Привет. Сегодня я хочу показать вам, как должна выглядеть страница «Контакты» на коммерческом сайте с точки зрения SEO.
hСard
Страница «Контакты» должна быть выведена с использованием микроразметки hCard.
Очень подробно написано что такое hcard в Яндекс Помощи (добавьте эту ссылку в закладки, она вам пригодится не раз):
hCard — популярный, широко используемый во всем мире открытый формат, предназначенный для публикации контактной информации в структурированном виде.
Идея hCard очень проста: вы размечаете уже имеющиеся на вашем сайте данные специальным образом, чтобы сделать их понятными не только людям, но и роботам.
Обратите внимание на последнее предложение, используя hCard вы даете понимать ваши данные поисковым машинам, а не только людям.
На той же самой странице Помощи Яндекса даются конкретные примеры, как можно добавлять ту или иную информацию, поэтому не поленитесь, пройдитесь по странице помощи, там всего пару страничек. Полезно знать.
Я обычно использую вот такой вариант микроформата hCard для сайтов (вы можете скопировать себе, а потом просто поменять данные на свои):
<div class='vcard'> <div><span class='category'>Интернет-агентство</span> <span class='fn org'>WPnew</span></div> <div class='adr'><span class='locality'>г. Чебоксары</span>, <span class='street-address'>ул. Текстильщиков, д. 8</span> <span class='extended-address'>после входа налево, эт. 2, оф. 777</span></div> <div class='tel'>Телефон: <abbr class='value' title='+7 (917) 777-77-77'<+7 (917) 777-77-77</abbr></div> <div class='tel'><span style='line-height: 1.5em;'>Электронная почта: </span><a class='email' style='line-height: 1.5em;' href='mailto:info@site.ru'> info@site.ru</a></div> <div>Мы работаем <span class='workhours'>пн-пт 9:00-18:00, сб 10:00-17:00, обед 13:00-14:00</span></div> </div>
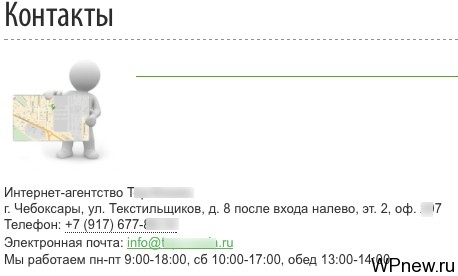
В результате Вы получите что-то вроде этого:
Номер телефона
Распишу разные типы номеров телефона по приоритетности:
- 8-800-…
- Городской номер телефона.
- Мобильный номер телефона.
Если мы можете использовать только мобильный номер телефона, рекомендую подключить городской номер на мобильном, за подобную услугу придется платить всего в районе 50 рублей в месяц. В любом случае стремитесь к тому, чтобы номер телефона, как минимум был городским, а еще лучше типа «8-800…»
Формат номера телефона: +7 (777) 777-77-77 (обратите внимание на все пробелы и дефисы со скобками).
И еще: номер телефона обязательно должен быть выведен в шапке сайта в виде текста (а не картинки!), причем предпочтительное расположение — в шапке (вверху сайта) с правой стороны. Опять же соблюдайте формат номера телефона. Вывод номера в виде картинки — грубая ошибка!
Яндекс карта на сайт
Сейчас я вам покажу, как вставить карту Яндекс на сайт. Если Вы продвигаетесь в первую очередь под Яндекс, я крайне рекомендую добавить Яндекс карту на странице «Контакты» (если вам приоритетнее Google, то выведите Google Maps).
