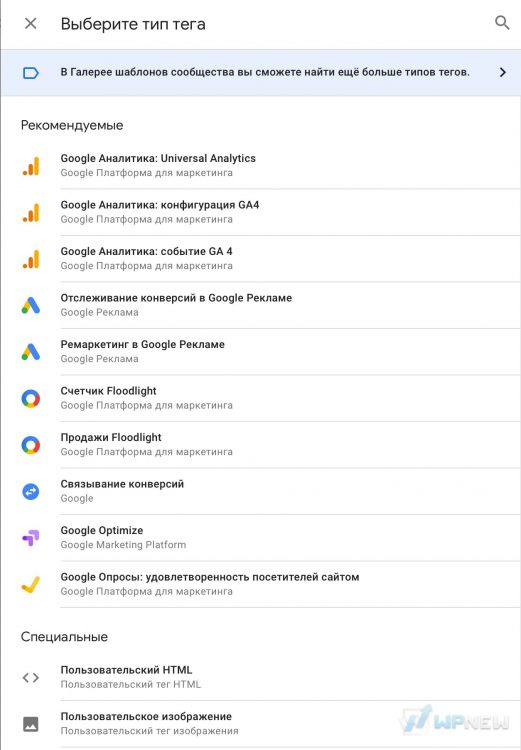
Примеры готовых тегов:
Через тег «Пользовательский HTML» можно вставить любой свой тег.
Триггеры
Триггеры — это во условия запуска данного тега (в какое время он должен запуститься). Это может быть сбор данных, например, во время посещения каких-то страниц, определенных кликов и т.д. У каждого тега должен быть триггер (событие), когда он будет срабатывать, иначе никаких данных вы не увидите.
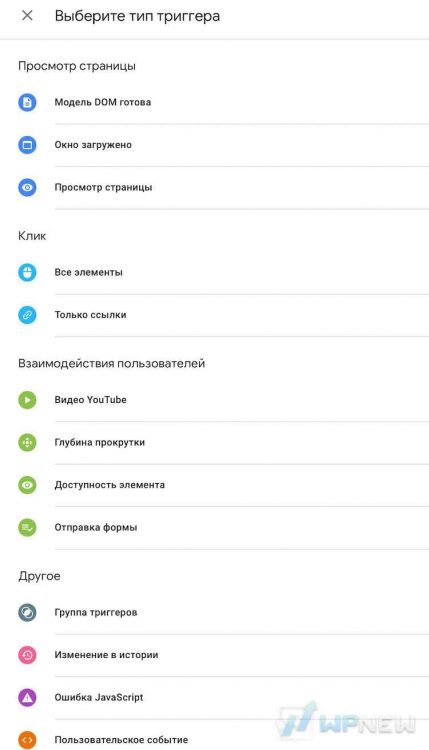
Примеры триггеров:
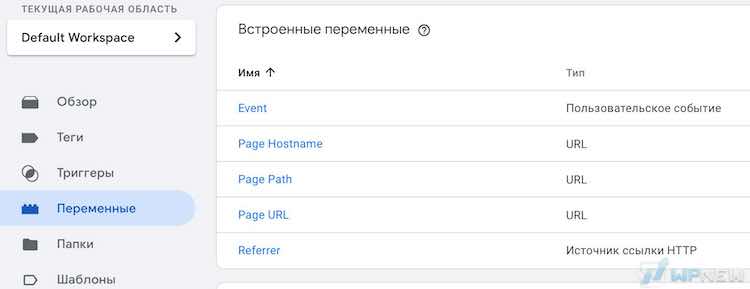
Переменные
Переменные — это дополнительные данные, которые могут пригодиться для триггера. В них могут содержаться дополнительные данные страницы, сервера и пр.
Как установить Google Tag Manager пошагово
Создание контейнера, тегов
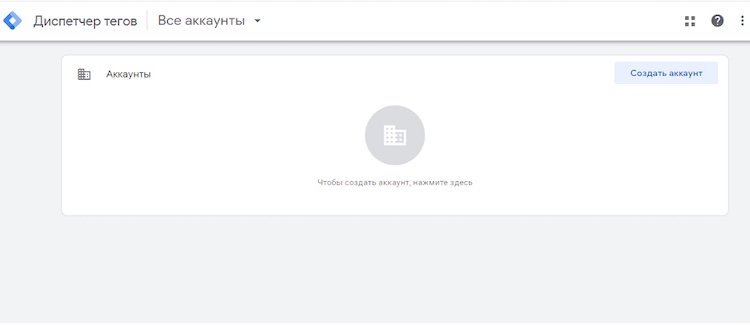
- Создайте новый аккаунт в сервисе:
