Привет! Вы, наверное, тоже как и я сталкивались с тем, что у вас автоматически «тырят» тексты. Кто-то даже в ручном режиме. 🙂 И, как правило, картинки тоже в автоматическом режиме переносятся. Именно поэтому я предпочитаю использовать водяные знаки на фото. Вот так они выглядят у меня:
Водяные знаки («ватермарки»):
- позволяют защитить картинки от копирования (особенно если watermark разместить где-нибудь по центру фото);
- увеличивают узнаваемость бренда (при разглядывании картинок, ваш логотип будет «вбиваться» в голову посетителя).
Автоматические водяные знаки в WordPress
Для того, чтобы, автоматически вывести ватермарки на картинках, воспользуемся плагином для Вордпресс, который очень прост в работе.
- Нужно скачать плагин Image Watermark для WordPress.
- Активировать плагин.
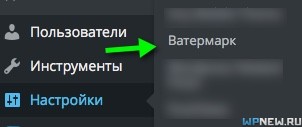
- Переходим во вкладку «Настройки» -> «Ватермарк»:
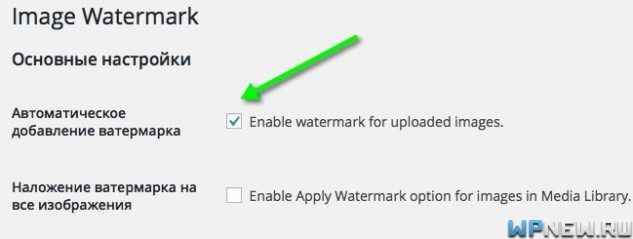
- Ставим галочку напротив «Автоматическое добавление ватермарка»:
Теперь на все новые изображения, которые вы будете загружать в блог, автоматически будут проставляться водяные знаки.
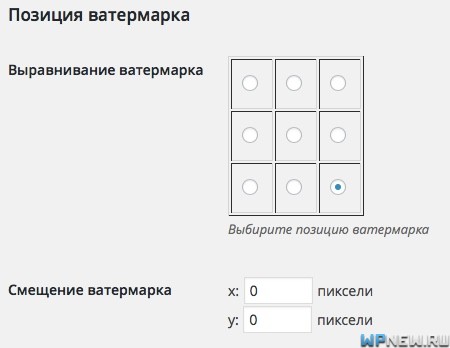
Позиция ватермарка
В этой части настроек можно выбрать расположение watermark. Чаще всего его выводят либо по центру, либо в правом нижнем углу. Можете придерживаться большинства, а можете и нет. 🙂
Смещение ватермарка — тут указываете смещение по горизонтали и вертикали в пикселях. Очень удобно.
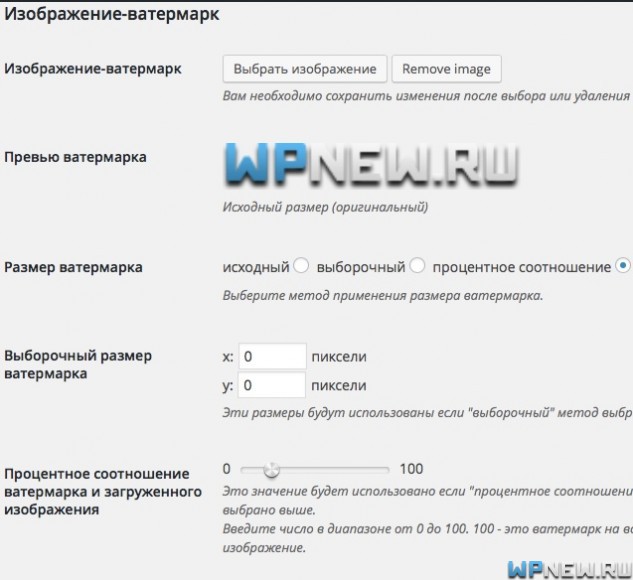
Изображение-ватермарк
Тут выбираете свой логотип, который будет выводиться на фотографиях (картинках). Можете размер сделать «жестким» в пикселях, либо процентное соотношение, как я: чем больше картинка, тем больше будет ватермарк.