Cделать это очень просто:
- Заходим на http://api.yandex.ru/maps/
- Переходим во вкладку «Конструктор карт»:
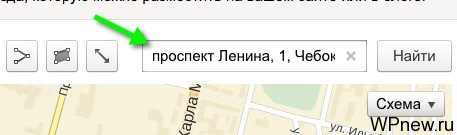
- Вбиваем требуемый адрес и нажимаем на кнопку «Найти»:
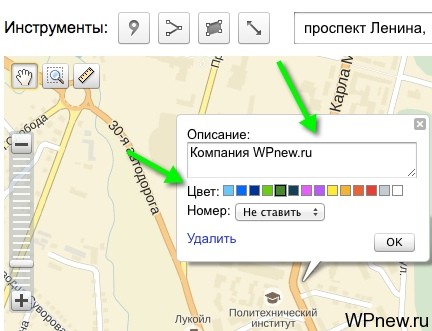
- На Яндекс Картах вы увидите найденный адрес, даете описание своей компании, к примеру. Выбираете цвет «кружочка», проставляете номер при необходимости:
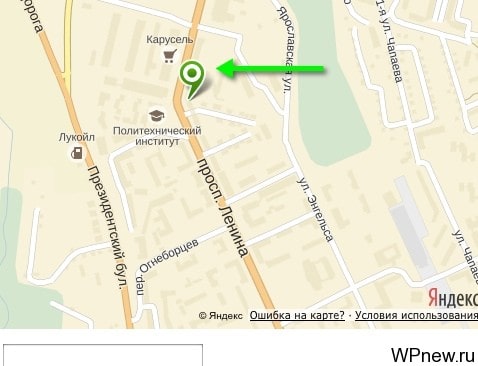
- В результате, увидим, что-то подобное:
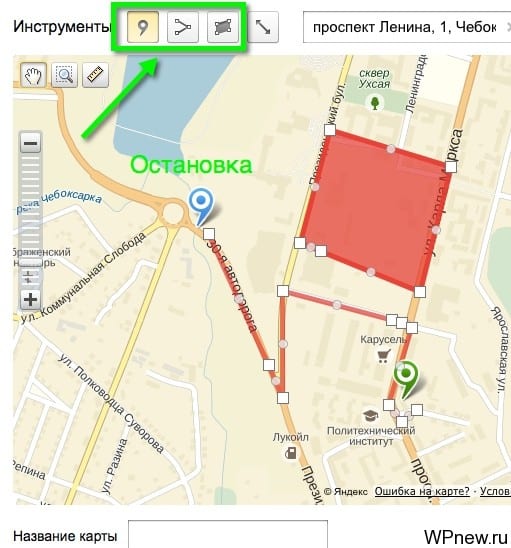
- Вы можете нарисовать карту проезда к Вашей компании с остановки, например, с помощью инструментов, которые предлагает Яндекс. Я обычно подобное не рисую, так как карты — интерактивные, их можно приближать/отдалять и пользователь сам легко может разобраться:
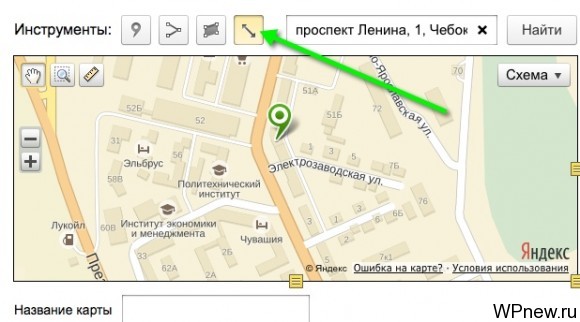
- «Двухсторонняя стрелка» — это тот инструмент, с помощью которого можно регулировать ширину и высоту Яндекс Карт:
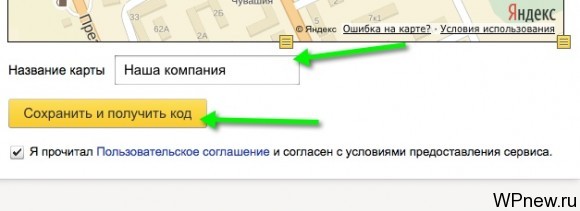
- Дальше даем название нашей карте и нажимаем на кнопку «Сохранить и получить код»:
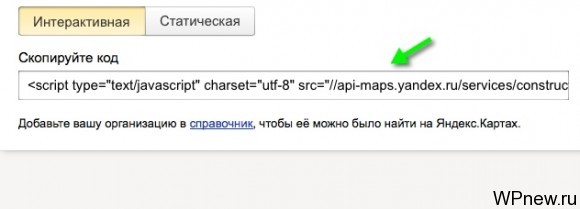
- В итоге мы получаем код карты Яндекса, копируем его и вставляем на страницу «Контакты» в режиме HTML (кстати, в этом шаге можно выбрать, какой тип карт вывести — интерактивную или статическую?):
- Если после вставки кода на сайт, вас не устраивает ширина или высота, не нужно возвращаться обратно к Яндексу, уменьшить/увеличить размеры можно задать прямо в коде (heigh — высота, width — ширина (в пикселях)):
URL
По поводу URL страницы «Контакты», я крайне рекомендую ее делать вида site.ru/contacts. Не нужно делать ее подчиненной какой-то странице и т.п.