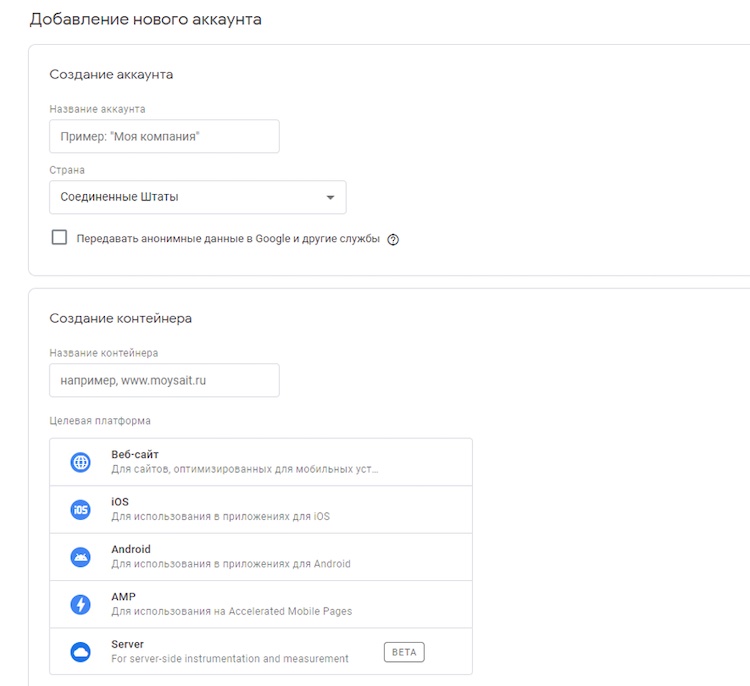
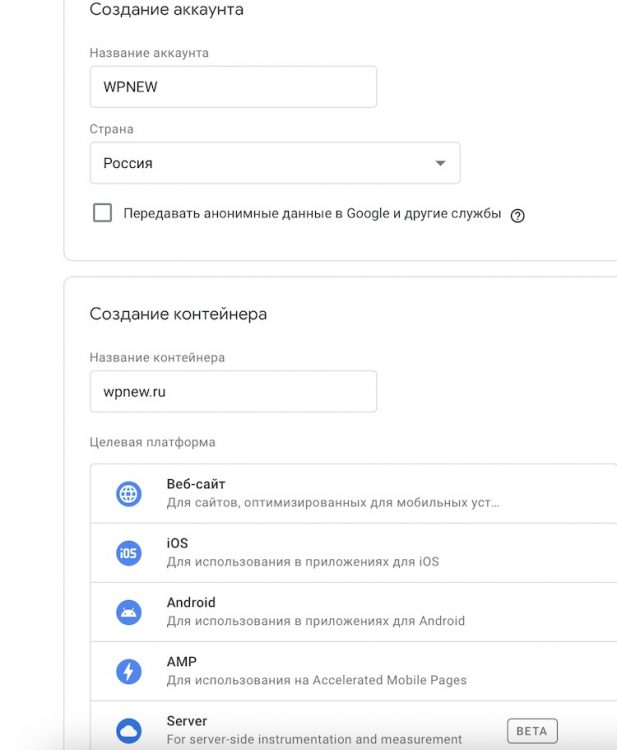
- Необходимо заполнить анкету:
В ней необходимо указать:
- название компании;
- страну;
- название контейнера (дайте название, например, адрес вашего сайта);
- указать, для чего планируется его применение (если вы делаете для сайта, выбираете «Веб-сайт»)
- Подтвердите условия использования сервиса.
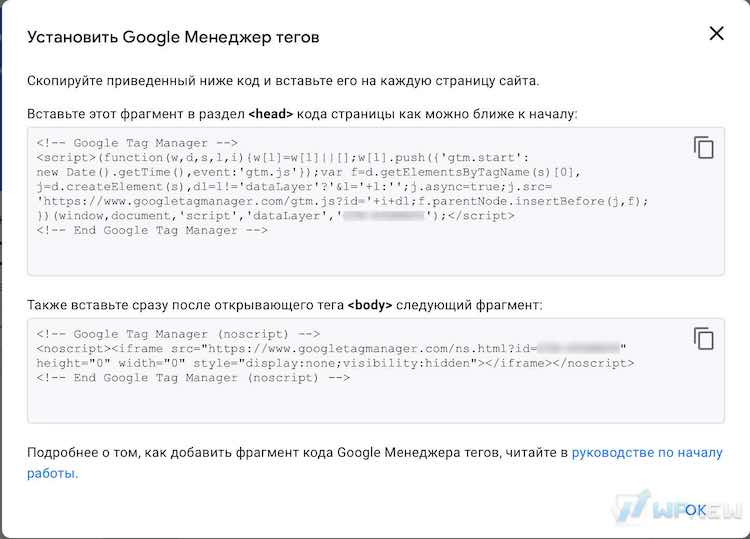
- Перед вами откроется окно с просьбой установить два кода в определенные места на сайте (на будущее, если вам вдруг понадобится снова вытащить код, можно нажать на номер счетчика):
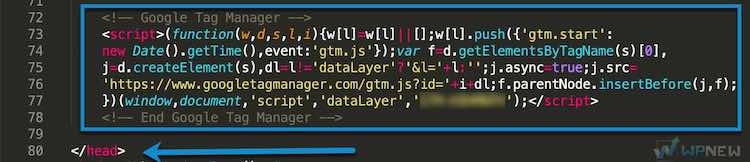
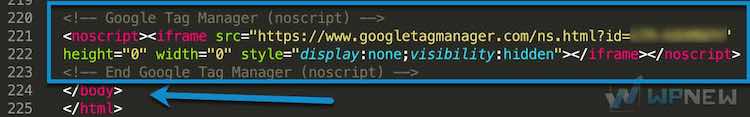
- Верхний необходимо установить на соответствующую страницу в тег(можно либо максимально близко к началу, либо, например, перед закрывающим тегом head):
Нижний код требуется установить внутри тега.