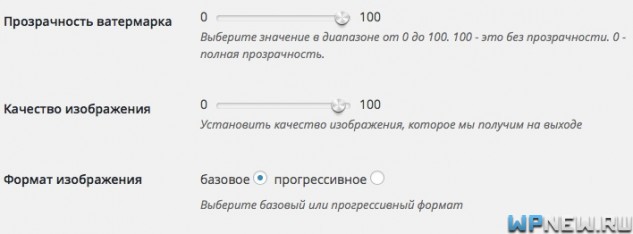
Можете задать прозрачность водяному знаку и его качество на выходе, а также формат изображения.
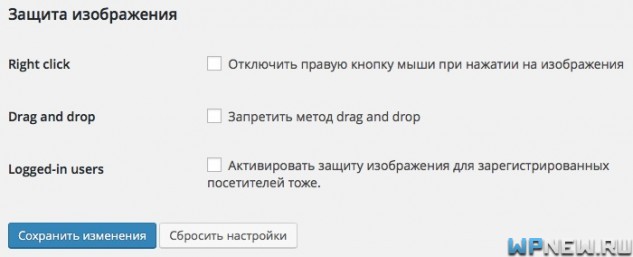
Защита изображения
По желанию можно отключить правую кнопку мыши при нажатии на изображения или запретить перетаскивание картинки. Я же всеми этими вещами не пользуюсь, по мне так это все лишнее.
Очень удобный плагин Image Watermark, лучше для WordPress я не нашел. Пользуйтесь. 😉










Хороший плагин. Я раньше делал водяные знаки при помощи онлайн сервиса watermark. плагином конечно проще.
Хотя сейчас я не делаю водяные знаки. Не вижу ничего страшного, если кто-то возьмет мою картинку
Ну это все сильно зависит от тематики. На блогах фотографов это очень важно, ну или интернет-магазин со своими фотографиями.
Грузит плагин сервер только во время добавления картинок?
И есть возможность для отдельных картинок не добавлять его? Не на всех хочется видеть свой логотип.
Насколько я понял из настроек, можно загрузить на существующие картинки, попробуй галочку поставить «Наложение ватермарка на все изображения»
По поводу «не на всех картинках»: можно только выбрать разные типы страниц (страницы, посты и пр.), а вот конкретно к картинке — не получится (если только деактивировать плагин во время загрузки картинки, на которую не должен быть загружен водяной знак).
Он обновляется? Может написать разрабам об такой функции?)
P.S.: Пётр, подписка на комментарии от WordPress хорошая? Потому что стоит плагин, во-первых, он не совместим с некоторым плагинами, во-вторых, если комментариев 100 и больше, то комментарий отправляется около минуты (так как пользователь ждет пока сервер отправить всем уведомление).
Про какую подписку от Вордпресс именно говоришь?)
Некоторые блогеры ставят подписку к комментариям — subscribe.wordpress.com
Можно применить его к любой картинке. Зайдите в библиотеку медиафайлов, там ставите галочки на нужных картинках и выбираете применить ватермарк. И он появится только на тех картинках, которые отмечены.
Петр подскажите, пожалуйста, можно ли поставить водяной знак на все предыдущие картинки, а не только на новые?
Попробуйте поставить галочку напротив «Enable Apply Watermark option for images in Media Library.» может поможет
Все разобралась, там из библиотеки надо добавлять ватермарк.
из какой библиотеки? Где ее взять то?
Заходишь на библиотеку там где все старые фотографии хранятся и выбираешь нужные и затем в действии выбираешь применять водный знак и все. есть одно но, если что то меняешь в настройке плагина то в этом случае нужно пере-применять водный знак.
Пётр, ну наконец то стоящая статья. А то в последние годы всё ни о чём практически ….
Ну как сказать, к примеру прошлая статья — никак не продажная, просто я пишу нередко о тех инструментах, которые использую сам. Правда некоторые воспринимают подобные статьи как продажные.
Я так понимаю, что если делать магазин на WooCommerce, этот плагин тоже подойдёт?
Да, я думаю, он должен подойти. В плагине можно выбирать, на какие типы постов ставить/не ставить ватермарки.