Заключение
После всех манипуляций, продемонстрирую, как должна примерно выглядеть страница «Контакты» на коммерческом сайте с одним офисом:
Продемонстрированное — это минимум. Сюда можно (а в большинстве случаев даже нужно) добавить форму обратной связи.
Также можно добавить фотографию входа в здание, где располагается компания, чтобы клиент не сомневался и заходил туда, куда нужно.














Имею несколько украинских сайтов, которые продвигаю в гугле. Однако используют для разметки страницы контактов Schema.org вместо hCard. Есть какие-то наработки по поводу того какую разметку лучше использовать? Под гугл?
Петр, а что это за фишка у вас, адреса сайтов стоят ниже имен? Как и для чего вы так сделали?
Ответил на Ваш вопрос тут https://wpnew.ru/raskrutka-bloga/lyubov_chitatelei/30-000-kommentariev.html
Для обычных блогов вряд ли особо нужно?
Читайте чуть выше мое длинное сообщение, где под некоммерческие сайты попадают и обычные блоги.
Ну еще как, правда в другом смысле. Я например на одном из сайтов использую leaflet-скрипты, к стати доя WordPressa готовые плагины, ну для примера вот такой вариант, правда движок несколько другой про Озеро Морской глаз в РМЭ — promariel.ru/article/read/ozero-morskoj-glaz.html
Нет, ответил чуть выше.
стоит ли использовать эту настройку для некомерческих сайтов?
т.е. дополнить страницу контактов на блоге? даст ли это результат?
и поддерживаю ребят 🙂 пора полезное для информационных сайтов выложить 🙂
Смотря что вы подразумеваете под понятием некоммерческие сайты. Возьмем для примера ваш сайт о камне. Дело в том, что в будущем вы как и большинство вебмастеров планируете зарабатывать как минимум на рекламе. Одним из способов заработка на рекламе является работа на прямую с рекламодателем.
Прямые рекламодатели бывают разные и условия работы с ними тоже разные. Маленькие рекламодатели могут просто заплатить деньги за размещение их рекламных материалов, а вот если взять для примера какой-нибудь крупный бренд, то с ними уже надо работать совершенно на другом уровне. Вот именно в этом случае подобная страница контакты будет очень даже кстати, причем ваш сайт является как вы говорите некоммерческим проектом.
Для продвижения некоммерческих запросов (информационных) не стоит, эффекта не будет. Подобное нужно, если на вашем сайте встречаются коммерческие запросы, типа «купить что-то», «отзывы того-то» и т.д. А для запросов «как сварить варенье» подобная оптимизация страницы «Контакты» не требуется.
Крутая тема для коммерческих сайтов, а теперь давай что-нибудь интересненькое для информационных =)
Поддерживаю!
А что «интересненькое для информационных сайтов» вас конкретно интересует? Если есть конкретные вопросы, задавайте, как раз Пете будет некая мотивация для написания новых статей, если такой информации не окажется в ранее опубликованных постах.
Да, было бы приятно еще получать более конкретные вопросы. 🙂 Может подкинете и идею для поста. А так, конечно будет.