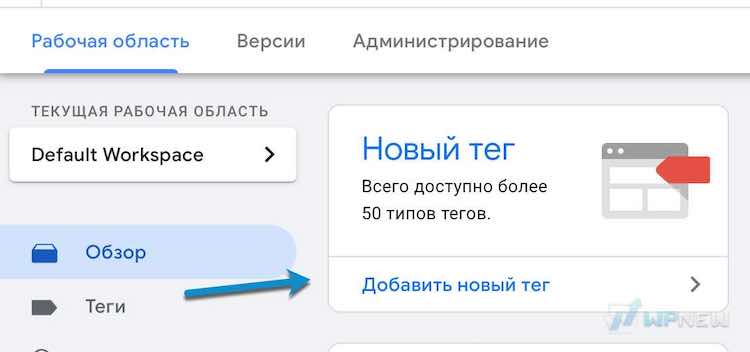
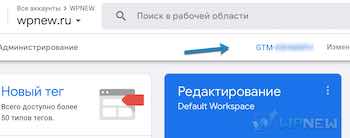
- Далее коды каждого сервиса нужно установить на сайт через отдельные «Теги». Нажимаете на кнопку «Новый тег»:
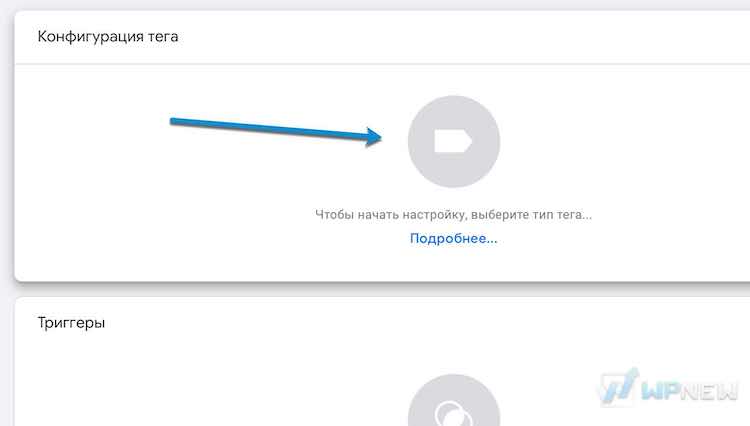
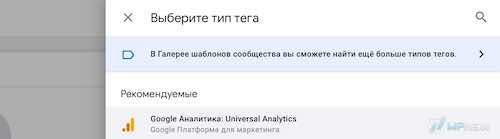
- Выбираете «Кофигурация тега»:
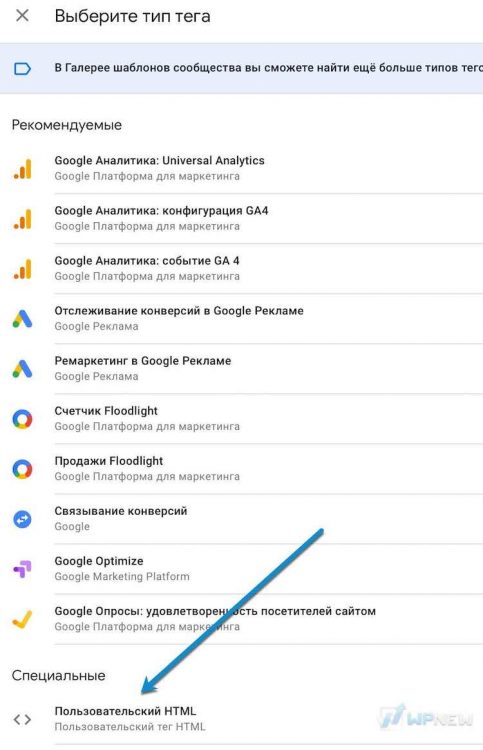
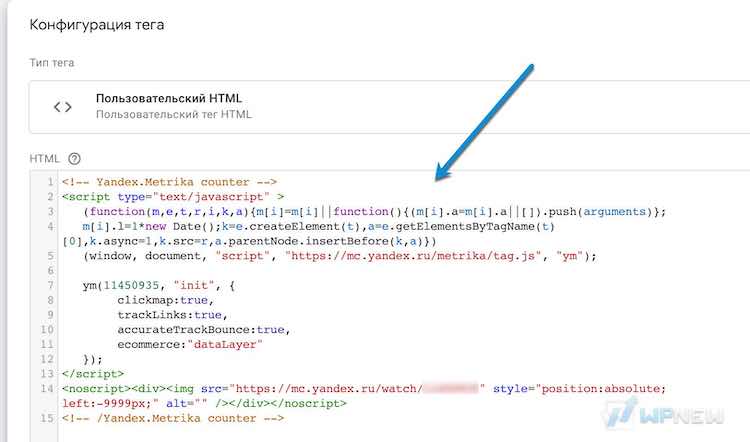
Если вам нужно, например, добавить код от Google Аналитики (Universal Analytics, а если вы уже перешли на GA4, то выбираете конфигурация GA4). Если же, например, вам нужно добавить код от Яндекс Метрики, выбираете «Пользовательский HTML»:
- Вставляете код, который дает Яндекс Метрика:
Эти коды каждого сервиса вы берете в самих сервисах, либо можете взять со своего сайта, если они ранее были установлены (обычно лежат в файлах, отвечающих за шапку или подвал сайта).
