Привет. Сразу отвечу на ваш вопрос: стоит ли читать Вам этот урок? Перейдите на весьма полезный и бесплатный сервис validator.w3.org, вбейте туда адрес своего сайта и, если вы видите, что на Вашем сайте есть ошибки, то урок прочитать стоит. Примеры отображения ошибок с помощью данного онлайн валидатора:
На моем же блоге сейчас нет подобных ошибок, я от них избавился (всего было более 70 ошибок и более 80-ти предупреждений). Чтобы внести ясность, расскажу, что такое валидный код и зачем он нам необходим.
Валидный код — это код, который соответствует стандартам.
На валидность можно проверить HTML, CSS, всяческие микроразметки и другое. Сегодня я расскажу про валидность в HTML.
- Валидный код необязателен, но количество ошибок должно быть минимальным, иначе ваш сайт не будет кроссбраузерным. Валидность кода нужна в прежде всего для того, чтобы ваш сайт отображался правильно во всех браузерах.
- Поисковые роботы «разговаривают» с вашим сайтом на языке HTML, поэтому важно отдавать четко и ясно контент на сайте со всеми «закрытыми тегами» и прочее.
- Валидность HTML влияет на SEO, но довольно незначительно (если, конечно, у вас не сотни, а то и тысячи ошибок). Рекомендую почитать интересные наблюдения Деваки «Влияние качества HTML на их ранжирование».
- Когда я делал на своем сайте код валидным, я нашел и исправил свои глупые ошибки (повторение тегов, пропущенная буква и т.п.).
- Не стоит «рвать себе *опу», если какую-то ошибку сложно исправить, либо ее исправление принесет вред функциональности сайта. Главное, чтобы было удобно пользователю.
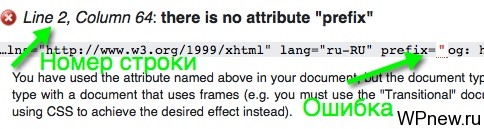
Ниже я разберу основные ошибки, на которые указывал валидатор. Если вдруг в списке ниже не окажется вашей ошибки, впишите ее в комментариях, попробуем вместе разобраться и я добавлю решение данной проблемы в данный урок. Кстати, да, ошибки, на которые указывает валидатор w3c смотрим тут:
В каждой ошибке есть подсказка — это номер строки в исходном коде странице, а из нее уже можно определить примерно в каком файле темы расположена данная строка. Исходный код страницы смотрим с помощью CTRL+U (в основных браузерах).
Перед тем, как приступить к работе, сделайте резервную копию шаблона вашего сайта.
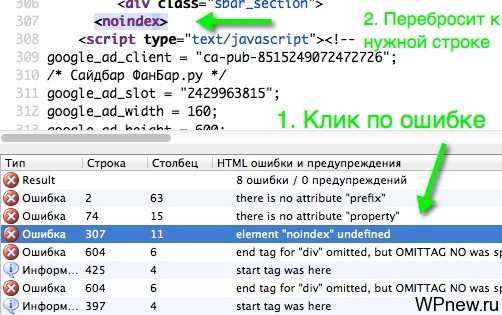
Также для упрощения нахождения ошибок в исходном коде, можете использовать HTML валидатор для Mozilla Firefox. Установив его, перейдя в исходный код страницы, вы увидите те же самые ошибки, что указывает сервис validator.w3.org. Кликнув по названию ошибки (в левом нижнем углу), вас автоматически перебросит на ту строчку, где находится данный невалидный код.
Нахождение ошибок в HTML с помощью валидатора w3c и их исправление
Ищите в списке ниже свою ошибку и кликнуть по ней, вас автоматически «прокрутит» куда надо.
- No space between attributes.
- The width attribute on the td element is obsolete. Use CSS instead.
- An img element must have an alt attribute, except under certain conditions. For details, consult guidance on providing text alternatives for images.
- Section lacks heading. Consider using h2-h6 elements to add identifying headings to all sections.
- The hgroup element is obsolete. To mark up subheadings, consider either just putting the subheading into a p element after the h1-h6 element containing the main heading, or…
- Element «noindex» undefined.
- End tag for element «div» which is not open
- Document type does not allow element «li» here; missing one of «ul», «ol», «menu», «dir» start-tag.
- End tag for «div» omitted, but OMITTAG NO was specified.
- There is no attribute «border».
- Character «<» is the first character of a delimiter but occurred as data.
- Saw » when expecting an attribute name. Probable cause: = missing immediately before.
- The align attribute on the img element is obsolete. Use CSS instead.
- Bad value Блог Алексея Смирнова for attribute href on element link: Illegal character in path segment: not a URL code point.
1. No space between attributes.
…rel=»shortcut icon» href=»http://arbero.ru/favicon.ico» ; type=»image/x-icon» Просто убираем «точку с запятой».
2. The width attribute on the td element is obsolete. Use CSS instead.
td valign=»center» width=»80″ height=»80″ >
Подобное преобразуем к виду
td style=»align:center; width:80; height: 80;»>
3. An img element must have an alt attribute, except under certain conditions. For details, consult guidance on providing text alternatives for images.
Одна из самых частых ошибок. Просто не хватает альтернативного текста для картинки. Прописываем тег alt.
