Доброго времени суток! Сегодня я Вам расскажу про самый простой плагин фото галереи для WordPress. Для Вордпресса очень много плагинов, которые созданы для красивого вывода картинок или фотографий. Но все они какие-то сложные, с некоторыми из них я вообще не смог разобраться, а я всегда хотел, чтобы при нажатии на картинку, она “выплывала”, к примеру, в полном размере. К примеру, на этом блоге, практически такая функция уже есть (она была в шаблоне блога по умолчанию). Можете “кликнуть” мышью на любую картинку в уроке и Вы примерно поймете, о чем я буду сейчас рассказывать.
Так вот, из-за того, что не во всех шаблонах есть такая функция вывода изображений, я искал плагины, которые наиболее просты в использовании. И скажу Вам, после 2 суток активного поиска, я нашел такое решение! Так вот, данный плагин называет Auto Highslide. Этот плагин для WordPress, ну, очень прост в использовании! В этом Вы можете убедиться ниже.
Плагин фото галереи для WordPress Auto Highslide
- Для начала нам нужно скачать и установить плагин Auto Highslide.
- Активируйте данный плагин. Вот и все! Плагин уже работает :).
Пример работы данного плагина, Вы можете посмотреть на ZonaHelp.ru. Просто нажимаете на изображение левой кнопкой мыши, оно само всплывет во весь размер.
Таким образом, Вы можете создать целую фото галерею. То есть, на какую-нибудь страницу помещаете миниатюры изображений (например, размером 100х100 пикселей), если какая-то картинка нужна будет посетителю, то он может посмотреть ее во весь размер просто нажав на эту картинку.
Возможные проблемы при работе с плагином для WordPress Auto Highslide
Нажимаю на картинку, ничего не происходит или картинка открывается в новом окне.
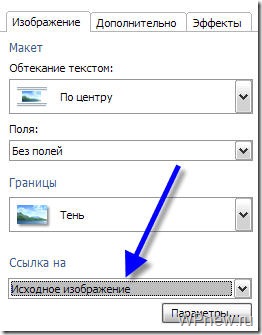
Ответ. Когда Вы вставляете изображения или уже вставили, нужно один раз (в случае, когда работаете с Live Writer, как я) при вставке выбрать пункт “Ссылка на исходное изображение”:
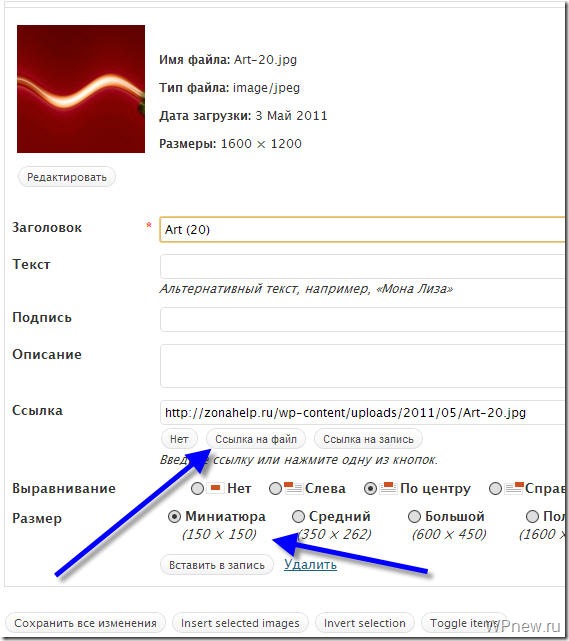
Насчет вставки через браузер, возможно Вам придется постоянно (при вставке каждого изображения) нажимать на кнопку “Ссылка на файл”:

До скорых встреч!




Я пользуюсь FancyBox for WordPress. Очень рекомендую. Настроек немного. В принципе, установил и забыл. Все кликабельные картинки автоматом начинают очень красиво показываться.
Админу спс, но воспользоваться не получилось выбила какуюто хрень в шапке, по ссылке где можно посмотренть работу плагина уже нет даже фото, а вот ahtung Огромнейшое спасибо понравился плагин скачал в самой панели вордпрес, ненастраивал ничево, английский непонимеште(( вот пример работы плагина navro.org/foto/
Перепробовал кучу плагинов для фото, ни один не хотел работать без ошибок. Так что этот плагин для моего блога настоящее открытие. =)
Спасибо, Пётр!
Уже новые версии вордпресс позволяют создавать галереи без всяких плагинов.
Дааа… тоже ожидала что-то посложнее… 🙂
Будем искать… дальше…
Наконец-то я дождалась хоть что-то про графику 🙂
Хотя уже сама намучалась с плагинами и пока юзаю плагин яндекс-фотки-галлери, конечно там еще есть много непонятного, надеюсь, что вы, Петр и про него напишите.
С плагином для тумб так и не справилась, хотелось бы и про какой-то такой плагин увидеть инструкцию.
Буду ждать.
Здравствуйте, Петр! Я на одном своем сайте использую плагин NextGen Gallery. Намного более функционален, и прост в обращении. По крайней мере пока у меня с ним проблем небыло. Рекомендую всем)
NextGen Gallery без сомнений более авторитетный плагин. Но описанный в этом уроке больше подойдет для маленьких галерей или для отдельных картинок в тексте. Спасибо автору, самому тратить время на поиски не надо.
Интересно этот плагин Вам зачем нужен и чем он помогает, ведь не всегда могу понять зачем создавать галереи.