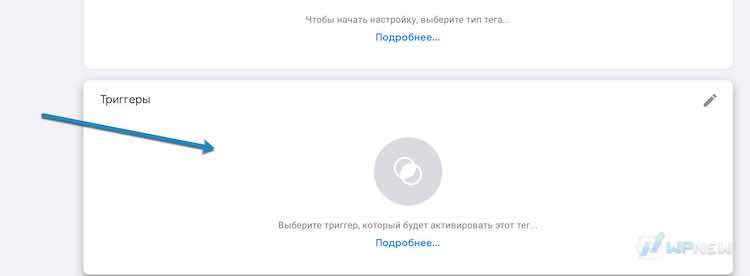
- Дальше нужно выбрать триггер. В данном случае нам нужно указать, чтобы данный тег считался при просмотре любых страниц сайта. Добавляем новый триггер:
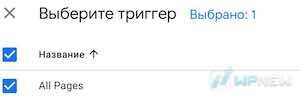
- Выбираем «All Pages» и нажимаем на кнопку «Добавить». Выбирайте либо все страницы (All Pages), либо какие-то конкретные, если вам нужно анализировать отдельную (например, какой-то лендинг). Таким образом все посещения указанной страницы сайта будут сохраняться в сервисе статистики и выводиться в отчете:
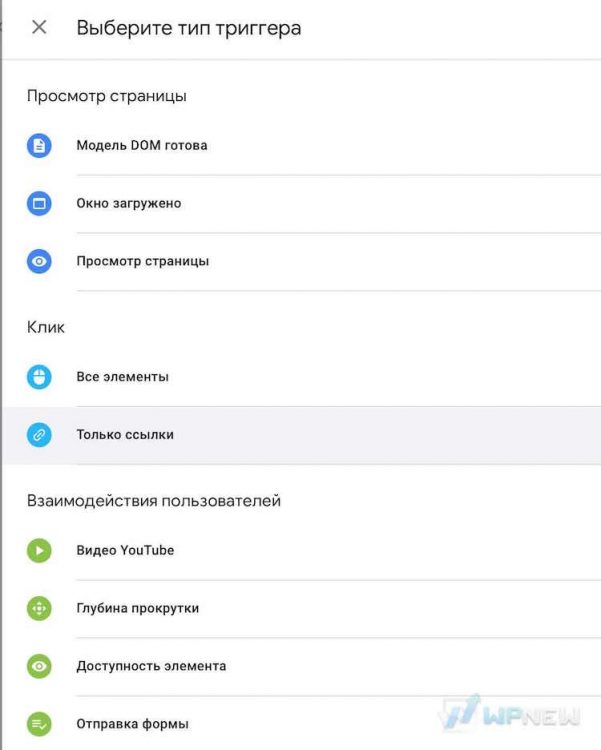
Если вы хотите добавить другой триггер нажимаете на «плюсик» в правом верхнем углу, нажимаете на область «Настройка триггера» и там выбираете новый тип триггера:
- Прописываем название тега:
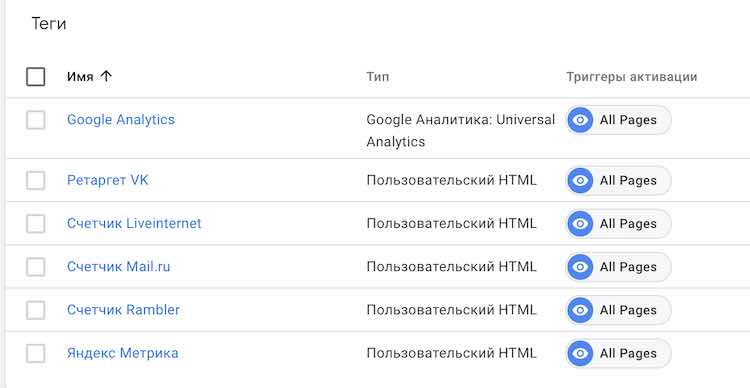
- Таким же способом добавляете оставшиеся коды в каждый отдельный тег. На выходе у вас получится что-то вроде этого:
- После этих действий удаляете уже ненужные коды всех этих счетчиков и пр. сервисов на сайте (коды метрики, liveinternet и т.д., чтобы у вас они не дублировались). Обычно они у вас лежат в шапке сайта или в подвале, например, если WordPress, то чаще всего это файлы header.php и footer.php). Если вы не уверены, на всякий случай сделайте резервные копии файлов, в которых удаляете код. То есть из всего этого у вас остается только код от Google Tag Manager.
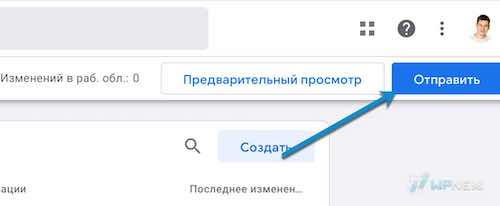
- Нажимаете «Отправить»:
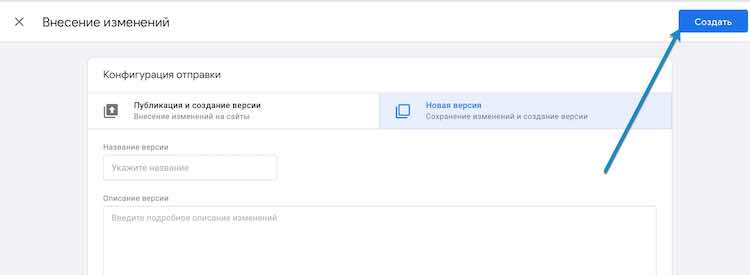
- Создаете новую версию, название указывать необязательно (это некий комментарий для вас) и нажимаете «Создать».
При добавлении нового тега вы можете создать новую версию или разместить тег в созданной версии. Эти версии нужны для того, чтобы в случае чего вы могли с легкостью «откатиться» (вернуться) к старой версии в предыдущем состоянии.
Вот и все, теперь все работает.
Как установить GTM на разные CMS
Как установить Google Tag Manager на WordPress с помощью плагина
Я противник установки элементарных вещей через плагины, не рекомендую использовать их лишний раз, лучше просто установить по инструкции выше. Но если вдруг вы прям вообще боитесь лезть в код, никогда не делали этого (на самом деле это проще, чем вы думаете), то можете воспользоваться готовыми плагинами.
Плагинов для внедрения Гугл Тег Менеджера на Вордпресс довольно много, но самый простой и удобный – это «Gоogle Tag Mаnager for WordPress».
Зайдите в консоли на вкладку «Плагины» «Добавить новый» и в строку поиска введите его наименование. Далее нажмите кнопку «Установить», по окончании процесса активируйте плагин.
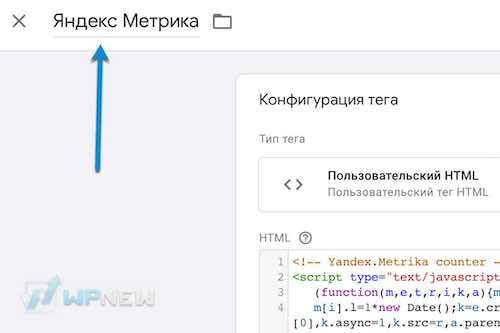
После чего потребуется ввести свой идентификатор, выданный GTM после регистрации. Найти его можно в Гугл Тег Диспетчере, в самом верху.
