Здравствуйте. Сегодня я хотел бы познакомить Вас с плагином для создания карты сайта на Вашем блоге. Этот плагин называется Dagon Design Sitemap Generator.
Карта сайта помогает лучше индексировать Ваш блог поисковиками (Яндекс, Google и т.д.). Также она приходит в помощь читателям блога: по карте сайта достаточно легко и быстро можно найти любой пост (примером карты сайта этого блога является раздел «Карта блога«. Попробуйте перейти по ссылке и Вы увидите все удобства работы с картой).
Как создать карту сайта с помощью плагина Dagon Design Sitemap Generator карты сайта
- Для начала нужно скачать плагин Dagon Design Sitemap Generator. В открывшейся странице нажимаем на Latest Realease:
- Разархивируем скаченный архив.
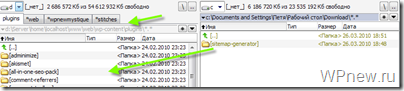
- И папку с плагином копируем по адресу d:\Server\home\localhost\www\web\wp-content\plugins\
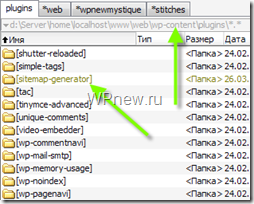
- Теперь эта папка sitemap-generator должна быть вместе в папке с другими плагинами, и должна выглядить примерно следующим образом:
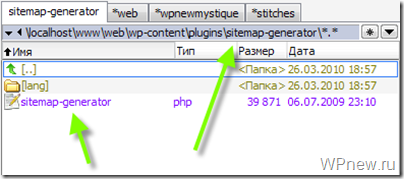
- И при открывании папки sitemap-generator Вы должны увидеть внутри нее следующие:
- Теперь идем в админку (Проверяем запущен ли у Вас Денвер).
- Далее в раздел Плагины
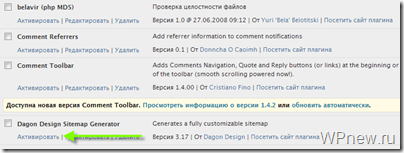
- Находим в списке плагин Dagon Design Sitemap Generator и нажимаем «Активировать»
9,10,11ые пункты не являются обязательными (так, для ознакомления), плагин и без изменения настроек работает прекрасно.
- Открываем в админке в разделе «Настройки» пункт «DDSitemapGen«
- Для удобства можете в Language выбрать Русский язык и для сохранения информаций нажать на кнопку Update Options (расположена внизу страницы настройки плагина).
- Обновить страницу в бразуере, чтобы увидеть русскиий язык
- Теперь, самое главное: нам нужно создать страницу с картой сайта. Для этого в админке в разделе «Страницы» нажимаем «Добавить новую».
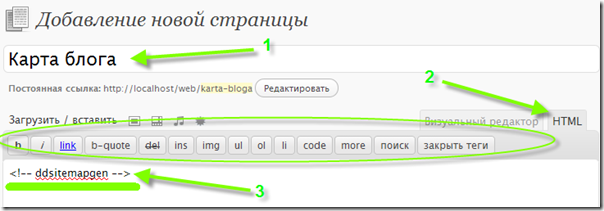
- Даем название странице, переключаемся в режим HTML и туда добавляем код
<!-- ddsitemapgen -->
(ниже пример на моем будущем блоге).
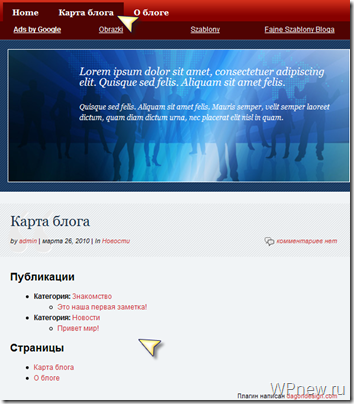
- Нажимаем «Опубликовать». И все, готово! Вот результат:
___________________________
На сегодня все. Так подробно о скачивании и активация плагина я написал и показал только тут, в будущем буду писать примерно следующее: «скачиваем плагин и активируем его».
Если Вы забудете, как нужно активировать тот или иной плагин, этот пост будет Вам помощью. Для активации плагинов в большинстве случаем нужно выполнить только 8 шагов данного урока. А вставка кодов у каждого плагина — индивидуальная.
_____________________
Следующий урок: Урок 16 Создание резерва базы данных.










Молодец, буду стараться радовать Вас в RSS-ленте только полезными и интересными уроками.
Другим также рекомендую подписать на получение бесплатных уроков по созданию, раскрутке и монетизации блога.
Подписался на RSS
Вот я не подписывался на RSS. Просто ссылку скопировал и слежу за уроками с помощью гаджета на Вин7 Feedreader называется кому интересно. Лично для меня так удобней, т.к. я не пользуюсь предложенными вами RSS менеджерами или как их там…
Упс… Извините за оффтоп Пётр.
Приятно читать блог…
Чтобы убрать эту надпись, Вам нужно открыть файл sitemap-generator.php (находится в папке с плагином), в нем найти строку, содержащую DDSG_CREDITS и удалить полностью всю эту строку.
спасибо и за это
Да спасибо за полезную статью. Может после установки карты сайта на блоге поисковые системы начнут быстрее индексировать мой блог.
нет такого файла(((
есть.этот файл первый в редакторе открывается.
Вот за этот совет отдельное спасибо!
а как убрать код в низу страницы «Плагин написан …» ?
Пётр, а если использовать Google XML Sitemaps для поисковых систем, то иожно установить другой плагин для создания челвеко-понятной карты сайта?
Конфликтов не будет?
Нет, не будет. Можно.