Всем привет! По традиции, когда я что-либо добавляю себе на блог (необычную “фишку”, какой-то интересный плагин), я спешу поделиться с этим с Вами. Да, я знаю, что много из этих вещей уже написано в интернете, к примеру как добавить кнопку +1 от Google. Но я стараюсь необходимые знания, как бы, собрать в одном месте, и изложить инструкцию в своем стиле – вдруг кому-нибудь пригодится.
Я уже рассказывал про то, как добавить кнопку “Мне нравится” от В Контакте, а также кнопку “Like” (“Мне нравится”) от Facebook, вот и дошла очередь до Google :).
Кнопка +1 от Google: как добавить на сайт на WordPress
- Заходим на эту страницу от Google.
- Для удобства в правом верхнем углу выбираем русский язык:
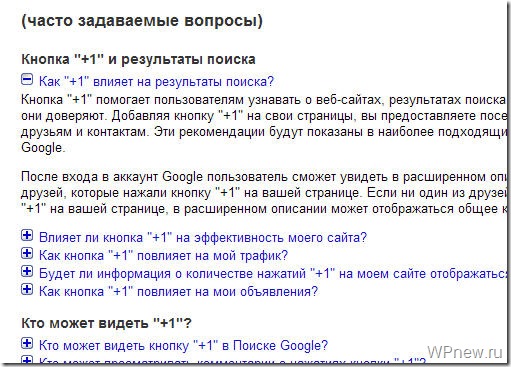
- Кстати, рекомендую прочесть часто задаваемые вопросы про то, как кнопка +1 влияет на ранжирование – результаты выдачи Гугла. В двух словах, если Ваш друг нажал на кнопку +1, а Вы воспользовались поиском и статья, где Ваш друг нажал +1, будет оцениваться лучше, чем обычно, то есть на позициях выдачи Google располагаться выше:
- Далее настраиваете кнопку: выбираете размер (я выбрал “Medium (20px)”, так как примерно такой высоты остальные кнопки (от В Контакте, Facebook) и выбираете русский язык:
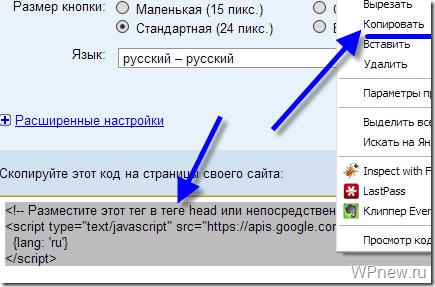
- Далее копируете верхнюю часть кода, которую дает нам Гугл:
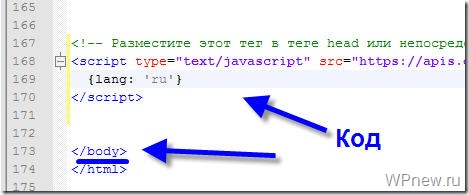
- Далее открываете файл footer.php и непосредственно перед тегом </body> вставляете скопированный выше код кнопки +1:
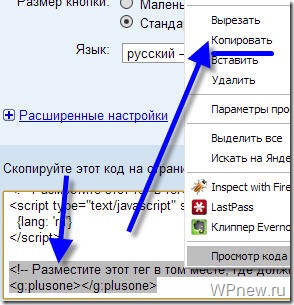
- Далее нужно скопировать вторую часть кода:
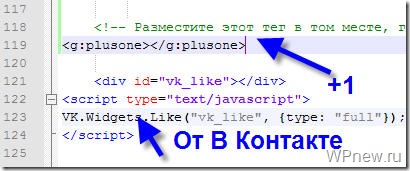
- Открываете файл single.php и после вывода статьи вставляете скопированную часть кода:
- Вот и все! Смотрим на статьи блога и вот она, довольно симпатичная кнопка google +1:
Очень скоро я расскажу Вам про то, как выводить все кнопки (кнопка +1 от Google, “Мне нравится” и др. красиво в один ряд):

Буду благодарен, если Вы нажмете на кнопку +1 от Гугла в конце урока!
До скорой встречи!











Кстати о Google — почему-то PR до 0 упал
он не упал, его скрывали во время установки Панда 2.5. сегодня с утра уже все показывает как было
У меня стояла подобная кнопка (тоесть эта), результаты были нулевые с посещениями 100 чел/день на одну полезную страницу. Может с открытием регистрации что-то изменится… Но точно могу сказать — кнопку от ВКонтакте имеет смысл держать на блоге. Плюс кнопку ретвита. Больше ничего не работает на блог.
Кстати у Петра ТИЦ уже 40 после вчерашнего АПа ))) и я получил свою первую 10ку с 17 ссылающимися сайтами.
Мне кажется все зависит от тематики блога: в каких-то все кнопки нужны, а на некоторых кнопках бесполезно ставить даже одну из них :).
Ведь он 30 уже
уже 40
а чего статью не написал по поводу поднятия тиц? Ведь он 30 уже
Как ниже отметили, теперь тИЦ=40 🙂 Все будет, очень скоро, пока экспериментирую, как при минимальных затратах поднять тИЦ до 10.
А что тут думать, купить на сапе 2-3 ссылки вечные по 100-150 рублей и будет тиц 10, если еще грамотно выбрать тематику статьи в которой будет ссылка может и больше!
С установкой все понятно, теперь главное подтолкнуть посетителей по ней кликать 🙂