Как установить Google Tag Manager на Bitrix
Установка Google Tag Manager на Битрикс делается через правку файлов, просто отличаются пути. Перейдите на административную панель своего сайта в раздел «Настройки», найдите раздел «Настройки продукта» => «Сайты» => «Шаблоны сайта». Выберете кнопку «Изменить» на открывшейся консоли, после чего откроется код. Найдите места расположения тегов и вставьте соответствующие коды из GTM после них.
Как установить Гугл Tag Manager на Opencart
Чтобы внедрить диспетчер тегов от Гугл в Opencart необходимо зайти по FTP и найти файл под названием header.tpl. Чаще всего он располагается по адресу: /catalog/view/название_вашего_сайта/default/template/common. Аналогично коды, выданные GTM, вставляйте сразу после тегови.
Как установить Google Tag Manager на Tilda
Для того, чтобы сервис полноценно заработал на Tilda просто нужно зайти в раздел «Настройки сайта» Аналитика и SEO Google Tag Manager ID и туда вставить ваш идентификатор.
Несколько полезных примеров использования Google Tag Manager на вашем сайте
Сколько людей дочитывает контент на вашем сайте или Как настроить отслеживание глубины прокрутки (скроллинга) страницы
С помощью Google Tag Manager можно измерять глубину прокрутки (скроллинга) страницы. Например, достижение скроллинга 75% на информационных статьях может говорить о том, что статья «дочиталась». Также можно, например, отследить, как прокручиваются определенные разделы сайта, чтобы понять, что больше интересует пользователей вашего сайта. Или, если у вас несколько авторов на сайте, вы сможете узнать, чьи статьи «читаются лучше».
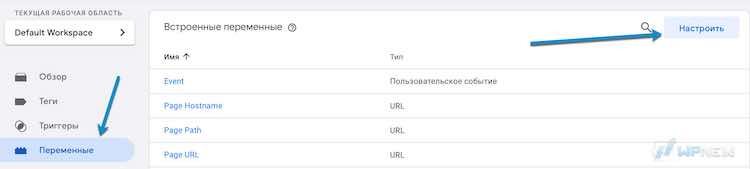
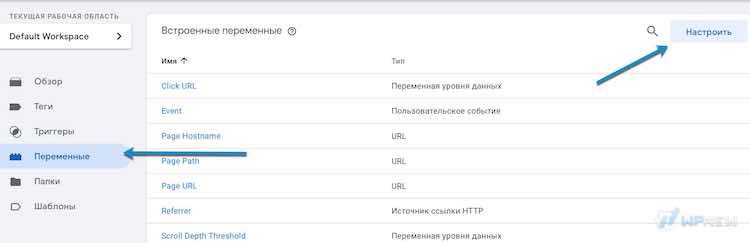
- Во вкладке «Переменные» нажимаем на кнопку «Настроить»
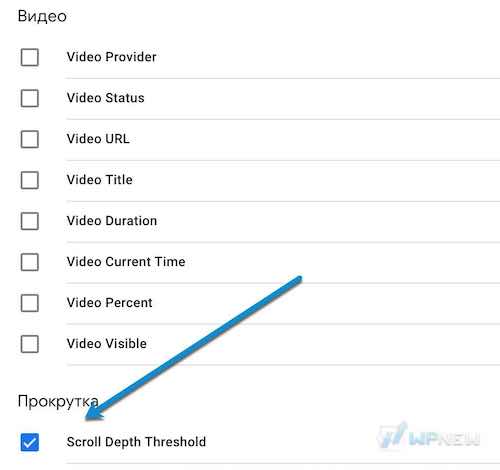
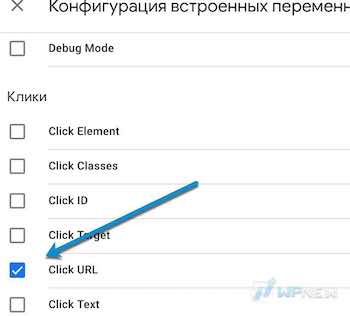
- В разделе «Прокрутка» включаем «Scroll Depth Threshold»:
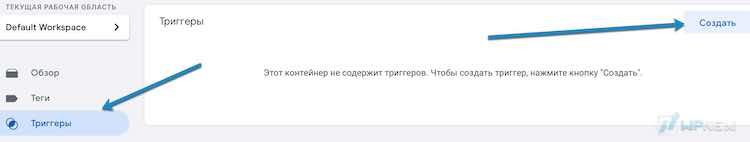
- Далее переходим в раздел «Триггеры» и нажимаем «Создать»:
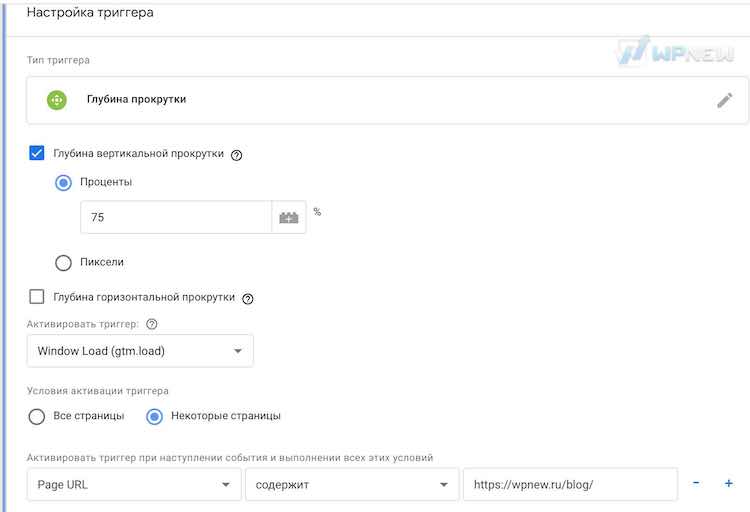
- Нажимаем в область «Настройка триггера» и там выбираем триггер «Глубина прокрутки». В пункте «Глубина вертикальной прокрутки» выбираем значение 75%. И так как инфостатьи на сайте в моем случае содержатся в разделе /blog/, я прописываю условие активации триггера «Некоторые страницы» и выбираю Page URL содержит site.ru/blog/ чтобы статьи считались только на страницах блога:
Дальше эти данные нужно передать в GA и Яндекс Метрику.
