Добрый день, сегодня мы будем дорабатывать наш блог. Внесем полезные изменения в свое “детище”. Для начала могу порекомендовать Вам ознакомиться с другими частями мелких доработок: вот тут первая часть, а вот и вторая часть доработок.
Быстрая вставка изображений
Итак, если Вы часто вставляете изображения в свой блог, то в админке WordPress не совсем удобно сначала нажимать на кнопку “Добавить изображение”
и только потом выбирать непосредственно само изображение. Поэтому в некоторых проектах, где основная часть контента разные картинки, я использую один очень простой и удобный плагин — Faster Image Insert. Кто-то скажет, зачем лишние плагины, нагружать блог и т.п., но, когда в одной статье 10-20 изображений, плагин, действительно, экономит время.
Чтобы воспользоваться данным плагином, просто нужно:
- Скачать плагин Faster Image Insert (если у Вас сборка WordPress от Lecactus, то он, наверняка, уже есть в списке плагинов).
- Активировать его.
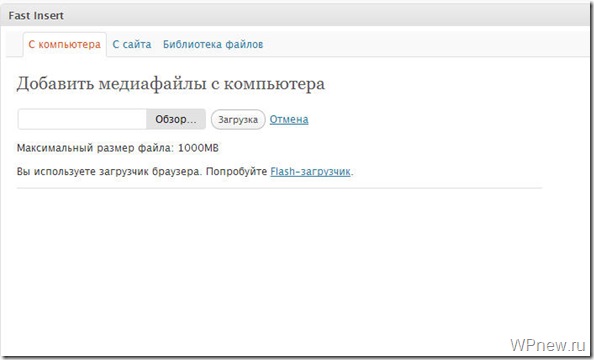
- Вот и все! Далее просто создаете новый пост, и Вы увидите окошко данного плагина:
Нажав на кнопку “Обзор”, Вы сразу можете выбрать интересующее изображение и вставить его в пост.
Ревизии записи (Редакции)
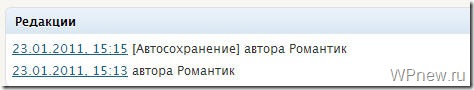
Также, когда Вы создаете записи и редактируете их, создаются автосохранения записей. В WordPress они называются как Ревизии записей или Редакции (по-моему в WordPress 3-ей версии нет этих “Ревизий”):
Она позволяет возвращаться назад, на несколько действий. Если это Вам не нужно (я ни разу еще ими не пользовался), лучше их вообще убрать или оставить только так, чтобы сохранялась один раз. Убирать нужно для того, чтобы сильно не засорять базу данных, представьте, что будет, если на Вашем блоге кучу записей и в каждой по 10, примерно, ревизий. Это лишняя нагрузка.
Как убрать автосохранение
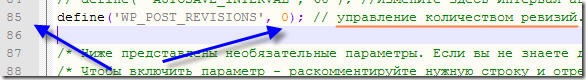
Открываете файл wp-config.php (он находится в корне блога, где папка wp-content, wp-admin и т.п.) и находите 85-ую строку (по крайней мере у меня так) (ищите фразу “управление количеством ревизий”):
И после “WP_POST_REVISIONS” ставите число 0, если не хотите такого рода автосохранений на своем блоге, ну, или 1, если хотите, чтобы была 1 ревизия (у меня на всех блогах стоит 0). Не забываем сохранить файл wp-config.php и обновить его на сервере.
Сортировка страниц, рубрик
На почту мне часто приходят вопросы следующего характера: “Как отсортировать расположение страниц? Например я хочу, чтобы страница “Контакты” шла сразу после “Главной”.”, или же спрашивают о том, как сортировать рубрики. По этой причине, наглядно хочу показать сортировку страниц, рубрик:
- Заходите в админку WordPress.
- Заходите в раздел “Страницы”.
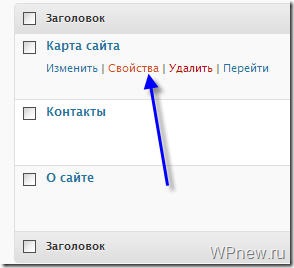
- Нажимаете на кнопку “Свойства” (или в некоторых версиях “Быстрое редактирование”) необходимой Вам страницы:
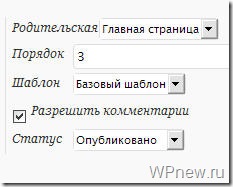
- И в строчке “Порядок” ставите число, под номером которого Вы хотите видеть данную страницу (я страницу Карта сайта хочу видеть третьим, к примеру):
А страницу Контакты я хочу видеть, например, вторым по списку. Провожу аналогичные действия, просто порядок ставлю 2.
Вот и все. Таким образом, Вы редактируете свои страницы. Аналогичное можно сделать и с Рубриками.
На сегодня все, до встречи на следующих уроках на WPnew.ru!









С рубриками такая сортировка не прокатывает. Я поставила для этого специальный плагин.
А про плагины для фото хотелось бы поподробней. Я без этого не могу свой блог в сеть выложить. Этот плагин, про который вы пишите, я так понимаю, удобен когда надо сразу много фото загрузить? и все, а как они демонстрироваться будут? На этой странице с затемнением или примитивно?
Еще у меня текст к фото прилипает, не могу ничего сделать, выглядит ужасно.
Хотел сказать:
Во первых, Петя делай что-то со скоростью загрузки страниц, иногда до 15 сек доходит.
Во вторых, убери не нужные плагины… У меня подозрение что все о чем ты пишешь у тебя стоит… Это сильно грузит блог. Нужно поубирать не нужные плагины… У тебя посещаемость не 10 человек, а 1000.
Ну а на счет материала: Полезный, но не нужный на 50%… Лично я таким бы не заморачивался….
Передпоследняя статья — отличная… Молодец!
Петр еще бы хотел узнать вашу аську, на сайте ее не нашел((хотя извеняюсь уже нашел))
За плагин спс! Чето в голову не пришло, пошарить на наличие такой штуки, как еще сами разрабы не поняли, что добавление фоток реализовано мегакриво по умолчанию в вордпресс
Как всегда в новой статье нашел полезное) есть также вопрос про плагины.
У меня на блоге их уже 19 это нормально? или надо убрать некоторые?
Петр еще бы хотел узнать вашу аську, на сайте ее не нашел((
В идеале, нужно оставлять только самые необходимые. Некоторые плагины дублируют стандартные функции WordPress, некоторые можно заменить скриптом.
Я тоже перед тем как установить плагины пробую использовать определенный скрипт.