4. Section lacks heading. Consider using h2-h6 elements to add identifying headings to all sections.
section id=»comments» >
Внутри блока section должны содержаться что-то из тегов h2-h6, если их нет, просто переименовываем слово section на div
5. The hgroup element is obsolete. To mark up subheadings, consider either just putting the subheading into a p element after the h1-h6 element containing the main heading,
or else putting the subheading directly within the h1-h6 element containing the main heading, but separated from the main heading by punctuation and/or within, for example, a span class=»subheading» element with differentiated styling. To group headings and subheadings, alternative titles, or taglines, consider using the header or div elements.
Аналогично предыдущему пункту. Просто меняем фразу hgroup на div. Вы можете использовать инструмент «Найти/заменить все» в текстовом редакторе, чтобы ускорить подобные процессы.
6. Element «noindex» undefined
Чтобы тег noindex стал валидным, пишем его в виде комментирования, то есть так:
<!--noindex-->Неиндексируем<!--/noindex-->
7. End tag for element «div» which is not open
Закрывающий тег div лишний. Убираем его.
8. Document type does not allow element «li» here; missing one of «ul», «ol», «menu», «dir» start-tag
Неправильное использование тега «li»: отсутствует тег «ul», «ol» и др. Проверьте.
9. End tag for «div» omitted, but OMITTAG NO was specified
Не хватает закрывающего тега div.
10. There is no attribute «border»
alt=»» width=»1″ height=»1″ border=«0″/>
Просто удаляем фразу border=»0″.
11. Character «<» is the first character of a delimiter but occurred as data
Не используйте тег «<» перед обычными словами, используйте лучше разные кавычки.
12. Saw » when expecting an attribute name. Probable cause: = missing immediately before.
13. The align attribute on the img element is obsolete. Use CSS instead.
Не используйте значение align внутри тега img. Пропишите ее отдельно, в таком виде:
<div align='center'>тут картинка (img src)</div>
14. Bad value for attribute href on element link: Illegal character in path segment: not a URL code point.
То, что идет в href должно быть ссылкой, начинаться с http, но никак не слово.
Заключение
Если у вас на сайте есть какая-то ошибка, которой нет в этом списке — пишите в комментариях. Разберемся, а я дополню статью. Повторюсь, если какую-то ошибку не получается исправить, не стоит заморачиваться.
У меня на блоге осталась ошибка (хотя еще вчера почему-то код был без ошибок):
The text content of element script was not in the required format: Expected space, tab, newline, or slash but found < instead.
Если в курсе, как исправить ее, буду признателен. Я немножко перфекционист. 🙂
Будете ли вы делать HTML код сайта валидным?
Пожелаю вам получить валидный HTML код на вашем сайте, уведомление которого выглядит так:








*тебя то есть. У меня телефон кнопочный, олдскул)))
Прошу прощения с задержкой, не было возможности ответить на комменты, 🙂
Спасибо Петр! Очень полезно, я как раз новый сайт делаю и довожу все перед запуском до блеска! Круто что ты писать начал чаще, из всех сео блогеров за несколько лет читать я только себя не перестал ;). Желаю удачи по достижению 3000 уников! Кстати, где-то в предыдущих статьях ты давал ссылку на сервис покупки ссылок, который будешь использовать вместо ГГЛ, можешь его написать. Я с телефона сейчас, искать долго.
Спасибо, Влад. Рад, что ты читаешь до сих пор меня. Даже несколько лет, ого как! 🙂 Вот ссылка http://hulinks.ru
Код валидный это хорошо, недавно сам озаботился этим вопросом, большинство ошибок исправил. Однако осталось несколько. Самая масштабная — валидатор ругается в четырех местах на код:
…»shortcut icon» href=»http://inewscast.ru/favicon.ico» ; type=»image/x-icon» />
Attribute ; not allowed on element link at this point.
Выделяет последний символ в коде.
Как исправить — то?:)
Пропишите правильный вывод фафикона, к тому же он у вас 2 раза выводится в коде. Скорей всего вот этот знак ; неправильно прописан.
Действительно, ругался на знак ; удалил, все как рукой сняло. Осталась одна ошибочка сейчас попробую и ее убрать.
А код вывода фавикона, я тупо скопировал с сайта wpnew.ru .
Петр,поправь статейку:)
Да, исправлю, прошу прощения. У меня у самого такая же ошибка была 🙂
А вот все, что я нарыл у себя:
Error Line 242, Column 379: end tag for «img» omitted, but OMITTAG NO was specified
…»Полезные советы» style=»border:0″>» instead of «>».
Info Line 242, Column 272: start tag was here
…~6/1″ rel=»nofollow» target=»_blank» ><img src="http://feeds.feedburner.com/po…
1. Попробуйте закрывающий слэш / поставить в конце перед >
2. Ошибка после первого пункта остается?
Помню, ранее, в интервью на блоге, ты Петр говорил, что вообще не обращаешь на валидность внимания, забить на нее и всё нужно.
Настали другие времена, или стал по-другому смотреть на некоторые вещи?
Пора и мне заняться вопросом валидности, у меня не много ошибок 16 и 2 серьёзные, в принципе мало.
Раньше было меньше опыта и я не подозревал, что могут быть такие нелепые ошибки. Если ошибок немного, то все хорошо.