Передача данных в Google Analytics.
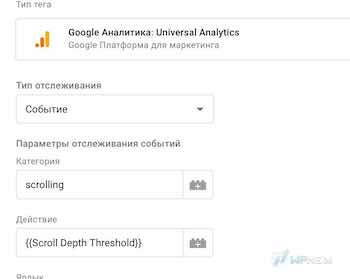
- Создаете новый тег, выбрав Universal Analytics:
- Выбираете тип отслеживания «Событие», в поле категория вводите любое слово, чтобы вы потом понимали что это такое, я ввел «scrolling», в «Действие» справа нажимаете на плюсик и там выбираете {{Scroll Depth Threshold}}:
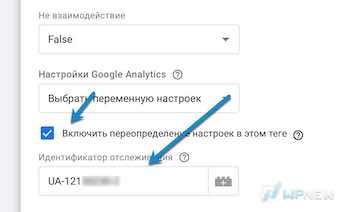
- Чуть ниже ставим галочку «Включить переопределение настроек в этом теге» и вставляете код счетчика Google Analytics:
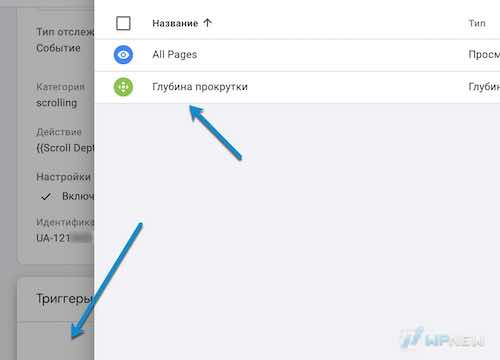
- Ниже в блоке «Триггеры» кликаем и выбираем тот триггер, который недавно создали. В моем случае я его назвал «Глубина прокрутки»:
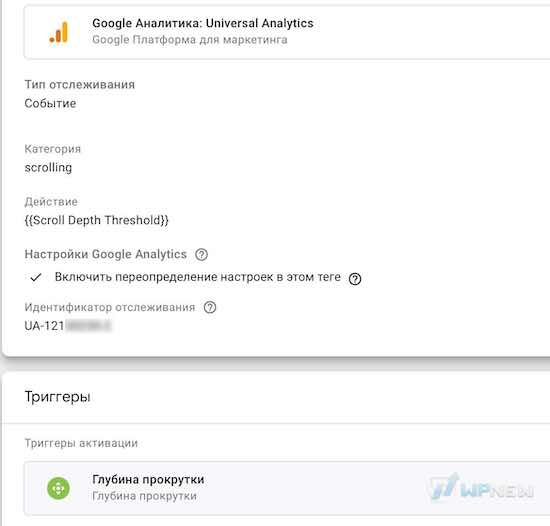
- Получаем вот что:
- Не забываем нажать на кнопку «Сохранить» и «Опубликовать» эту версию.
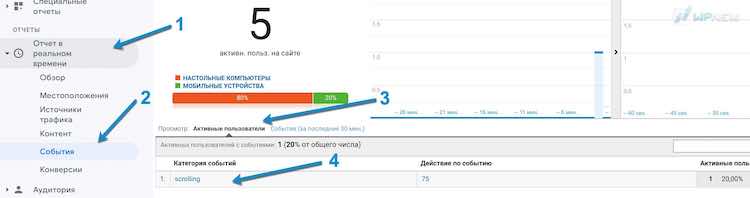
- Давайте проверим работоспособность всего этого в Google Analytics. Для этого переходим в раздел «Отчет в реальном времени» => «События». Сами в соседней вкладке открываем страницу и скроллим ее более чем на 75% и мы увидим это событие в GA.
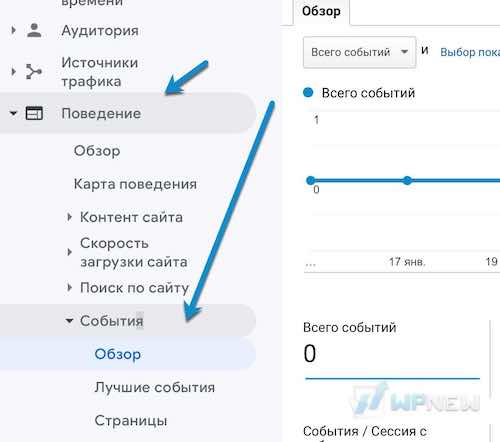
- Обычные результаты (не в режиме реального времени) нужно смотреть тут «Поведение» => «События»:
Передача данных в Яндекс Метрику.
