Скорость загрузки сайта может увеличить показатель отказа сайтов. Что такое отказы — читайте тут.
Привет! Я все работаю над скоростью загрузки своего блога. Напомню, что в прошлый раз я говорил про оптимизацию изображений в WordPress.
Продолжаю делиться полезными находками по ускорению скорости сайта. В одном из следующих постов я напишу обобщающий пост: что и как сделано, какие получены результаты, распишу все пошагово. Если вам интересно, и не хотите пропустить все это, не забываем подписываться на бесплатную рассылку уроков (подписаться можно в сайдбаре или в конце поста).
Напомню, скорость загрузки сайта я проверяю с помощью инструмента Google PageSpeed Insights. Вообще, до начала работ по сайту, показатели скорости были такими:
- для мобильных было около 45 (тогда еще не было мобильной версии сайта);
- для ПК было 52.
На данный момент показатели следующие:
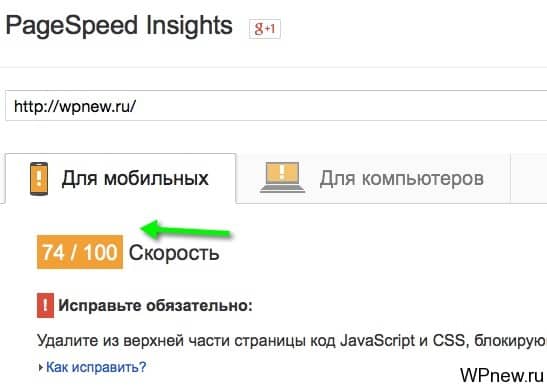
Это для мобильных. Хорошую роль играет то, что появилась мобильная версия сайта WPnew.ru.
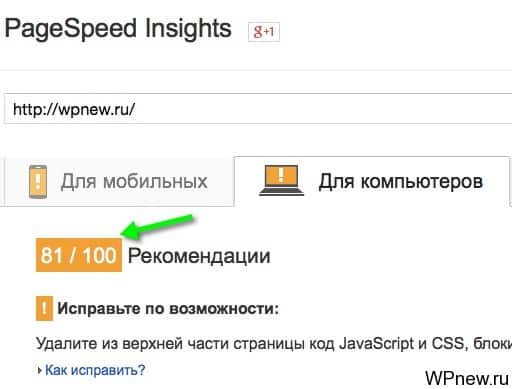
Это уже для персональных компьютеров.
Как видите, по-тихоньку приближаемся к показателю 100. Можно заметить, что PageSpeed Insights серьезно ругается на «Удалите из верхней части страницы код JavaScript и CSS, блокирующий отображение». Я не сильно «шарю в программировании», поэтому я даже не знал, что делать.
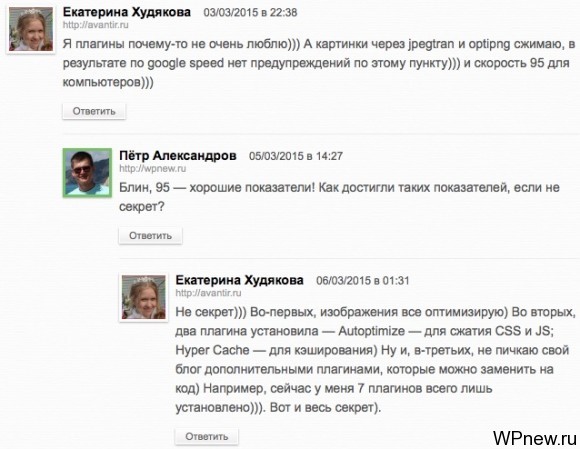
Но тут по великолепной случайности моя читательница Екатерина в комментариях подсказала, что она сделала для избавления этой проблемы:
В общем, для оптимизации скриптов она посоветовала плагин Autoptimize. Я его попробовал и мне он тоже очень понравился.
Оптимизация скриптов и HTML с помощью плагина Autoptimize для WordPress
- Первым делом нужно установить плагин Autoptimize.
- Активировать его.
- Переходим «Админка WordPress» -> Настройки -> Autoptomize:
- Там выставляем необходимые настройки Autoptimize, у меня они такие:
- Вот и все. 🙂 Больше делать ничего не нужно, можно проверить снова скорость загрузки сайта. У меня получились такие показатели:
И вот для компьютеров:
Ура! Как видите, удалось войти в «зеленую зону». Круто, очень круто. После установки и активации плагина Autoptimize обязательно проверьте работоспособность своего сайта, может какой-то функционал перестал работать.
Вообще, если вы хотите изучите про плагин Autoptimize более подробно просто перейдите по ссылке. Там очень хорошо объясняется принцип работы плагина, какие проблемы могут возникнуть и как их решать.
Встретимся очень скоро, я покажу, что еще можно сделать для ускорения блога. Чтобы не пропустить, повторюсь, просто подписываемся на обновления блога. Форма подписки в конце этого урока.
Всего доброго, друзья мои!










Сегодня заметил на своем блоге сместился счетчик Рамблер за футер, Петр на вашем блоге та же ситуация. В чем может быть дело?
Так это после активации плагина Autoptimize. Пока не разбирался.
У меня после установления плагина для мобильных показало аж все 100! А вот для ПК не изменилось — 75.
У меня похожая ситуация, но для ПС все же подскочило от 71 до 80. А вот рекламный баннер в сайтбаре слетел в футер 🙂
У меня тоже в подвале счетчик слетел, буду думать, как возвращать 🙂
100 — это мегакруто 🙂
Мне кажется, Гугл в последнее время как-то лояльнее оценивать стал. Да и добавил к скачиванию уже оптимизированные материалы
Люблю этот плагин, узнала о нем от wp-kama правда на основном блоге на МаксКэш перешла, там он не работает.
Мне самым эффективным показался вариант в связке с W3 Total Cache. Проверяла по PageSpeed и GTmetrix
Кстати, сам Кама пишет:
«Обновление: Что-то в последнее время разочаровался немного этим плагином. С этого сайта его пришлось удалить, потому что он создает лишние загрузки. Например, если у вас есть динамичный скрипт на странице, то плагин будет создавать сборную копию скриптов для каждого измененного скрипта. В итоге получается чуть ли не отдельный огромный js файл для каждой страницы. Можно с этим бороться исключениями динамических скриптов в настройках плагина, но это муторно… Буду искать другой подобный плагин. Вам рекомендую поставить этот плагин, и по прошествии пары дней, зайти в настройки и посмотреть сколько там файлов в кэше, если мало, то все отлично, если много (100+), то рекомендую его удалить.»
Да, читал, спасибо за цитату.
Уже не раз слышал об этом плагине, но все боюсь его установить, воизбежании проблем с сайтом.
Петя, у меня такой вопрос…
Если окажется, что некоторые элементы перестанут работать и отключить плагин, то все сжатые коды и скрипты вернутся в первоначальное состояние или же нужно сделать копию всех файлов и потом вернуть их всех?
перед любыми глобальными изменениями на сайте лучше делать бэкапы. А лучше всего это настроить у хостера делать периодически. Если он конечно поддерживает.
Да, должны вернуться. Но лучше настрой автоматические бэкапы на сайте, а то бывают случаи, когда дела идут так, как не хотелось бы.
Народ, немножко отошел от Сео темы, где ссылки сейчас актуально покупать качественные и по цене приятные? Кстати, актуальны ли они еще?
Я бы не сказал, что народ отошел от SEO. Ничего подобного. Ссылки покупать было актуально всегда, и сейчас.
имелось в виду что я отошел)