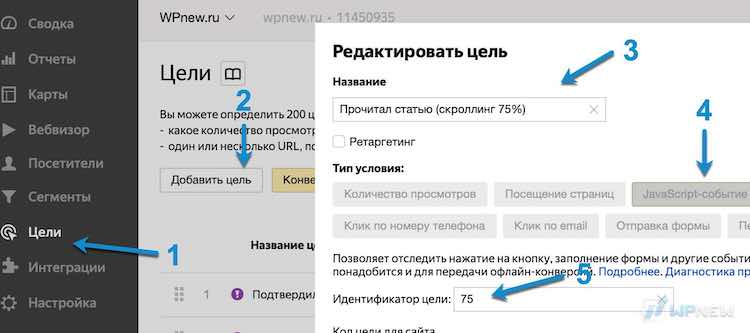
- Чтобы передать данные в Яндекс Метрику переходите в раздел «Цели» => «Добавить цель» Вводите понятно название цели для себя. Выбираете условие JavaScript-событие В поле «Идентификатор цели» вводите значение 75, если вы также как и я установили это значение (в процентах, см. выше):
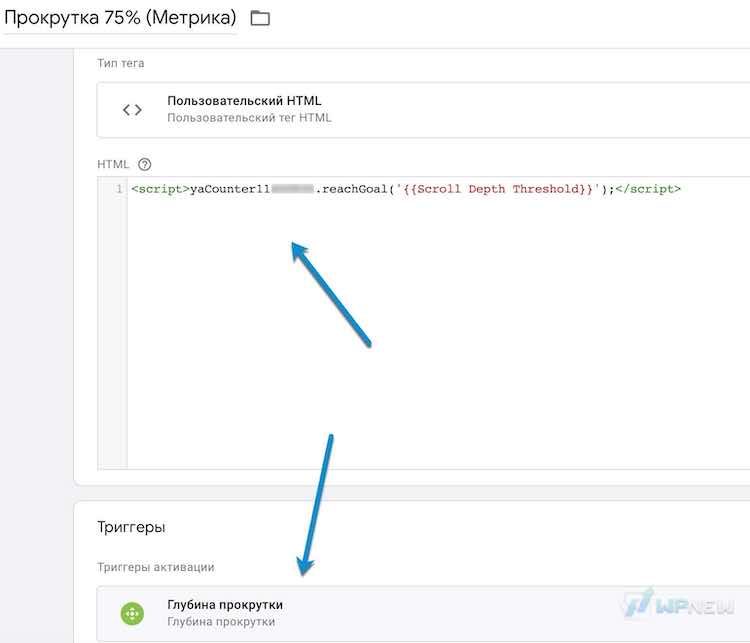
- Переходите в Google Tag Manager. В разделе «Теги» добавляете новый тег «Пользовательский HTML» и туда вставляете следующий код (вместо XXXXX вставляете свой номер счетчика от Яндекс Метрики) (только добавьте с двух сторон открывающий и закрывающий теги script как на скриншоте ниже):
yaCounterXXXXX.reachGoal(‘{{Scroll Depth Threshold}}’);
- Нажимаете «Сохранить», потом «Отправить» и «Опубликовать».
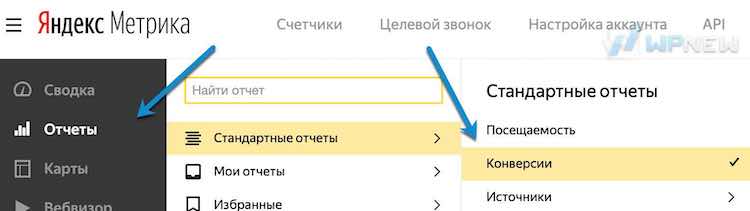
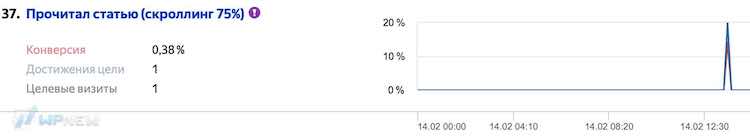
- В Яндекс Метрике во вкладке «Отчеты» «Конверсии» вы сможете посмотреть выполнение данной цели:
- Вот и выполненные конверсии:
Все клики («уходы») по внешним ссылкам на другие сайты
Очень важно бывает отследить переходы на внешние сайты. Например, под Амазоновские проекты очень важно понимать, какой процент людей переходят на Amazon. Это нужно для прогнозирования доходов, как я писал в статье про то, как я вложил 1 млн рублей в сайт под Amazon и начал зарабатывать в долларах.
- Сначала нужно настроить встроенные переменные в GTM:
- Включить переменнную «Click URL»:
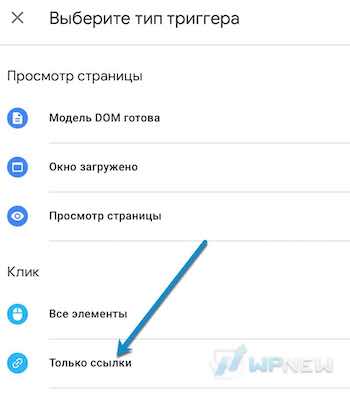
- Дальше создаете новый триггер, выбираете тип триггера «Только ссылки»:
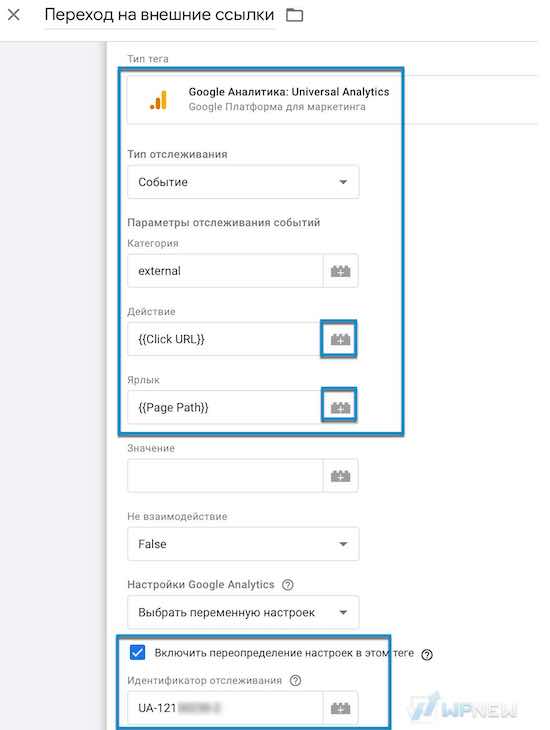
- Переходите в раздел «Теги», в конфигурации тега выбираете тип тега от Google Analytics. Тип отслеживания «Событие», категорию называете так, чтобы потом самому понять, что за событие в Google Analytics. Я, например, назвал «external». В поле «Действие» нажимаете на плюсик справа, там выбираете {{Click URL}} , в поле «Ярлык» выбираете {{Page Path}}. Ниже ставите галочку и вводите свой номер счетчика (либо счетчик один раз загоняете в переменные и выбираете эту переменную, чтобы каждый раз его не вводить):
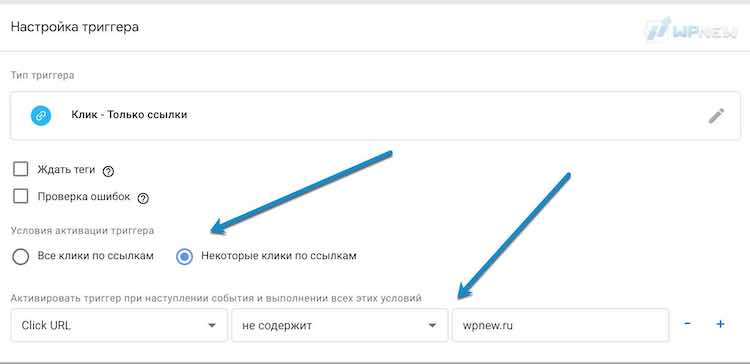
- Ниже в настройках триггера выбираете «Некоторые клики по ссылкам» и там для «Click URL» выбираете «Не содержит» и вводите адрес своего сайта:
На этом шаге можно продумать разные сценарии: вы можете настроить отслеживание внутренних ссылок или, например, переходы на конкретный сайт (например, на Amazon). Для просто корректируете как раз условие активации триггера.
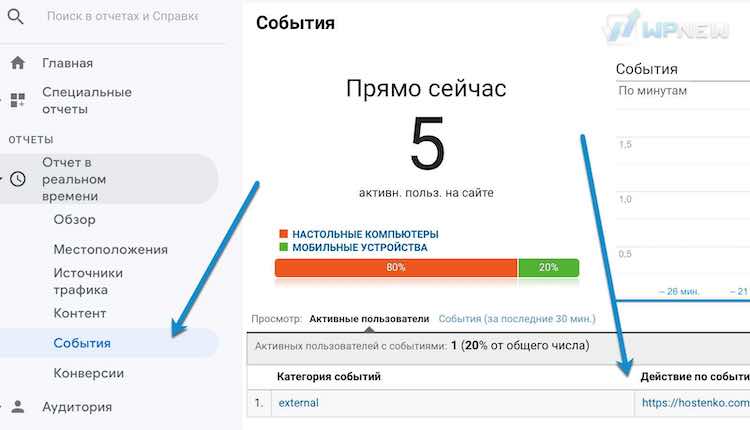
- На своем сайте для теста кликаете на внешние ссылки пару раз, переходите в Google Analytics. Там в отчете в реальном времени в разделе «События» вы увидите как раз этот самый клик.
Далее статистику по событиям (не в реальном времени) смотрите также в разделе «Поведение» «События».
Остальные полезные сценарии использования Google Tag Manager
В зависимости от ваших задач, ниже дал ссылки на сторонние ресурсы, которые помогут вам внедрить дополнительные возможности к Google Tag Manager. Если вы знаете еще какие-то полезные уроки/сценарии, напишите в комментариях, с удовольствием сюда добавлю.
- Как отслеживать копирование E-mail с помощью Google Tag Manager для Яндекс.Метрика и Google Analytics
- Почти идеальный способ настроить междоменное отслеживание
- Как отслеживать видео на сайте с помощью Google Analytics и Google Tag Manager
- Отслеживание JavaScript ошибок через Google Tag Manager
- Как передать цель из Google Tag Manager в Яндекс.Метрику
- Как настроить отслеживание загрузки .PDF документов в Google Tag Manager
- Как настроить отслеживание кликов по ссылкам и отдельным элементам в Google Tag Manager
Заключение
В этом уроке были рассмотрены самые простые, в то же время полезные сценарии использования Google Tag Manager. Проделав 2 практических «задания» из этого урока, вы поймете принципы его работы и в дальнейшем вам будет проще. Да, обычным пользователям GTM не совсем обязателен, но те, кто пользуется аналитикой, кто хочет развиваться в этом направлении, использование данного сервиса от Google — необходимость.
Если урок был полезным, знайте: самая лучшая благодарность — это если вы поделитесь ссылкой на этот урок с друзьями в социальных сетях. Спасибо, скоро увидимся!


















































Привет.Отличная статья.Мне всегда было интересно как долго пишутся такие лонгриды вместе с отбором информации если считать в часах ?)
Или ты заказываешь ?
Привет Пётр. Давно не заходил на твой сайт. Понравился новый дизайн. На главной странице заметил небольшую ошибку. В нижней части, где расположены «Последние статьи» в краткой информации каждой статьи отображается одинаковое описание у всех записей.
Ух ты! Спасибо, не заметили баг, подправили 🙂 И спасибо за теплые слова по дизайну)
Давно хотел разобраться в этом. У Петра реально доступная информация. Спасибо. Побольше бы таких полезных статей для нас 🙂
Рад был помочь, постараюсь писать чаще)
Спасибо за разъяснения